4. HTML5
@
目录
1.html5简介
① 概念与定义#
- 定义:
HTML5定义了HTML标准的最新版本,是对HTML的第五次重大修改,号称下一代的HTML - 两个概念:
- 是一个新版本的
HTML语言,定义了新的标签、特性和属性 - 拥有一个强大的技术集,这些技术集是指:
HTML5、CSS3、javascript, 这也是广义上的HTML5
- 是一个新版本的
② 拓展了哪些内容#
- 语义化标签
- 本地存储
- 兼容特性
2D、3D- 动画、过渡
CSS3特性- 性能与集成
③ 现状#
绝对多数新的属性,都已经被浏览器所支持,最新版本的浏览器已经开始陆续支持最新的特性,
总的来说:HTML5 已经是大势所趋
2. html5新增标签
① 语义化标签#
-
什么是语义化
-
新增了那些语义化标签
-
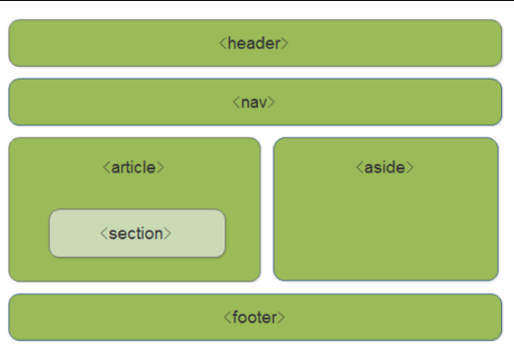
header--- 头部标签 -
main--- 表示网页的主体部分(一个页面中只会有一个main) -
nav--- 导航标签 -
article--- 内容标签 -
section--- 块级标签 -
aside--- 侧边栏标签 -
footer--- 尾部标签
注意
- 以上标签都是双标签
- 它们的默认显示模式都为
display: block;
-
-
使用语义化标签的注意
- 语义化标签主要针对搜索引擎
- 新标签可以使用一次或者多次
- 在
IE9浏览器中,需要把语义化标签都转换为块级元素 - 语义化标签,在移动端支持比较友好
② 多媒体音频、视频标签#
音频 -- audio#
-
audio标签说明- 可以在不使用标签的情况下,也能够原生的支持音频格式文件的播放,
- 但是:播放格式是有限的
-
audio 支持的音频格式
- audio 目前支持三种格式
格式 IE9 Firefox3.5 Opera10.5 Chrome3.0 Safari3.0 Ogg Vorbis √ √ √ MP3 √ √ √ Wav √ √ √ -
audio 的参数
属性 值 描述 autoplay autoplay 如果出现该属性,则音频在就绪后马上播放 controls controls 如果出现该属性,则向用户显示控件,比如播放按钮 loop loop 如果出现该属性,则每当音频结束时重新播放 src url 要播放的音频的URL 注意:
- 不同的浏览器的controls控件的样式不一样。
- 在 chrome 浏览器中已经禁用了 autoplay 属性。
- 为了解决格式的限制问题,使用
<source />标签导入多种格式的音源。
-
audio 代码演示
<body>
<!-- 注意:在 chrome 浏览器中已经禁用了 autoplay 属性 -->
<!-- <audio src="./media/snow.mp3" controls autoplay></audio> -->
<!--
因为不同浏览器支持不同的格式,所以我们采取的方案是这个音频准备多个文件
-->
<audio controls="controls">
<source src="media/snow.mp3" type="audio/mpeg" />
<source src="media/snow.ogg" type="audio/ogg" />
您的浏览器不支持播放声音
</audio>
</body>
视频 -- video#
-
video 视频标签
- 目前支持三种格式
格式 IE Firefox Opera Chrome Safari Ogg × 3.5+ 10.5+ 5.0+ × MPEG4 9.0+ × × 5.0+ 3.0+ WebM × 4.0+ 10.6+ 6.0+ × -
video 参数
属性 值 描述 autoplay autoplay 视频就绪自动播放(谷歌浏览器需要添加muted来解决自动播放问题) controls controls 向用户显示控件 width pixels(像素) 设置播放器的宽度 height pixels(像素) 设置播放器的高度 loop loop 循环播放 preload auto(预先加载视频)
none(不应加载视频)规定是否预加载视频(如果有了autoplay就忽略该属性) src url 要播放的视频的URL poster Imgurl 加载等待的画面图片 muted muted 静音播放 -
video 代码演示
<body> <video src="./media/video.mp4" controls="controls"></video> <!-- 谷歌浏览器禁用了自动播放功能,如果想自动播放,需要添加 muted 属性 --> <!-- 有些属性值可以略写 --> <video controls="controls" autoplay muted loop poster="./media/pig.jpg"> <source src="./media/video.mp4" type="video/mp4"> <source src="./media/video.ogg" type="video/ogg"> </video> </body>
embed : 外部内容嵌入标签#
<audio controls>
<!-- 对不起,您的浏览器不支持播放音频!请升级浏览器! -->
<source src="./source/audio.mp3">
<source src="./source/audio.ogg">
<!-- 除了通过source, 还可以通过 embed 来指定文件的路径 -->
<embed src="./source/audio.mp3" type="audio/mp3" width="300" height="100">
</audio>
<video controls>
<source src="./source/flower.webm">
<source src="./source/flower.mp4">
<embed src="./source/flower.mp4" type="video/mp4">
</video>
多媒体标签总结#
- 音频标签与视频标签使用基本一致
- 多媒体标签在不同浏览器下情况不同,存在兼容性问题
- 谷歌浏览器把音频和视频标签的自动播放都禁止了
- 谷歌浏览器中视频添加 muted 标签可以自己播放
- 注意:重点记住使用方法以及自动播放即可,其他属性可以在使用时查找对应的手册
③ 新增 input 表单属性#
type属性#
| 属性值 | 说明 |
|---|---|
| type="email" | 限制用户输入必须为Email类型 |
| type="url" | 限制用户输入必须为URL类型 |
| type="date" | 限制用户输入必须为日期类型 |
| type="time" | 限制用户输入必须为时间类型 |
| type="mouth" | 限制用户输入必须为月类型 |
| type="week" | 限制用户输入必须为周类型 |
| type="number" | 限制用户输入必须为数字类型 |
| type="tel" | 手机号码 |
| type="search" | 搜索框 |
| type="color" | 生成一个颜色选择表单 |
其他属性#
| 属性 | 值 | 说明 |
|---|---|---|
| required | required | 表单拥有该属性表示其内容不能为空,必填 |
| placeholder | 提示文本(占位符) | 表单的提示信息,存在默认值将不显示 |
| autofocus | autofocus | 自动聚焦属性,页面加载完成自动聚焦到指定表单 |
| autocomplete | off/on | 用户在字段开始键入时,浏览器基于之前键入过的值,应该显示出在字段中填写的选项 默认已经打开,如 autocomplete="on"关闭 autocomplete="off"需要放在表单内同时加上name属性 同时成功提交 |
| multiple | multiple | 可以多选文件提交 |
还有其他许多HTML5新增的语义标签,待补
作者:Hong•Guo
出处:https://www.cnblogs.com/ghnb1/p/15731758.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix