本地图片上传到GitHub,MarkDown使用Github图片地址
最近在学习用markdown编辑器,我是直接用有道云笔记编辑的,感觉真的好好用,编辑了一半的博客,可以按样式保存在云笔记中,我再也不会忘记写博客了~~
但是在编辑博客的时候发现了一个问题,那就是本地图片上传!!如果要用有道云笔记上传本地图片的话是要开会员的,所以,要这么解决这个问题呢?
如果不能使用本地图片,那就把本地图片上传到网上,再通过外链进行调用不就好了?
那么问题就转换为给本地图片创建外链了。创建图片外链的方法有很多,我个人研究的是把图片上传到GitHub中,然后再使用图片链接。下面来说下我在研究过程中遇到的问题。
Github上传图片
GitHub是刚刚入门,所以了解也并不是很多,这里我是临时创建了一个仓库要来存图片,以后的图片也是打算存到这里了。
首先登陆你的GitHub账号,如果没有的话就要注册了,因为我是已经注册了的,所以这里步骤就不说了,如果不会的可以上网搜索教程,很多。转回正题。
第一步:创建仓库。
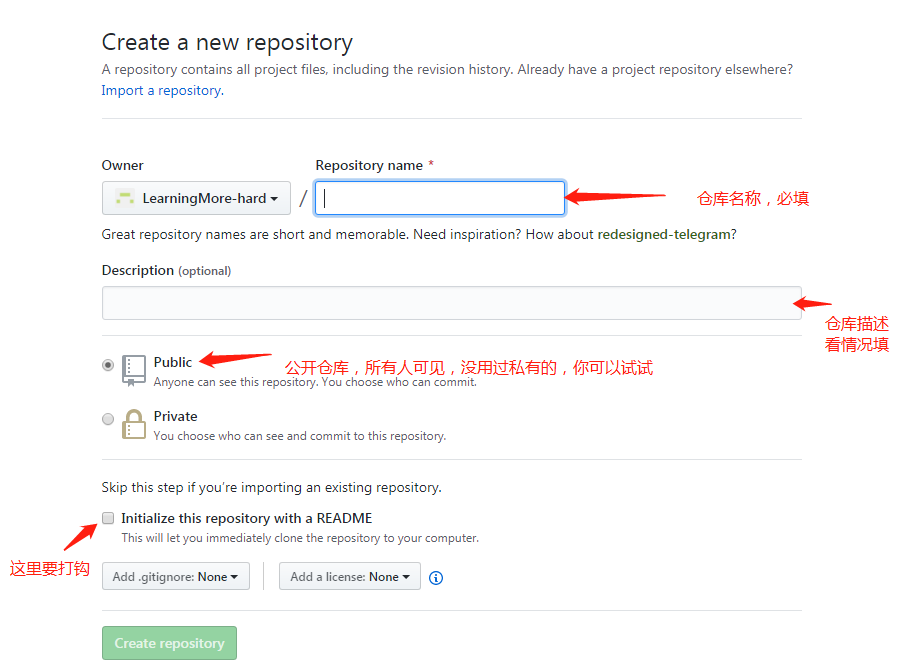
登陆GitHub后,点击头像隔壁的“+”按钮,会下拉显示几个选项,选择New Repository创建仓库

如图,填写好表单后,点击创建,就能够成功创建了。

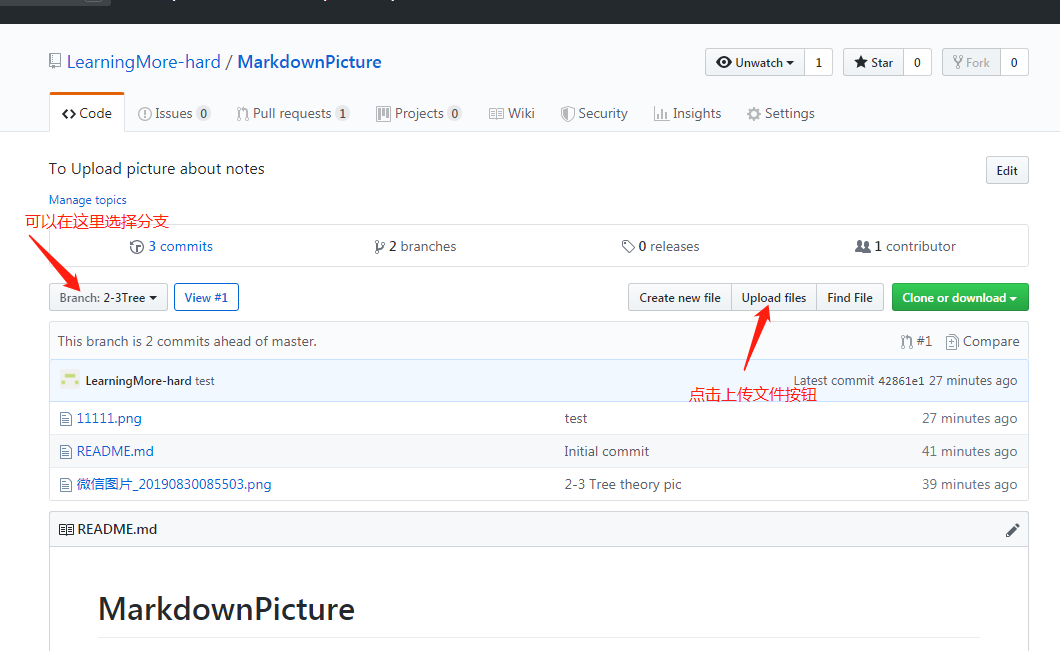
第二步:上传图片。 选择要上传的分支,点击上传按钮,如图。

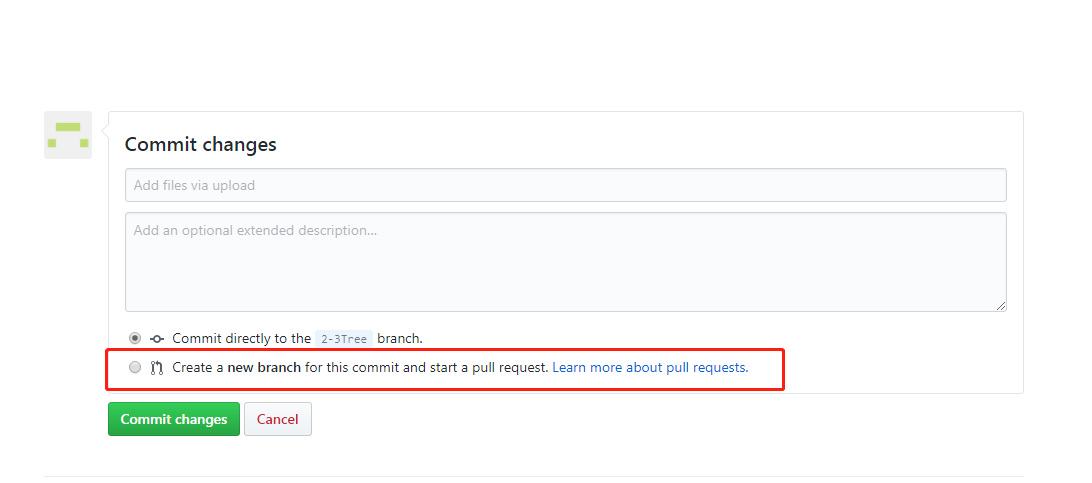
如果没有分支就直接点击上传按钮,在上传界面会有提示要不要创建分支,如图:

确认好之后点击commit就OK了。这样图片就已经上传好了,之后要做什么操作就看你自己的需要了,我这里就不详细记录了,当然,除了在网页操作,还能在本地通过命令或者应用程序上传,目前我这里不详细说,之后可能等我研究熟悉git后会专门写一个博客,这里就不记录了。
markdown使用GitHub的图片地址
完成图片的上传后,接下来就应该是使用图片了。
获取图片外链。
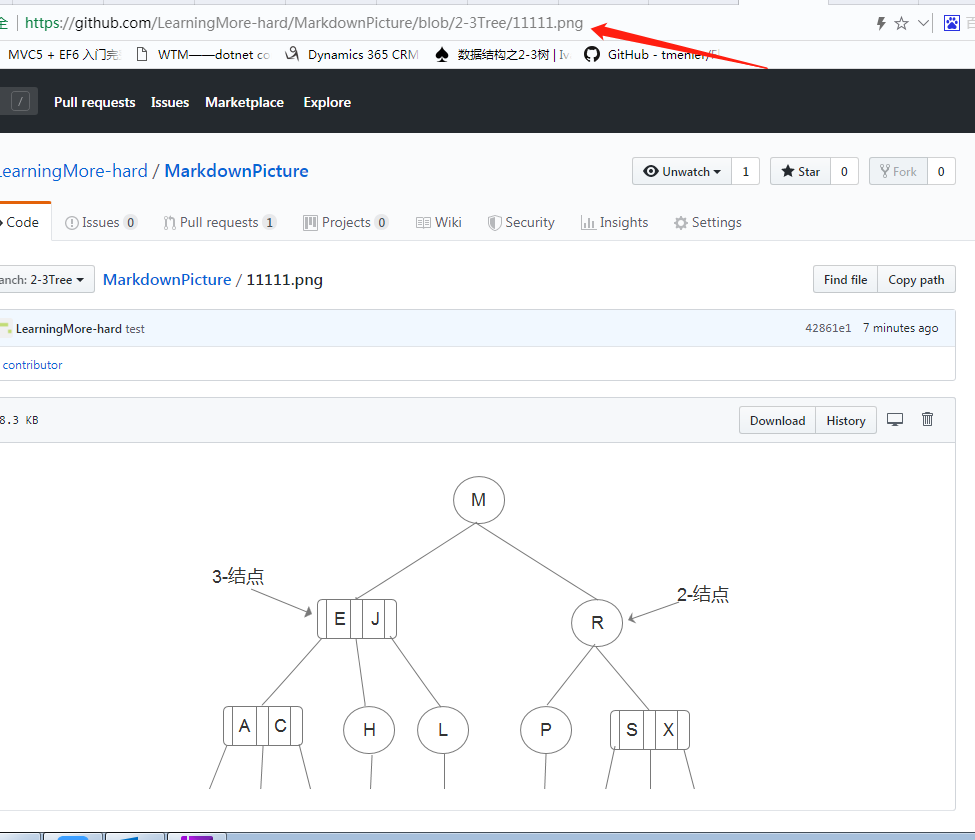
在浏览器中打开你在GitHub中已经上传好的图片,你可以在图片上右键,选择复制图片地址,也可以复制浏览器地址栏中的地址,然后使用在你的markdown图片外链地址上。

但是你会发现还是不能加载出来,我在网上搜索了下,发现只要改路径的一个文件名就可以显示图片了。发现原来github和md文件关联的图片地址是有一定的格式的,其格式如下:
https://github.com/用户名/repository仓库名/raw/分支名master/图片文件夹名称/.png or.jpg
按照此格式github会自动解析这个语法,并把图片在md文件中正常显示出来。
所以,将你得到的图片外链地址修改一下路径,就能够显示了,如图:

我这里记录的只是傻瓜式使用,可能大家会有更好的方式,欢迎指导,我也是刚刚开始用,以后会不断的改进,找到更好的使用方法。





