1. HTML简介
@
1、什么是HTML
-
HTML 指的是超文本标记语言 (Hyper Text Markup Language)是用来描述网页的一种语言。
-
HTML 不是一种编程语言,而是一种标记语言 (markup language)
-
标记语言是一套标记标签 (markup tag)
-
html作用:
网页是由网页元素组成的 , 这些元素是利用html标签描述出来,然后通过浏览器解析,就可以显示给用户了。
-
超文本的含义:
- 因为它可以加入图片、声音、动画、多媒体等内容(**超越文本限制 **)
- 不仅如此,它还可以从一个文件跳转到另一个文件,与世界各地主机的文件连接(**超级链接文本 **)。
2、HTML骨架标签
2.1 基本结构#
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
2.2 各标签说明:#
| 标签名 | 定义 | 说明 |
|---|---|---|
<html></html> |
HTML标签 | 页面中最大的标签,我们成为 根标签 |
<head></head> |
文档的头部 | 注意在head标签中我们必须要设置的标签是title |
<titile></title> |
文档的标题 | 让页面拥有一个属于自己的网页标题 |
<body></body> |
文档的主体 | 元素包含文档的所有内容,页面内容 基本都是放到body里面的 |
- HTML标签名、类名、标签属性和大部分属性值统一用小写
3、HTML元素标签分类
3.1 标签#
在HTML页面中,带有“< >”符号的元素被称为HTML标签,如上面提到的 <html>、<head>、<body>都是HTML骨架结构标签。
3.2 分类:#
-
常规元素(双标签)
<标签名> 内容 </标签名> 比如 <body> 我是文字 </body> 该语法中“<标签名>”表示该标签的作用开始,一般称为“开始标签(start tag)”, “</标签名>” 表示该标签的作用结束,一般称为“结束标签(end tag)”。 -
空元素(单标签)
<标签名 /> 比如 <br /> 空元素 用单标签来表示, 简单点说,就是里面不需要包含内容, 只有一个开始标签不需要关闭。
4、HTML标签关系
- 嵌套关系
<head>
<title> </title>
</head>
-
并列关系
<head></head> <body></body>
@扩展#
-
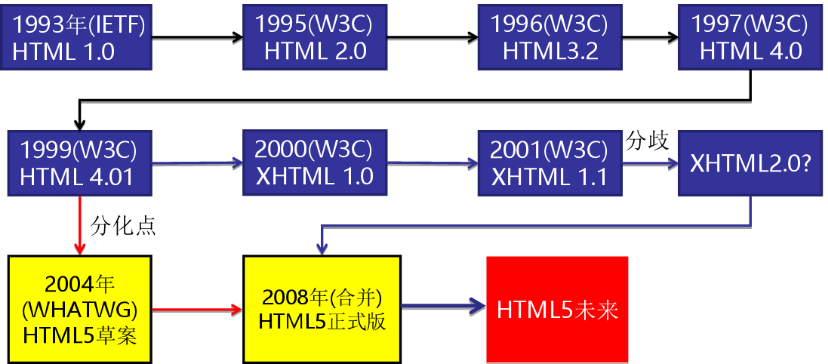
html5发展之路
-
什么是XHTML
XHTML 是更严格更纯净的 HTML 代码。
-
XHTML 指可扩展超文本标签语言(EXtensible HyperText Markup Language)。
-
XHTML 的目标是取代 HTML。
-
XHTML 与 HTML 4.01 几乎是相同的。
-
XHTML 是更严格更纯净的 HTML 版本。
-
XHTML 是作为一种 XML 应用被重新定义的 HTML。
-
XHTML 是一个 W3C 标准。
HTML和 XHTML之间有什么区别?
- XHTML 指的是可扩展超文本标记语言
- XHTML 与 HTML 4.01 几乎是相同的
- XHTML 是更严格更纯净的 HTML 版本
- XHTML 是以 XML 应用的方式定义的 HTML
- XHTML 是 2001 年 1 月发布的 W3C 推荐标准
- XHTML 得到所有主流浏览器的支持
- XHTML 元素是以 XML 格式编写的 HTML 元素。XHTML是严格版本的HTML,例如它要求标签必须小写,标签必须被正确关闭,标签顺序必须正确排列,对于属性都必须使用双引号等。
-
5. 文档类型<!DOCTYPE>
用法:
<!DOCTYPE html> //告诉浏览器按照HTML5 规范解析页面
作用:
声明位于文档中的最前面的位置,处于 标签之前。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。HTML文件必须加上 DOCTYPE 声明,并统一使用 HTML5 的文档声明
页面语言lang
<html lang="en"> 指定html 语言种类
1. "en" 定义语言为英语
2. "zh-CN" 定义语言为中文
@拓展阅读:
简单来说,可能对于程序来说没有太大的作用,但是它可以告诉浏览器,搜索引擎,一些处理Html的程序对页面语言内容来做一些对应的处理或者事情。
比如可以
-
根据根据lang属性来设定不同语言的css样式,或者字体
-
告诉搜索引擎做精确的识别
-
让语法检查程序做语言识别
-
帮助翻译工具做识别
-
帮助网页阅读程序做识别
等等
6. 字符集
<meta charset="UTF-8" />
//这句话是让 html 文件是以UTF-8 编码保存的, 浏览器根据编码去解码对应的html内容。
字符集(Character set)是多个字符的集合。
计算机要准确的处理各种字符集文字,需要进行字符编码,以便计算机能够识别和存储各种文字。
- gb2312 简单中文 包括6763个汉字 GUO BIAO
- BIG5 繁体中文 港澳台等用
- GBK包含全部中文字符 是GB2312的扩展,加入对繁体字的支持,兼容GB2312
- UTF-8则基本包含全世界所有国家需要用到的字符
- 这句代码非常关键, 是必须要写的代码,否则可能引起乱码的情况。
7. HTML标签的语义化
所谓标签语义化,就是指标签的含义。
语义化的目的:
-
方便代码的阅读和维护
-
同时让浏览器或是网络爬虫可以很好地解析,从而更好分析其中的内容
-
使用语义化标签会具有更好地搜索引擎优化
语义是否良好: 当我们去掉CSS之后,网页结构依然组织有序,并且有良好的可读性。
遵循的原则:先确定语义的HTML ,再选合适的CSS。
8. 路径
实际工作中,我们的文件不能随便乱放,否则用起来很难快速的找到他们,因此我们需要一个文件夹来管理他们。
①目录文件夹#
就是普通文件夹,里面只不过存放了我们做页面所需要的 相关素材,比如 html文件, 图片 等等。
②根目录#
打开目录文件夹的第一层 就是 根目录
③相对路径#
以引用文件之网页所在位置为参考基础,而建立出的目录路径。因此,当保存于不同目录的网页引用同一个文件时,所使用的路径将不相同,故称之为相对路径。
| 路径分类 | 符号 | 说明 |
|---|---|---|
| 同一级路径 | ./ |
只需输入图像文件的名称即可,如<img src="baidu.gif"/>;。 |
| 下一级路径 | “/” | 图像文件位于HTML文件同级文件夹下(例如文件夹名称为:images)如<img src="images/baidu.gif" />。 |
| 上一级路径 | “../” | 在文件名之前加入“../” ,如果是上两级,则需要使用 “../ ../”,以此类推,如<img src="../baidu.gif" />。 |
④ 绝对路径#
绝对路径以Web站点根目录为参考基础的目录路径。之所以称为绝对,意指当所有网页引用同一个文件时,所使用的路径都是一样的。
比如: D:\web\img\logo.gif,或完整的网络地址,例如http://www.itcast.cn/images/logo.gif。
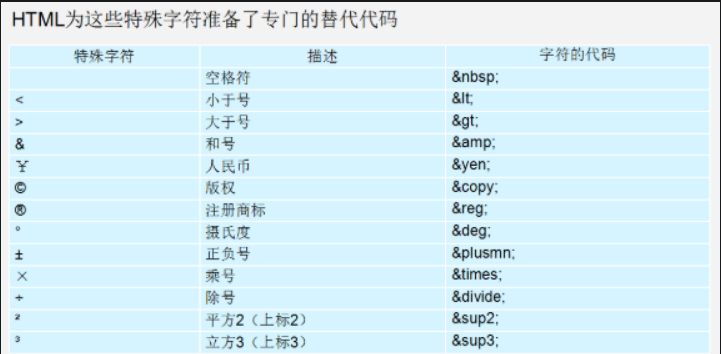
9. 特殊字符
- 是以运算符
&开头,以分号运算符;结尾。 - 他们不是标签,而是符号。
- HTML 中不能使用小于号 “<” 和大于号 “>”特殊字符,浏览器会将它们作为标签解析,若要正确显示,在 HTML 源代码中使用字符实体
推荐写法
<a href="#">more >></a>
不推荐写法
<a href="#">more >> </a>
作者:Hong•Guo
出处:https://www.cnblogs.com/ghnb1/p/15731411.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix