2. HTML常用标签
@
1. 排版标签
排版标签主要和css搭配使用,显示网页结构的标签,是网页布局最常用的标签。
标题标签h#
为了使网页更具有语义化,我们经常会在页面中用到标题标签,HTML提供了6个等级的标题,即
标题标签语义: 作为标题使用,并且依据重要性递减
其基本语法格式如下:
<h1> 标题文本 </h1>
<h2> 标题文本 </h2>
<h3> 标题文本 </h3>
<h4> 标题文本 </h4>
<h5> 标题文本 </h5>
<h6> 标题文本 </h6>
- 加了标题的文字会变的加粗,字号也会依次变大
- 一行是只能放一个标题的
hgroup 标签#
<!--
hgroup标签用来为标题分组,可以将一组相关的标题同时放入到hgroup
-->
<hgroup>
<h1>11111111111</h1>
<h2>22222</h2>
</hgroup>
段落标签p#
作用语义:
可以把 HTML 文档分割为若干段落
在网页中要把文字有条理地显示出来,离不开段落标签,就如同我们平常写文章一样,整个网页也可以分为若干个段落,而段落的标签就是
<p> 文本内容 </p>
-
默认情况下,文本在一个段落中会根据浏览器窗口的大小自动换行
水平线标签hr#
在网页中常常看到一些水平线将段落与段落之间隔开,使得文档结构清晰,层次分明。
<hr />是单标签
换行标签br#
如果希望某段文本强制换行显示,就需要使用换行标签
<br />
div 和 span标签#
div、span是没有语义的,是我们网页布局主要的2个盒子,用来装我们网页元素的。
- div标签 一行只能放一个div
- span标签 一行上可以放好多个span
<div> 这是头部 </div>
<span>今日价格</span>
2. 文本格式化标签
在网页中,有时需要为文字设置粗体、斜体或下划线效果,这时就需要用到HTML中的文本格式化标签,使文字以特殊的方式显示。
| 标签 | 显示效果 |
|---|---|
| <b></b> / <strong></strong>(强调语义) | 文字以粗体的方式显示 |
| <i></i> / <em></em>> | 文字以斜体的方式显示 |
| <s></s> / <del></del> | 文字以加删除线的方式显示 |
| <u></u> / <ins></ins> | 文字以加下划线的方式显示 |
blockquote 标签#
<!-- blockquote 表示一个长引用 -->
<blockquote>
这句话我是从来没有说过的!
</blockquote>
3. 标签属性
<标签名 属性1="属性值1" 属性2="属性值2" …> 内容 </标签名>
<手机 颜色="红色" 大小="5寸"> </手机>
注意:
- 标签可以拥有多个属性,必须写在开始标签中,位于标签名后面。
- 属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
- 采取 键值对 的格式
key="value"的格式
比如:
正常的<br />
<img src="cz.jpg" width="300" height="300" /><br />
带有边框的<br />
<img src="cz.jpg" width="300" height="300" border="3" /><br />
有提示文本的<br />
<img src="cz.jpg" width="300" height="300" border="3" title="这是个小蒲公英" /><br />
有替换文本的<br />
<img src="cz.jpg" width="300" height="300" border="3" alt="图片不存在" />
4. 图像标签img
要想在网页中显示图像就需要使用图像标签
<img src="图像URL" />src属性用于指定图像文件的路径和文件名,他是img标签的必需属性.
详细信息参考文档: runood HTML <img> 标签
5. 链接标签
在HTML中创建超链接非常简单,只需用标签把文字包括起来就好。
语法格式:
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>
| 属性 | 作用 |
|---|---|
| href | 用于指定链接目标的url地址,(必须属性)当为标签应用href属性时,它就具有了超链接的功能 |
| target | 用于指定链接页面的打开方式,其取值有_self和_blank两种,其中_self为默认值,__blank为在新窗口中打开方式。 |
| 详细信息参考文档 | runood HTML <a> 标签 |
注意:
- 外部链接 需要添加
href:"http:// www.baidu.com" - 内部链接 直接链接内部页面名称即可 比如
< a href="index.html"> 首页 </a > - 如果当时没有确定链接目标时,通常将链接标签的href属性值定义为
href="#",表示该链接暂时为一个空链接。 - 不仅可以创建文本超链接,在网页中各种网页元素,如图像、表格、音频、视频等都可以添加超链接。
锚点链接
通过创建锚点链接,用户能够快速定位到目标内容。
创建锚点链接分为两步:
1. 使用相应的id名标注跳转目标的位置。 (找目标)
<h3 id="two">第2集</h3>
2. 使用<a href="#id名">链接文本</a>创建链接文本(被点击的) (拉关系) 我也有一个姓毕的姥爷..
<a href="#two">
6. 注释标签
<!-- 注释语句 --> 快捷键是: ctrl + / 或者 ctrl +shift + /
7. base 标签
- base 可以设置整体链接的打开状态
- base 写到
<head></head>之间 - 把所有的连接 都默认添加
target="_blank"
语法:
<base target="_blank" />
8. 预格式化文本pre标签
标签可定义预格式化的文本
被包围在 <pre> 标签 元素中的文本通常会保留空格和换行符。而文本也会呈现为等宽字体。
<pre>
此例演示如何使用 pre 标签
对空行和 空格
进行控制
</pre>
9. 表格标签table
表格作用#
用来布局,常见显示、展示表格式数据。 特别是后台展示数据的时候表格运用是否熟练就显得很重要。
创建表格#
创建表格的基本语法:
<table>表格域
<tr>行
<td>单元格</td>
</tr>
</table>
- table用于定义一个表格标签。
- tr标签 用于定义表格中的行,必须嵌套在 table标签中。
- td 用于定义表格中的单元格,必须嵌套在<tr></tr>标签中,他就像一个容器,可以容纳所有的元素。
表格属性#
表格有部分属性我们不常用,这里重点记住 cellspacing 、 cellpadding
三参为0, 这三个参数 border cellpadding cellspacing 为 0
<!-- 案例 -->
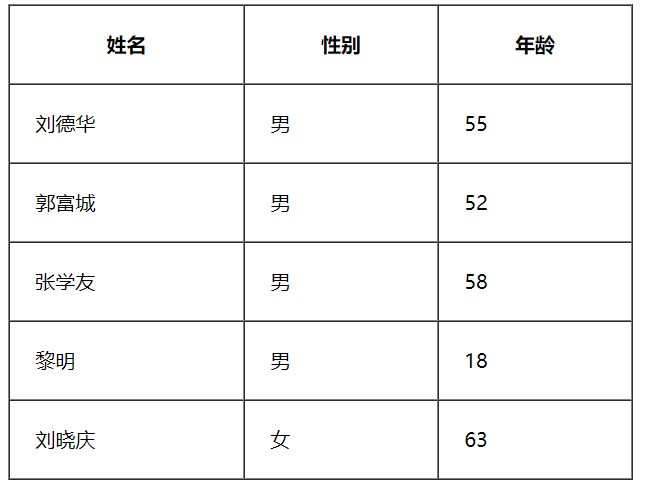
<table width="500" height="300" border="1" cellpadding="20" cellspacing="0" align="center">
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr>
<td>刘德华</td>
<td>男</td>
<td>55</td>
</tr>
<tr>
<td>郭富城</td>
<td>男</td>
<td>52</td>
</tr>
<tr>
<td>张学友</td>
<td>男</td>
<td>58</td>
</tr>
<tr>
<td>黎明</td>
<td>男</td>
<td>18</td>
</tr>
<tr>
<td>刘晓庆</td>
<td>女</td>
<td>63</td>
</tr>
</table>
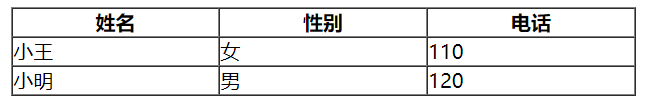
表头单元格标签th#
th 也是一个单元格 只不过和普通的 td单元格不一样,它会让自己里面的文字居中且加粗
- 作用:
- 一般表头单元格位于表格的第一行或第一列,并且文本加粗居中
- 语法:
- 只需用表头标签<th></th>替代相应的单元格标签<td></td>即可。
<!-- 案例 -->
<table width="500" border="1" align="center" cellspacing="0" cellpadding="0">
<tr>
<th>姓名</th>
<th>性别</th>
<th>电话</th>
</tr>
<tr>
<td>小王</td>
<td>女</td>
<td>110</td>
</tr>
<tr>
<td>小明</td>
<td>男</td>
<td>120</td>
</tr>
</table>
表格标题caption#
- caption 元素定义表格标题,通常这个标题会被居中且显示于表格之上。
- caption 标签必须紧随 table 标签之后。
- 这个标签只存在 表格里面才有意义。
定义和用法
<table>
<caption>我是表格标题</caption>
</table>
<!-- 案例 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>小说排行榜</title>
</head>
<body>
<table border="1" cellspacing="0" width="500" height="249" align="center">
<caption> <h3>小说排行榜</h3> </caption>
<tr>
<th>排名</th>
<th>关键词</th>
<th>趋势</th>
<th>今日搜索</th>
<th>最近七日</th>
<th>相关链接</th>
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td>
<img src="images/up.jpg">
</td>
<td>356</td>
<td>3560</td>
<td>
<a href="#">贴吧</a>
<a href="#">图片</a>
<a href="#">百科</a>
</td>
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td>
<img src="images/down.jpg">
</td>
<td>356</td>
<td>3560</td>
<td>
<a href="#">贴吧</a>
<a href="#">图片</a>
<a href="#">百科</a>
</td>
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td>
<img src="images/up.jpg">
</td>
<td>356</td>
<td>3560</td>
<td>
<a href="#">贴吧</a>
<a href="#">图片</a>
<a href="#">百科</a>
</td>
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td>1</td>
<td>356</td>
<td>3560</td>
<td>
<a href="#">贴吧</a>
<a href="#">图片</a>
<a href="#">百科</a>
</td>
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td>1</td>
<td>356</td>
<td>3560</td>
<td>
<a href="#">贴吧</a>
<a href="#">图片</a>
<a href="#">百科</a>
</td>
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td>1</td>
<td>356</td>
<td>3560</td>
<td>
<a href="#">贴吧</a>
<a href="#">图片</a>
<a href="#">百科</a>
</td>
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td>1</td>
<td>356</td>
<td>3560</td>
<td>
<a href="#">贴吧</a>
<a href="#">图片</a>
<a href="#">百科</a>
</td>
</tr>
</table>
</body>
</html>
合并单元格#
*合并单元格2种方式*
-
跨行合并:rowspan="合并单元格的个数"
-
跨列合并:colspan="合并单元格的个数"
合并单元格顺序
**合并的顺序我们按照 先上 后下 先左 后右 的顺序 **
*合并单元格三步曲*
- 先确定是跨行还是跨列合并
- 根据 先上 后下 先左 后右的原则找到目标单元格 然后写上 合并方式 还有 要合并的单元格数量 比如 :
<td colspan="3"></td> - 删除多余的单元格
表格划分结构#
对于比较复杂的表格,表格的结构也就相对的复杂了,所以又将表格分割成三个部分:题头、正文和脚注。而这三部分分别用:thead,tbody,tfoot来标注, 这样更好的分清表格结构
- <thead></thead>:用于定义表格的头部。用来放标题之类的东西。<thead> 内部必须拥有 <tr> 标签!
- <tbody></tbody>:用于定义表格的主体。放数据本体 。
- <tfoot></tfoot>放表格的脚注之类。
- 以上标签都是放到table标签中。
10. 列表、表单标签
列表#
-
概念:
容器里面装载着结构,样式一致的文字或图表的一种形式,叫列表
-
特点:
列表最大的特点就是 整齐 、整洁、 有序,跟表格类似,但是他可组合自由度会更高。
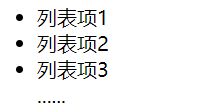
1. 无序列表 ul#
无序列表的各个列表项之间没有顺序级别之分,是并列的。其基本语法格式如下:
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
......
</ul>
- <ul></ul>中只能嵌套<li></li>,直接在<ul></ul>标签中输入其他标签或者文字的做法是不被允许的。
- <li>与</li>之间相当于一个容器,可以容纳所有元素。
- 无序列表会带有自己样式属性,一般不用,用css
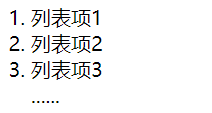
2. 有序列表ol#
有序列表即为有排列顺序的列表,其各个列表项按照一定的顺序排列定义,有序列表的基本语法格式如下:
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
......
</ol>
3. 自定义列表#
定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。其基本语法如下:
<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
...
<dt>名词2</dt>
<dd>名词2解释1</dd>
<dd>名词2解释2</dd>
...
</dl>
表单#
作用
表单目的是为了收集用户信息。
在我们网页中, 我们也需要跟用户进行交互,收集用户资料,此时也需要表单。
在HTML中,一个完整的表单通常由表单控件(也称为表单元素)、提示信息和表单域3个部分构成。
表单控件:
包含了具体的表单功能项,如单行文本输入框、密码输入框、复选框、提交按钮、重置按钮等。
提示信息:
一个表单中通常还需要包含一些说明性的文字,提示用户进行填写和操作。
表单域:
他相当于一个容器,用来容纳所有的表单控件和提示信息,可以通过他定义处理表单数据所用程序的url地址,以及数据提交到服务器的方法。如果不定义表单域,表单中的数据就无法传送到后台服务器。
input 控件#
| 属性 | 属性值 | 描述 |
|---|---|---|
| type | text | 单行文本输入框 |
| password | 密码输入框 | |
| radio | 单选按钮 | |
| checkbox | 复选框 | |
| button | 普通按钮 | |
| submit | 提交按钮 | |
| reset | 重置按钮 | |
| image | 图像形式的提交按钮 | |
| file | 文件域 |
| 属性 | 属性值 | 描述 |
|---|---|---|
| name | 由用户自定义 | 控件的名称 |
| value | 由用户自定义 | input控件中的默认文本值 |
| size | 正整数 | input控件在页面中的显示宽度 |
| checked | checked | 定义选择控件默认被选中的项 |
| maxlength | 正整数 | 控件允许输入的最多字符数 |
语法:
<input type="属性值" value="你好">
- input;标签为单标签
- type属性设置不同的属性值用来指定不同的控件类型
- 常用属性有: type name value size checked maxlengh
-
type 属性
这个属性通过改变值,可以决定了你属于那种input表单。
<!-- 文本输入框 --> 用户名: <input type="text" /> <!-- 密码输入框 --> 密 码:<input type="password" /> -
value属性
value 默认的文本值。 有些表单想刚打开页面就默认显示几个文字,就可以通过这个value 来设置。
用户名:<input type="text" name="username" value="请输入用户名"> -
name属性
name表单的名字, 这样,后台可以通过这个name属性找到这个表单。 页面中的表单很多,name主要作用就是用于区别不同的表单。
<!--name属性后面的值,是我们自己定义的。--> 用户名:<input type="text" name=“username” />如果type为radio(单选框),我们必须给他们命名相同的名字 name 这样才能实现单选效果。
<input type="radio" name="sex" />男 <input type="radio" name="sex" />女 -
checked属性
表示默认选中状态。 较常见于 单选按钮和复选按钮。
<!--表示就默认选中了 男 这个单选按钮--> 性 别: <input type="radio" name="sex" value="男" checked="checked" />男 <input type="radio" name="sex" value="女"
label标签#
概念:
label 标签为 input 元素定义标注(标签)。
作用:
用于绑定一个表单元素, 当点击label标签的时候, 被绑定的表单元素就会获得输入焦点,label标签主要目的是为了提高用户体验。
如何绑定元素?
-
第一种用法就是用label直接包括input表单。
<label> 用户名: <input type="radio" name="usename" value="请输入用户名"> </label>
适合单个表单选择,当鼠标点击 label标签里面的文字时, 光标会定位到指定的表单里面
-
第二种用法 for 属性规定 label 与哪个表单元素绑定。
<label for="sex">男</label> <input type="radio" name="sex" id="sex">
textarea控件(文本域)#
语法:
<textarea >
文本内容
</textarea>
作用:
通过textarea控件可以轻松地创建多行文本输入框.
cols="每行中的字符数" rows="显示的行数" 我们实际开发不用
select下拉列表#
语法:
<!--在option 中定义selected =" selected "时,当前项即为默认选中项-->
<select
<option selected =" selected ">选项1</option>
<option>选项2</option>
<option>选项3</option>
...
