Nginx实现https
Nginx实现https
HTTPS作用
数据加密传输
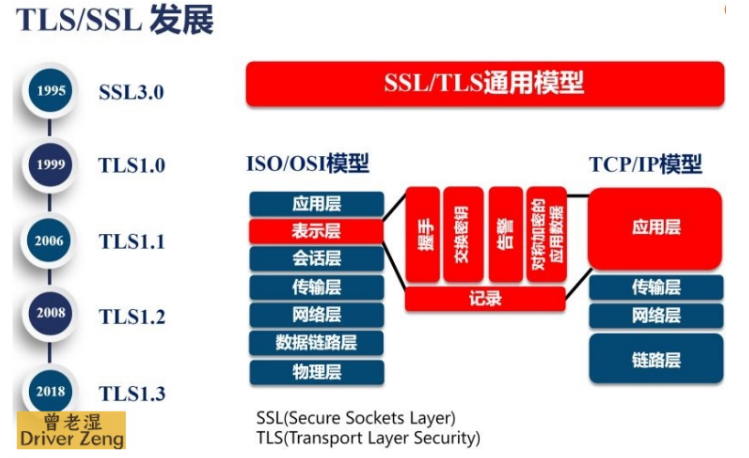
OIS七层模型:表示层加密/解密

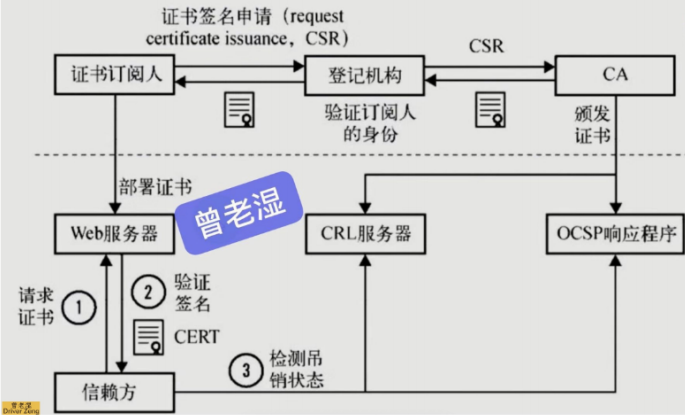
证书申请流程

证书类型介绍
| 对比 | 域名DV | 企业级OV | 增强型EV |
|---|---|---|---|
| 地址栏 | 锁标记+绿色https | 锁标记+绿色https | 锁标记+绿色https+企业名称(logo) |
| 用途 | 个人网站 | 电子商务网站,中小型企业 | 大型金融平台,大公司,政府机构 |
| 审核内容 | 域名所有权认证 | 全面的企业身份验证; 域名所有权认证 | 最高等级的企业身份验证; 域名所有权认证 |
| 颁发时长 | 不到10分钟 | 3-5个工作日 | 5-7个工作日 |
| 首次申请年限 | 1年 | 1-2年 | 1-2年 |
| 赔付保障金 | -- | 125-175万美金 | 150-175万美金 |
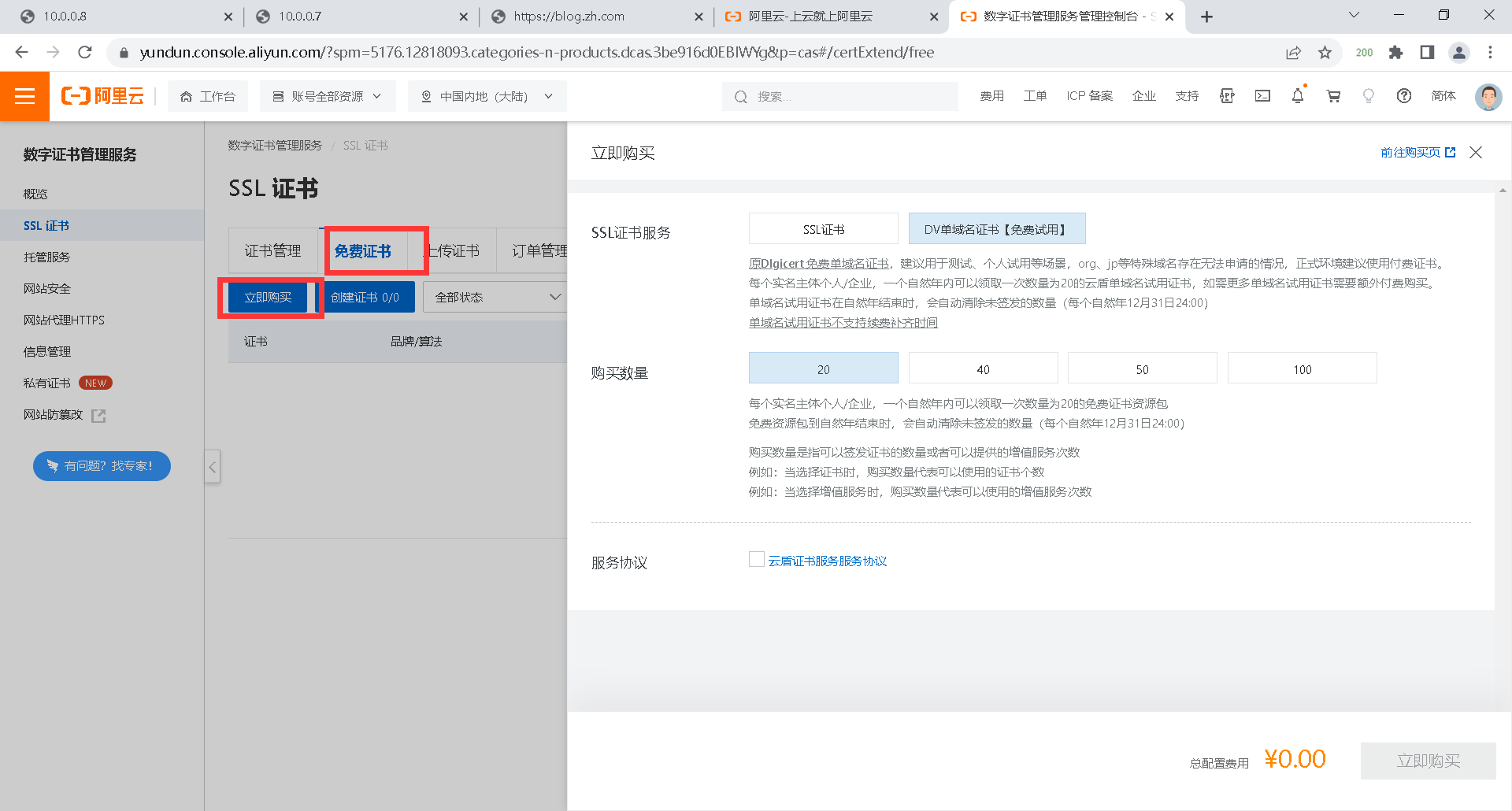
证书购买
# 单域名
只能单个域名使用
# 混合域名
多个域名都可以使用该证书
# 泛域名
通配符域名证书
*.zh.com
HTTPS注意事项
# 1.证书过期,无法续费
# 2.三级域名无法使用https
# 3.注意证书的颜色
绿色 :全站的URL都是https加密的
红色 :假证书或者证书过期
黄色 :并非全站URL都是https加密的
单台nginx实现HTTPS
# 编辑nginx配置文件
[root@web01 ~]# vim /etc/nginx/conf.d/test.zh.com.conf
server{
listen 80 ;
server_name test.zh.com;
root /code/test;
index index.html;
}
# 重启nginx
[root@web01 ~]# systemctl reload nginx
# 创建站点目录
[root@web01 ~]# mkdir /code/test/
# 部署代码
[root@web01 ~]# echo 'https test' > /code/test/index.html
# 域名解析
10.0.0.7 test.zh.com
# 浏览器访问
http://test.zh.com

跟CA机构申请证书
# CA机构申请证书
[root@web01 ~]# openssl genrsa -idea -out server.key 2048
Generating RSA private key, 2048 bit long modulus
............................+++
...............................+++
e is 65537 (0x10001)
Enter pass phrase for server.key: 1234
Verifying - Enter pass phrase for server.key: 1234
# 在当前目录下生成证书
[root@web01 ~]# ls
server.key
# 跟CA机构填写个人信息,颁发证书
[root@web01 ~]# openssl req -days 36500 -x509 -sha256 -nodes -newkey rsa:2048 -keyout server.key -out server.crt
Generating a 2048 bit RSA private key
................................................................................+++
............................................................................................................................................+++
writing new private key to 'server.key'
-----
You are about to be asked to enter information that will be incorporated
into your certificate request.
What you are about to enter is what is called a Distinguished Name or a DN.
There are quite a few fields but you can leave some blank
For some fields there will be a default value,
If you enter '.', the field will be left blank.
-----
# 国家代码 简写 两个字符
Country Name (2 letter code) [XX]:CN
# 所在省份
State or Province Name (full name) []:shanghai
# 城市名字
Locality Name (eg, city) [Default City]:shanghai
# 公司名字
Organization Name (eg, company) [Default Company Ltd]:oldboy
# 公司名字
Organizational Unit Name (eg, section) []:oldboy
# 域名
Common Name (eg, your name or your server's hostname) []:test.zh.com
# 邮箱
Email Address []:123@qq.com
# 查看证书文件
[root@web01 ~]# ls
server.crt
server.key
配置ssl证书语法
# 启动ssl功能
Syntax: ssl on | off;
Default: ssl off;
Context: http,server
# 证书文件
Syntax:ssl_certificate file;
Default: -
Context:http,server
# 私钥文件
Syntax:ssl_certificate_key file;
Default:-
Context:http,server
修改nginx配置文件
# 1.创建证书存放的目录
[root@web01 ~]# mkdir /etc/nginx/ssl
[root@web01 ~]# mv server.* /etc/nginx/ssl/
# 2.配置nginx证书
[root@web01 ~]# vim /etc/nginx/conf.d/test.zh.com.conf
server{
listen 443 ssl;
server_name test.zh.com;
root /code/test;
index index.html;
ssl_certificate ssl/server.crt;
ssl_certificate_key ssl/server.key;
}
# 3.浏览器访问https://test.zh.com

使用rewrite协议跳转
# 80端口强转443 提升用户体验
[root@web01 ~]# vim /etc/nginx/conf.d/test.zh.com.conf
server{
listen 443 ssl;
server_name test.zh.com;
root /code/test;
index index.html;
ssl_certificate ssl/server.crt;
ssl_certificate_key ssl/server.key;
}
server{
listen 80;
server_name test.zh.com;
rewrite (.*) https://test.zh.com$1 redirect;
}
给wordpress博客加证书
# 生成证书
[root@web01 ssl]# openssl genrsa -idea -out blog.zh.com.key 2048
[root@web01 ssl]# openssl req -days 36500 -x509 -sha256 -nodes -newkey rsa:204
8 -keyout blog.zh.com.key -out blog.zh.com.pem
Generating a 2048 bit RSA private key
...........................................................................+++
...............................+++
writing new private key to 'blog.zh.com.key'
-----
You are about to be asked to enter information that will be incorporated
into your certificate request.
What you are about to enter is what is called a Distinguished Name or a DN.
There are quite a few fields but you can leave some blank
For some fields there will be a default value,
If you enter '.', the field will be left blank.
-----
Country Name (2 letter code) [XX]:CN
State or Province Name (full name) []:shanghai
Locality Name (eg, city) [Default City]:shanghai
Organization Name (eg, company) [Default Company Ltd]:oldboy
Organizational Unit Name (eg, section) []:oldboy
Common Name (eg, your name or your server's hostname) []:blog.zh.com
Email Address []:123@qq.com
配置nginx配置文件
[root@web01 ssl]# vim /etc/nginx/conf.d/www.zh.com.conf
server{
listen 80;
server_name blog.zh.com;
rewrite (.*) https://blog.zh.com$1 redirect;
}
server{
listen 443 ssl;
server_name blog.zh.com;
root /blog/wordpress;
index index.php index.html;
ssl_certificate ssl/blog.zh.com.pem;
ssl_certificate_key ssl/blog.zh.com.key;
location ~ \.php$ {
fastcgi_pass 127.0.0.1:9000;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
# 让nginx访问php时,也要使用https
fastcgi_param HTTPS on;
include fastcgi_params;
}
}
多台nginx配置ssl证书
# 负载均衡配置证书
upstream zh.com {
server 172.16.1.7;
server 172.16.1.8;
}
server{
listen 80;
server_name blog.zh.com;
rewrite (.*) https://blog.zh.com$1 redirect;
}
server{
listen 443 ssl;
server_name blog.zh.com;
ssl_certificate ssl/server.crt;
ssl_certificate_key ssl/server.key;
location /{
proxy_pass http://zh.com;
}
}
# web1和web2的配置
server {
listen 80;
server_name test.zh.com;
charset utf-8;
location / {
root /code/pc;
index index.html;
}
}
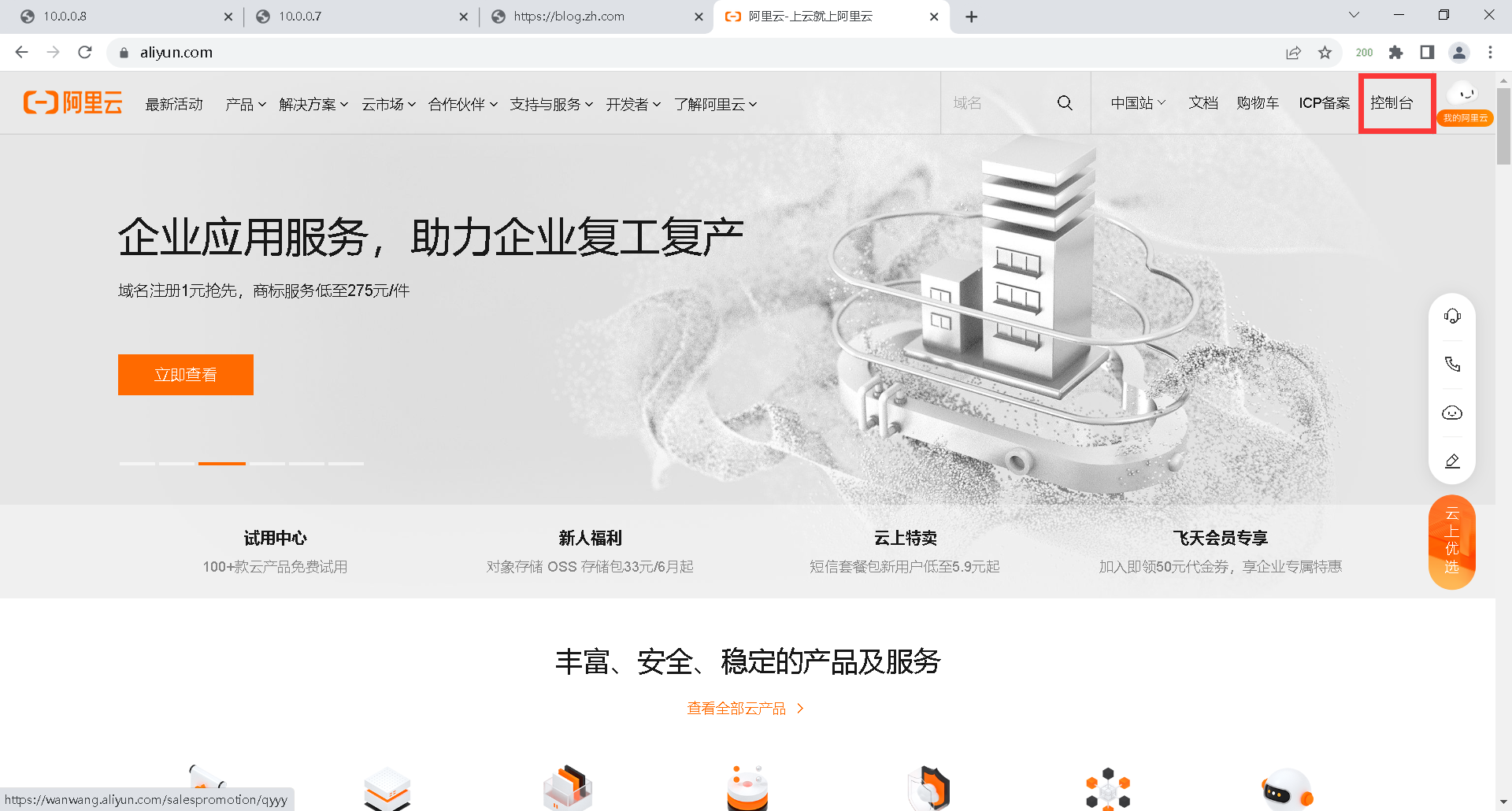
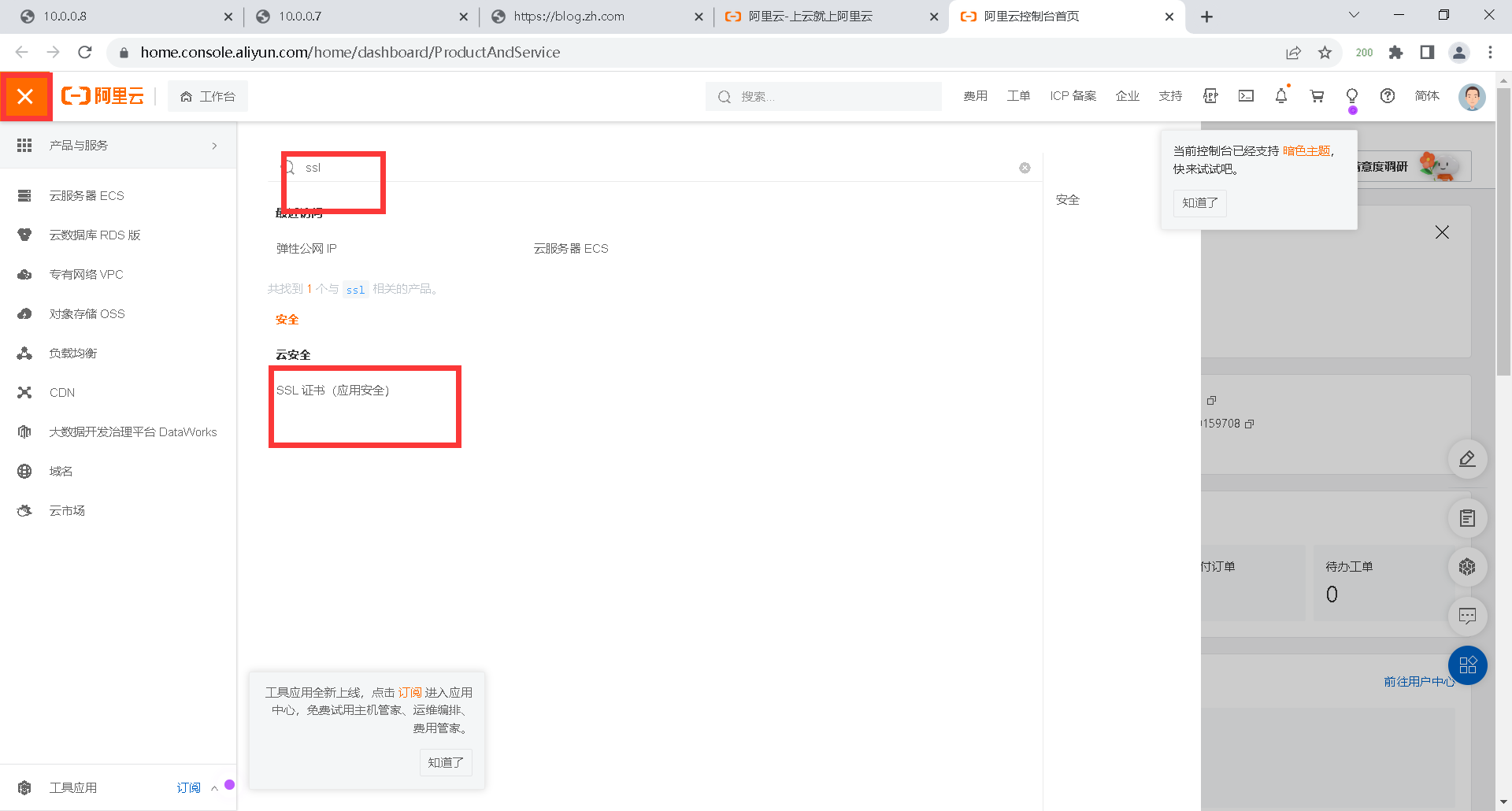
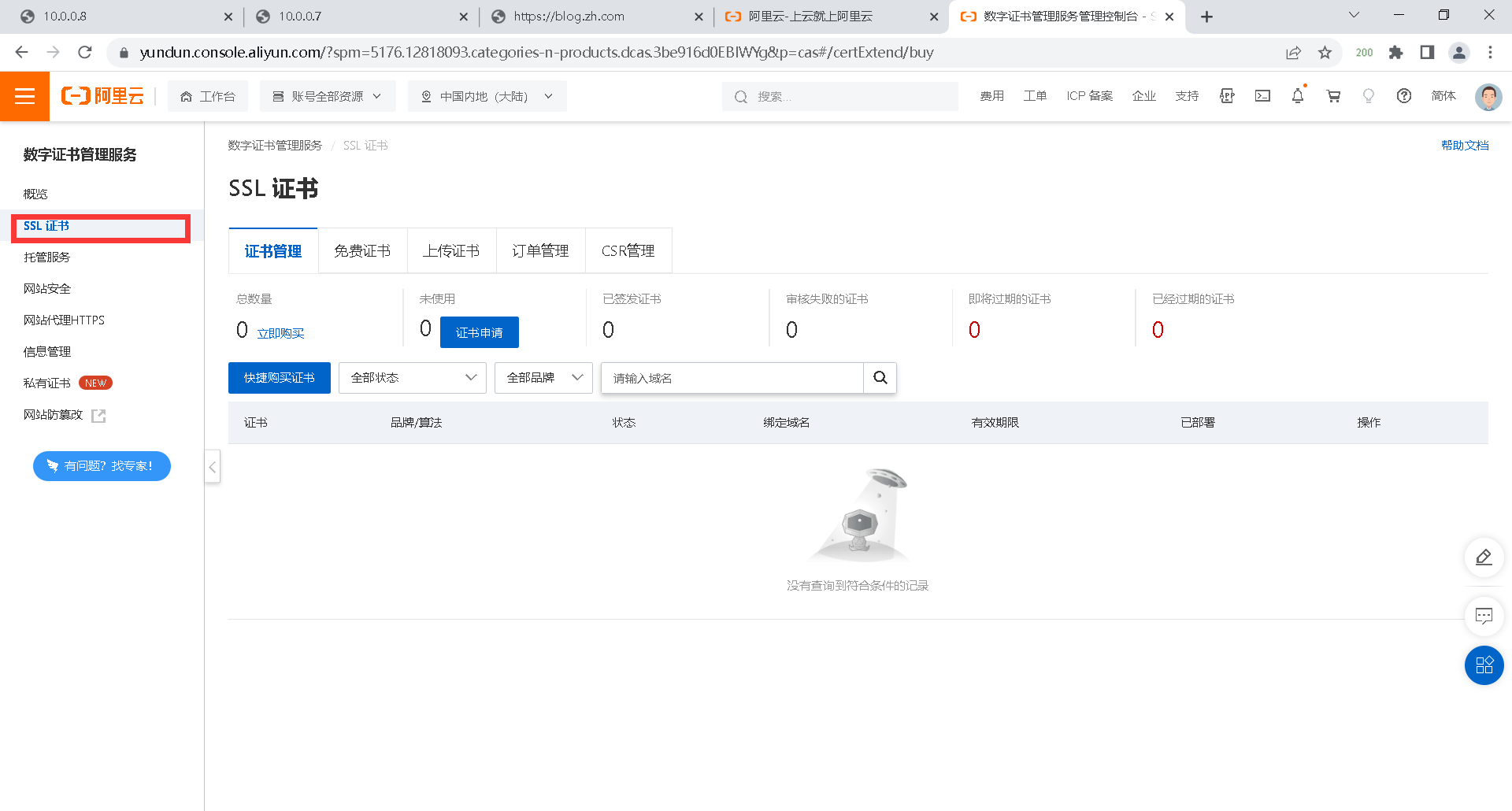
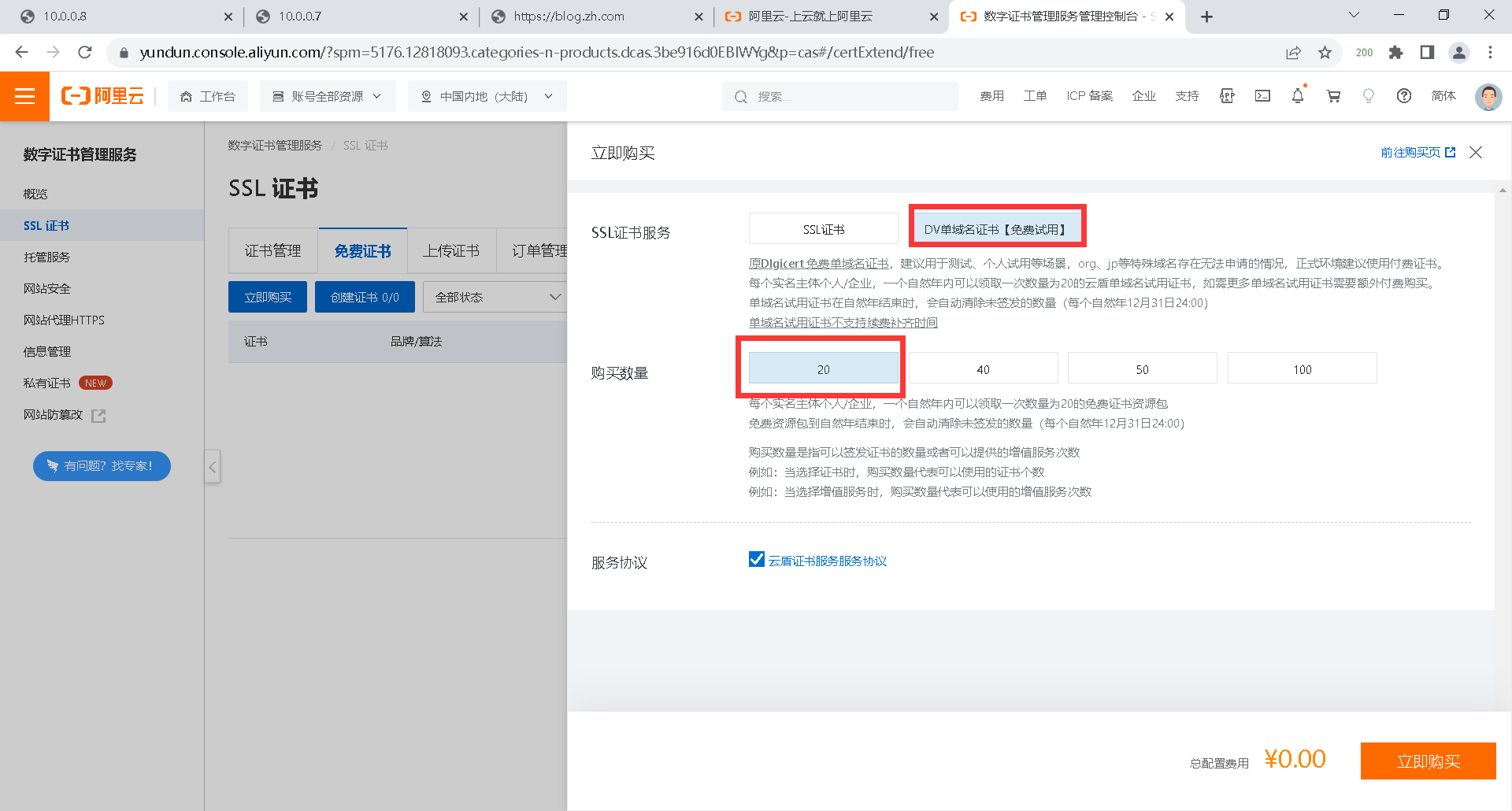
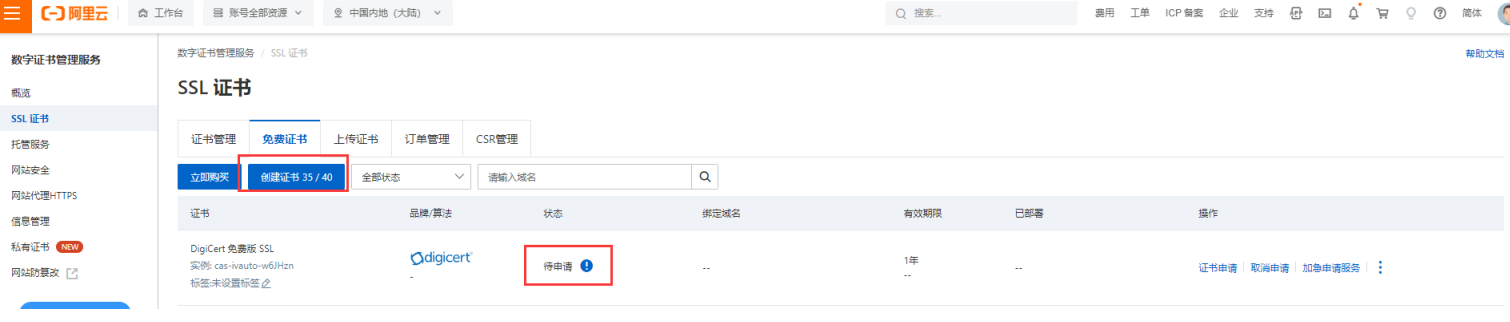
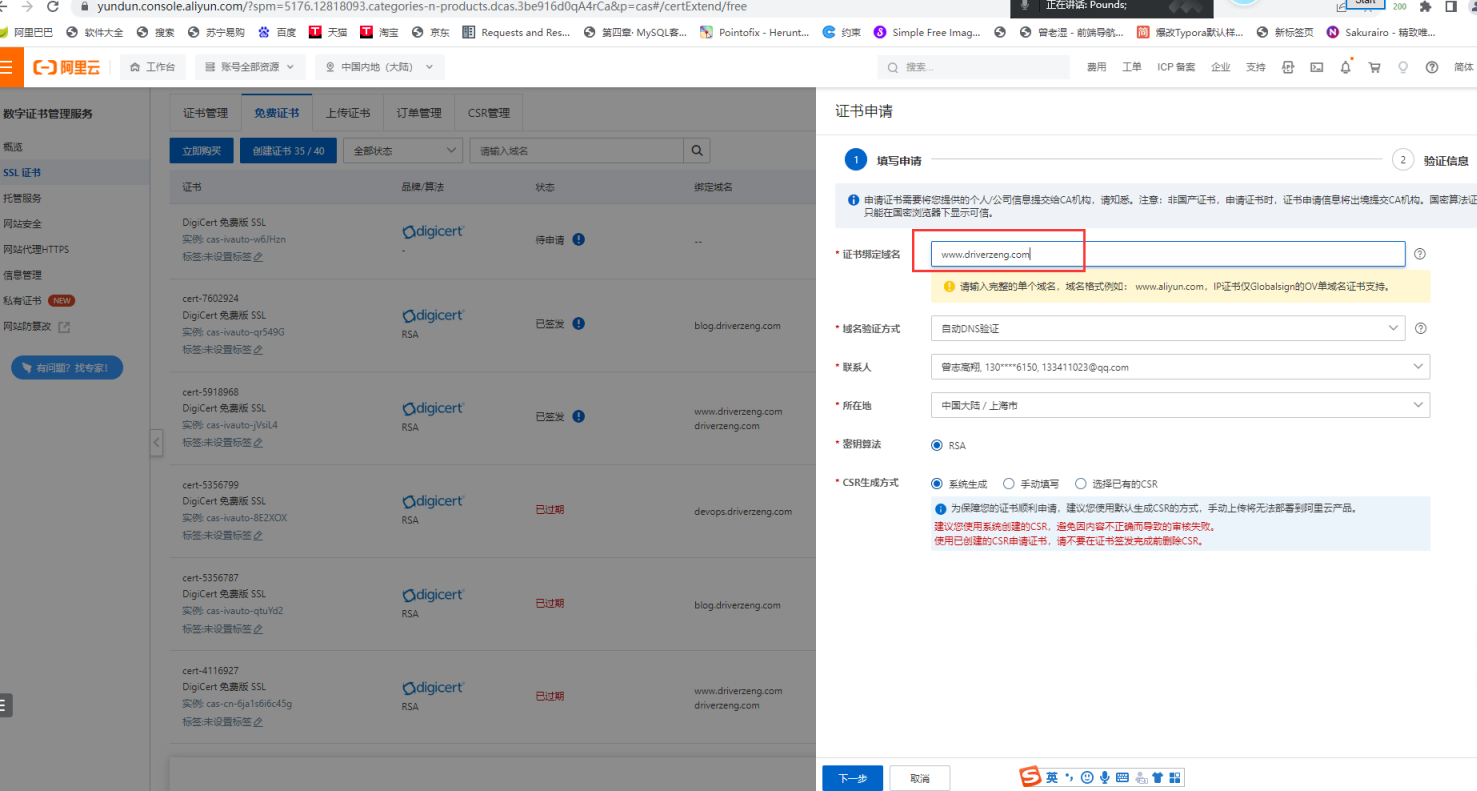
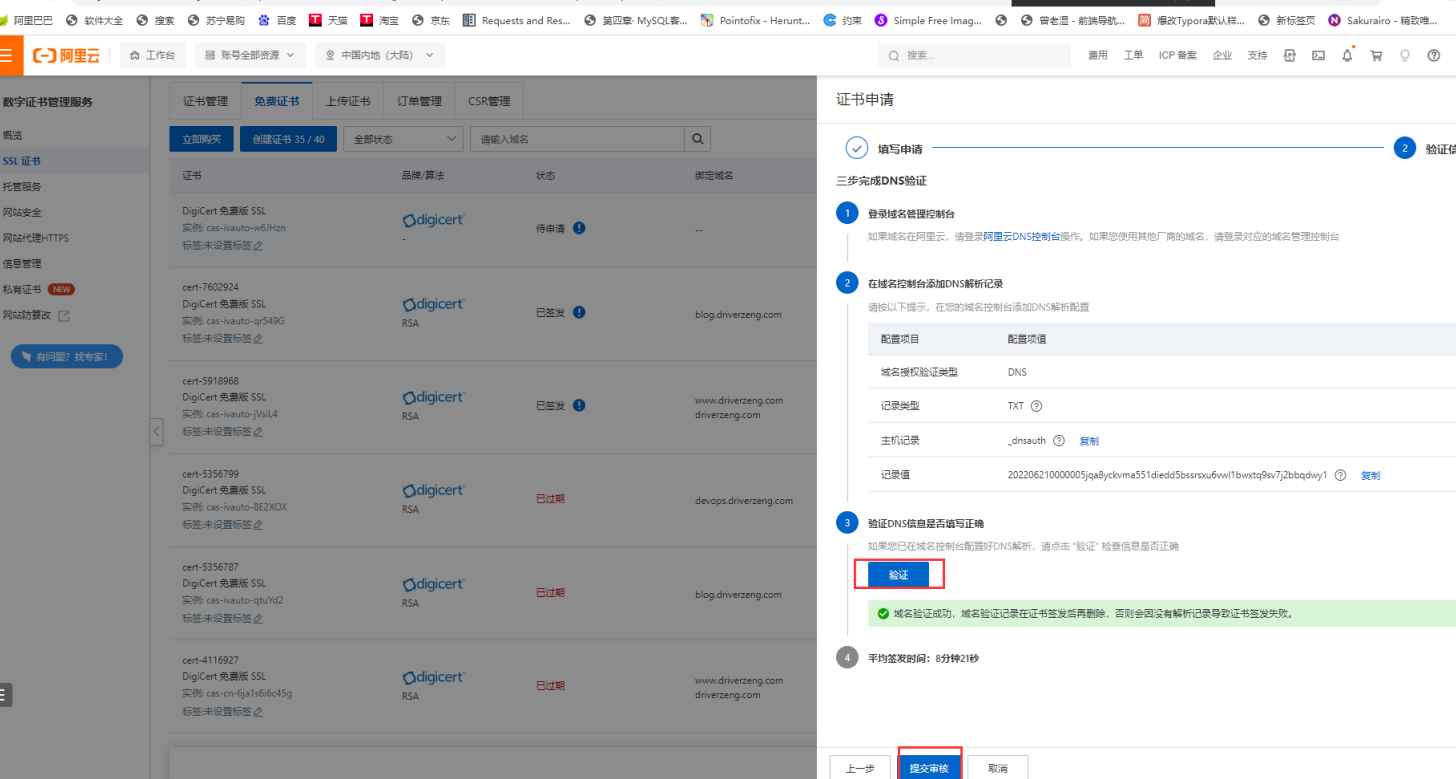
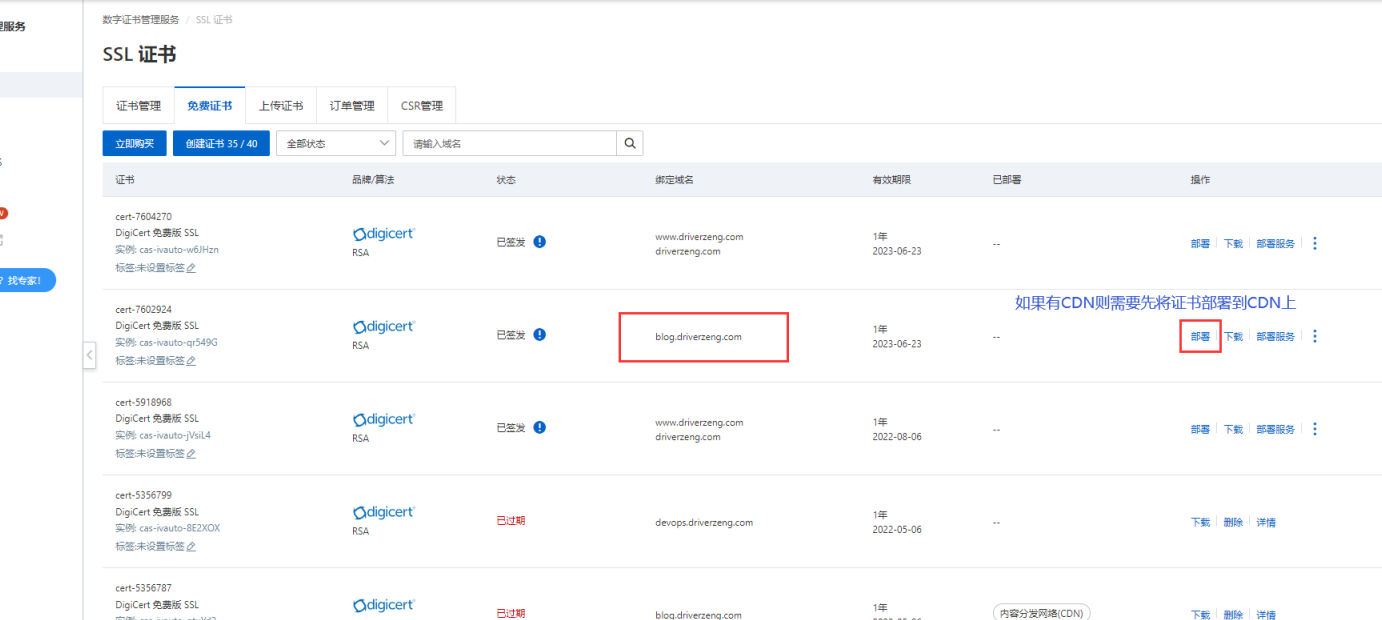
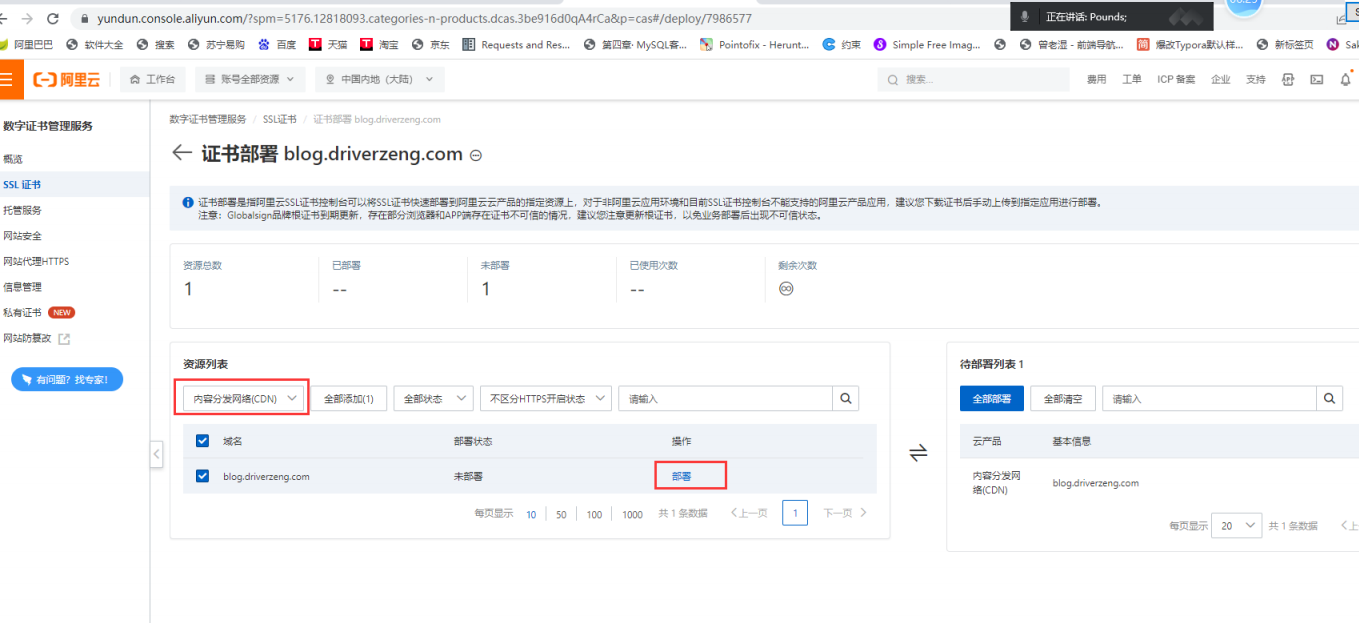
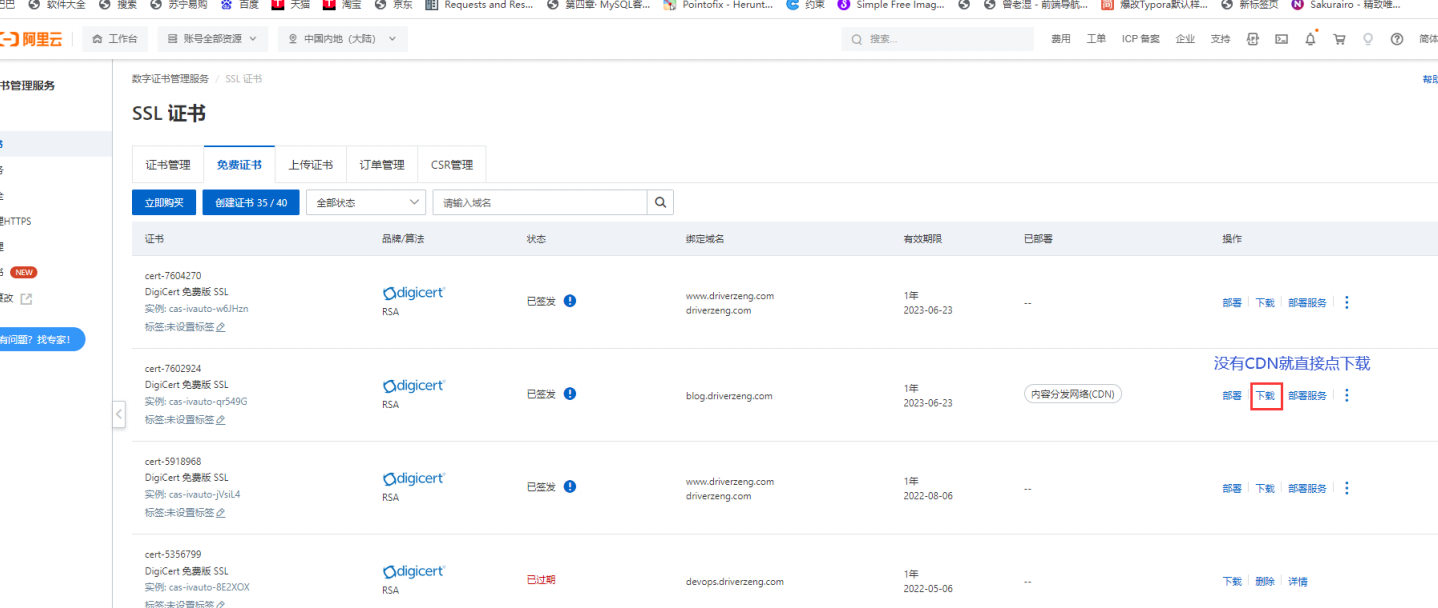
阿里云认证配置















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?