web基础入门-http协议
http协议
http: 超文本传输协议
包含有链接(Link)和各种多媒体元素标记(Markup)的文本。这些超文本文件彼此链接,形成网状(Web),因此又被称为网页(Web Page)。这些链接使用URL表示。最常见的超文本格式是超文本标记语言HTML。
什么是URL
URL是统一资源占位符,它的组成由协议、主机(域名):端口、文件名组成
协议 主机(域名):端口 站点下的目录(也被称为URI)
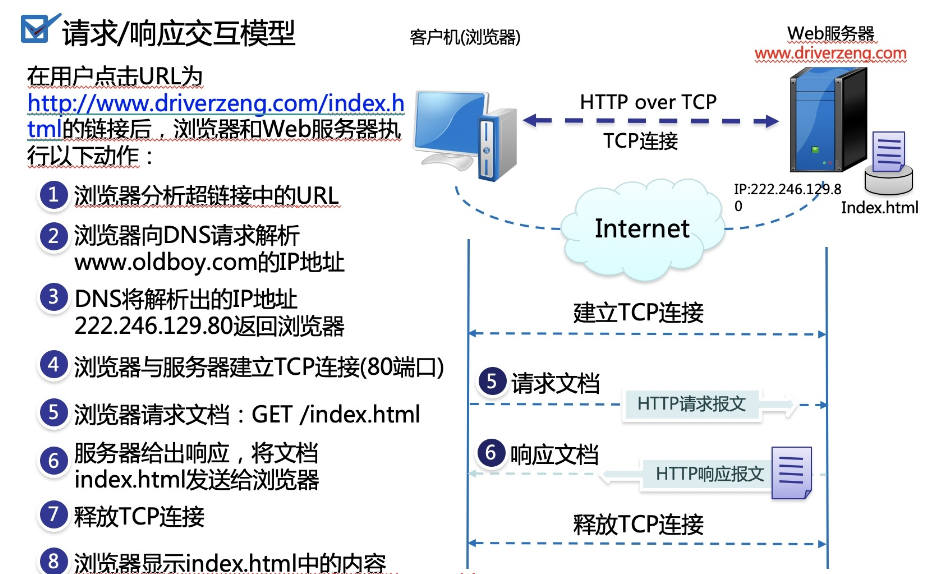
超文本传输协议工作原理
1.浏览器请求DNS服务
-本地DNS优先级高 :如果本地有class.driverzeng.com的域名解析则将IP地址返回给浏览器
-DNS服务
找13个根域
递归查询:客户端想服务端发起查询
迭代查询:服务器向服务端发起查询
2.将查询到的A记录下的IP地址返回给浏览器
3.浏览器和该IP所在的服务器的端口建立连接
防火墙的规则不允许你的IP地址访问该服务的端口,则会拒绝连接,报错返回给用户
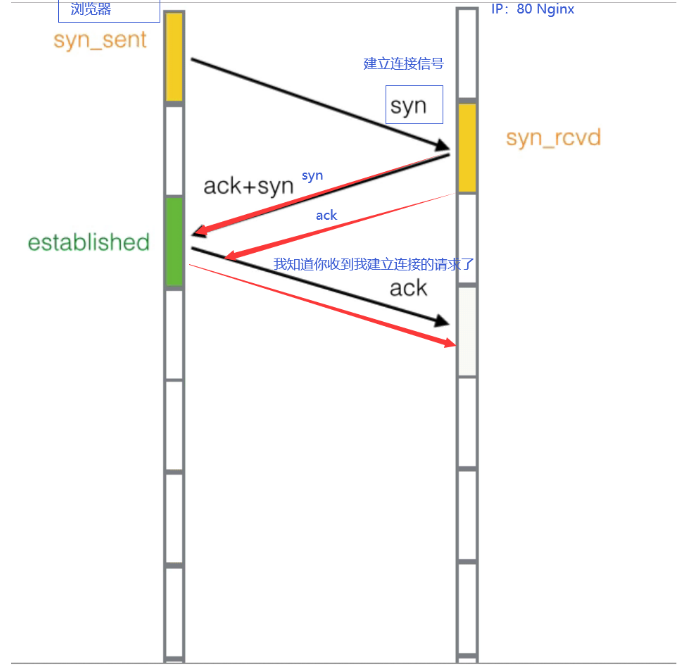
防火墙的规则允许你的IP地址访问该服务的端口,则建立TPC/IP连接(三次握手)
syn(建立连接信号)
客户端--------------------------------->服务端
syn+ack(返回收到建立连接请求)
客户端<---------------------------------服务端
ack(返回我知道你收到建立连接的请求)
客户端--------------------------------->服务端
4.向服务的web服务发起http请求(负载均衡)
-请求头部信息
1.请求的方式
2.请求的HOST主机
3.请求的资源
4.请求的端口
5.请求携带的参数是什么:属性(请求类型、压缩、认证、浏览器信息、等)
6.请求最后的空行
5.将请求根据调度算法(rr 轮询) 将请求下发给后端的web服务
6.读取web服务器上的nginx配置文件,找到站点目录
7.找到对应的代码文件
根据用户发送不同的请求返回不同的结果
静态请求:web服务器将静态请求发到共享存储服务器上,找到对应的静态资源返回给用户
动态请求:
1.将请求发送给后端代码处理
2.想找数据库的缓存(Redis,memcache)
3.如果缓存中有相对应的数据,则返回给用户
4.如果缓存中没有相对应的的数据,则找后端数据库
5.从数据库中取出数据后,先存入缓存一份,再返回结果给用户
8.返回对应的状态码和响应头部信息给浏览器
9.断开TCP/IP连接
-四次挥手
10.浏览器展示网站页面
分析浏览器中的请求响应信息
1.请求的URL
Request URL: http://10.0.0.7/
2.请求的方法:GET
Request Method: GET
3.状态码
Status Code: 304 OK
4.远端地址
Remote Address: 10.0.0.7:80
5.referrer规则 referrer :从哪里跳转到网站
Referrer Policy: strict-origin-when-cross-origin
1.响应信息单位,bytes
Accept-Ranges: bytes
2.连接方式 :长链接
Connection: Keep-Alive
3.响应主体长度:2633
Content-Length: 2633
4.响应主体的类型
Content-Type: text/html; charset=UTF-8
5.日期
Date: Sun, 29 May 2022 03:45:04 GMT
6.标签
ETag: "a49-56b5ce607fe00"
7.长连接的超时时间和最大连接数
Keep-Alive: timeout =5, max=100
8.上一次修改时间
Last-Modified: Fri, 04 May 2018 08:13:44 GMT
9.服务端信息
Server: Apache/2.4.6 (CentOS) PHP/5.4.16
1.允许请求的主体类型
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9
2.压缩
Accept-Encoding: gzip, deflate
3.允许的语言
Accept-Language: zh-CN,zh;q=0.9
4.缓存
Cache-Control: max-age=0
5.连接方式:长连接
Connection: keep-alive
6.请求的服务端IP
Host: 10.0.0.7
7.没有缓存
Pragma: no-cache
8.浏览器向服务端发送的成功信号
Upgrade-Insecure-Requests: 1
9.客户端信息
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.5005.62 Safari/537.36
HTTP请求方法
GET :读取一个页面
POST :明文提交数据,读取页面
DELETE :调用后端接口删除功能的页面
PUT :调用后端,存储,上传功能页面
CONNECT: 代理服务器
HEAD :读取web页面的头部信息
TRACE :测试服务器请求
OPTION :查询特定选项
HTTP状态码
200 :页面访问成功
301:永久重定向
302:临时重定向
304:浏览器缓存
307:内部重定向
400 :客户端错误 Bad request
401 :认证失败
403 :权限不足
404 :找不到页面
500 :服务器内部错误(代码问题,服务器问题)
502 :Bad Gateway ,后端服务报错(哪台服务器上的日志出现502,就检查该服务后端的服务器)
503 :服务器过载,访问频率过快
504 :后端服务超时
简单了解CDN
CDN :分布式静态缓存服务器,就是将静态资源放入该服务器中,当用户请求为静态时,不用去后端服务器,提升了网站访问速度,也减少后端服务器的压力
HTTP相关术语
PV :独立页面浏览器(一条日志,一个请求)
UV :独立设备
IP :独立的IP地址
计算方式:假设公司有一座大厦,大厦有100人,每个人有一台电脑和一部手机,上网都是通过nat转换出口,每个人点击网站2次, 请
问对应的pv,uv,ip分别是多少?
pv:100 * 2 * 2 = 400
uv:100 * 2
IP:1
SOA松藕架构
开发网站为了解耦,做出SOA架构









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!