</select>
form表单域#
目的:
在HTML中,form标签被用于定义表单域,以实现用户信息的收集和传递,form中的所有内容都会被提交给服务器。
语法:
<form action="url地址" method="提交方式" name="表单名称">
各种表单控件
</form>
常用属性:
| 属性 | 属性值 | 作用 |
|---|---|---|
| action | url地址 | 用于指定接收并处理表单数据的服务器程序的url地址。 |
| method | get/post | 用于设置表单数据的提交方式,其取值为get或post。 |
| name | 名称 | 用于指定表单的名称,以区分同一个页面中的多个表单。 |
11. 网站优化的三大标签
SEO是由英文Search Engine Optimization缩写而来, 中文意译为“搜索引擎优化”!
常见的搜索引擎,比如百度,谷歌,雅虎,搜狗等等..
SEO是指通过对网站进行站内优化、网站结构调整、网站内容建设、网站代码优化等)和站外优化,从而提高网站的关键词排名以及公司产品的曝光度。 简单的说就是,把产品做好,搜索引擎就会介绍客户来。
可通过 <title> \ <description> \ <keyword>三大标签来进行站内优化
1. 网页title 标题#
title具有不可替代性,是我们的内页第一个重要标签,是搜索引擎了解网页的入口,和对网页主题归属的最佳判断点。
| title | 的说明 |
|---|---|
| 标题的长度 | Google(70KB),35个中文 Baidu(56KB),28个中文 |
| 关键字分布 | 最先出现的词语权重越高 |
| 关键子字频 | 主关键词出现3次 辅关键词出现1次 |
建议:
首页标题:网站名(产品名)- 网站的介绍
例如:
<title>品优购-综合网购首选-正品低价、品质保障、配送及时、轻松购物!</title>
<title>小米商城 - 小米5s、红米Note 4、小米MIX、小米笔记本官方网站</title>
2. Description 网站说明#
对于关键词的作用明显降低,但由于很多搜索引擎,仍然大量采用网页的MATA标签中描述部分作为搜索结果的“内容摘要”。 就是简要说明我们网站的主要做什么的。
我们提倡,Description作为网站的总体业务和主题概括,多采用“我们是…”“我们提供…”“×××网作为…”“电话:010…”之类语句。
比如:
某电商网站
<meta name="description" content="品优购JD.COM-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!" />
注意点:
- 描述中出现关键词,与正文内容相关,这部分内容是给人看的,所以要写的很详细,让人感兴趣, 吸引用户点击。
- 同样遵循简短原则,字符数含空格在内不要超过 120 个汉字。
- 补充在 title 和 keywords 中未能充分表述的说明.
- 用英文逗号 关键词1,关键词2
比如:
小米官网:
<meta name="description" content="小米官网直营小米公司旗下所有产品,包括小米手机系列小米10 Pro 、小米9、小米MIX Alpha,Redmi 红米系列Redmi Note 9、Redmi K30,小米电视、笔记本、米家智能家居等,同时提供小米客户服务及售后支持." />
3. Keywords 关键字#
Keywords是页面关键词,是搜索引擎关注点之一。Keywords应该限制在6~8个关键词左右,电商类网站可以多 少许。
比如:
某电商网站:
<meta name="Keywords" content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,品优购" />
小米:
<meta name="keywords" content="小米,redmi,小米10,Redmi Note 9,小米MIX Alpha,小米商城" />
注意
- 网页要做的好,就得符合搜索引擎的要求,才可以让搜索引擎优先显示我们的网页。
- 网站的优化很多,上面三个标签只是其中的一小部分
- 三大标签里的优化词由专业人员写
作者:Hong•Guo
出处:https://www.cnblogs.com/ghnb1/p/15731740.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix