HTTP/2,也就是超文本传输协议第2版,不论是1还是2,HTTP的基本语义是不变的,比如方法语义(GET/PUST/PUT/DELETE),状态码(200/404/500等),Range Request,Cacheing,Authentication、URL路径, 不同的主要是下面几点:
HTTP2 主要是针对 Http1的下面几个问题做的优化:
- 并行能力有限
- 客户端请求队列
- 较高的协议负载
每一个源最大只支持6个请求
管道在实际使用时不起作用
竞争性的TCP流,强制快速重传(Spurious retransmissions)
额外的握手、内存缓冲等
队首阻塞
延迟的请求分发
头信息和Cookies大约要800字节
HTTP元数据没有压缩
另外,HTTP/1.1只允许由客户端主动发起请求,服务端只能等待客户端发送请求,这对于满足预加载的现状是一种桎梏。
http://www.infoq.com/cn/news/2014/11/http2-develop
http2是一个二进制协议。
HTTP/2 传输的数据是二进制的。相比 HTTP/1.1 的纯文本数据,二进制数据一个显而易见的好处是:更小的传输体积。这就意味着更低的负载。二进制的帧也更易于解析而且不易出错,纯文本帧在解析的时候还要考虑处理空格、大小写、空行和换行等问题,而二进制帧就不存在这个问题。
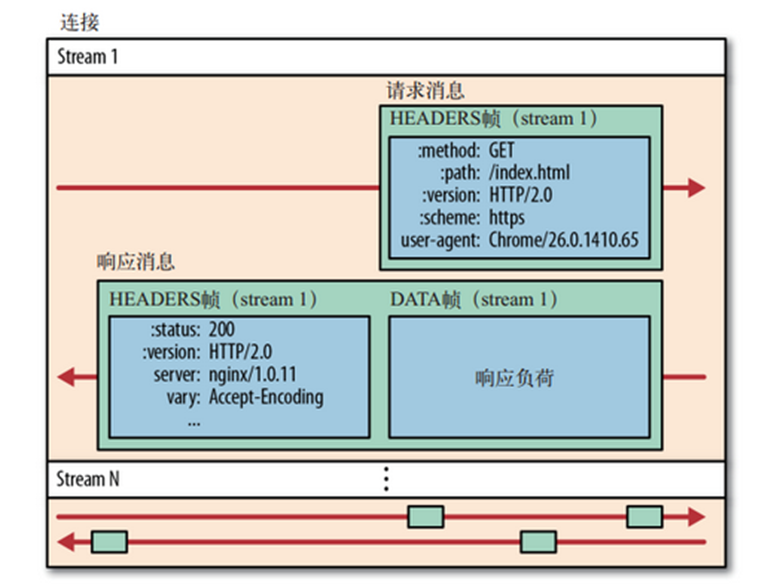
在 HTTP/2 的语境下,有三个概念需要厘清,它们就是:流(Stream)、消息(Message) 和帧(Frame)。
Stream 处于一个连接中的双向二进制数据流,可以包含一个或者多个 Message。
Message 一个完整的请求或者响应,包含多个 Frame 序列。
Frame HTTP/2 通讯中的最小传输单位,至少含有一个 Frame header,能够表示它属于哪一个 Stream。
如下图所示:
帧(Frame)的类型有很多种,但他们都有如下的公共字段:
Type, Length, Flags, Steam Identifier和frame payload
一个具体请求的HTTP2类似如下图:
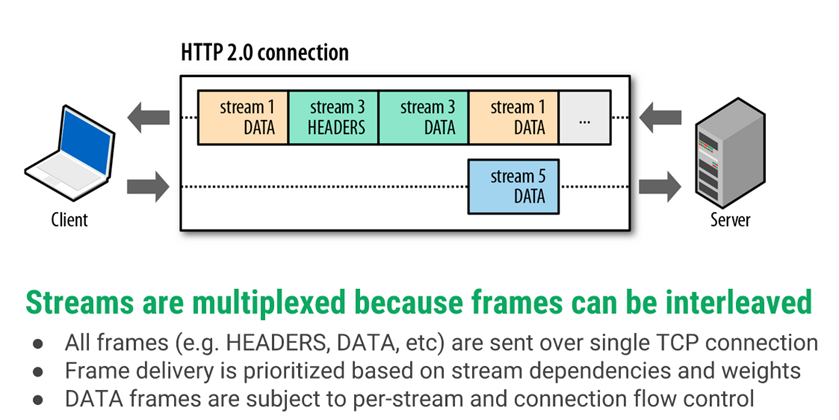
多路复用的流
每个http2连接上传输的帧都关联到一个“流”。流是一个逻辑上的结合,一个独立的,双向的帧序列。它在客户端和服务器端中间通过http2连接进行帧交换。
每个单独的http2连接都可以包含多个并发的流,任何一端都可以交错地插入帧。流既可以被客户端/服务器端单方面的建立、使用,也可以被双方共享。同时,两边都可以关闭流。
流的多路复用意味着在同一连接中来自各个流的数据包被混合在一起。两个(或者更多)独立的“数据列车”被拼凑到了一辆列车上,最终在终点站被分开。下面就是两列“数据火车”:
它们就是这样通过多路复用的方式被组装到了同一列火车上。
在http2里面,我们很容易可以看到10个甚至100个同时并存的流。创建一个新的流的代价也非常低。
它允许多个并发 HTTP 请求共用一个 TCP会话,而不是为每个请求单独开放连接,这样只需建立一个 TCP 连接就可以传送网页上所有资源,不仅可以减少消息交互往返的时间还可以避免创建新连接造成的延迟,使得 TCP 的效率更高。
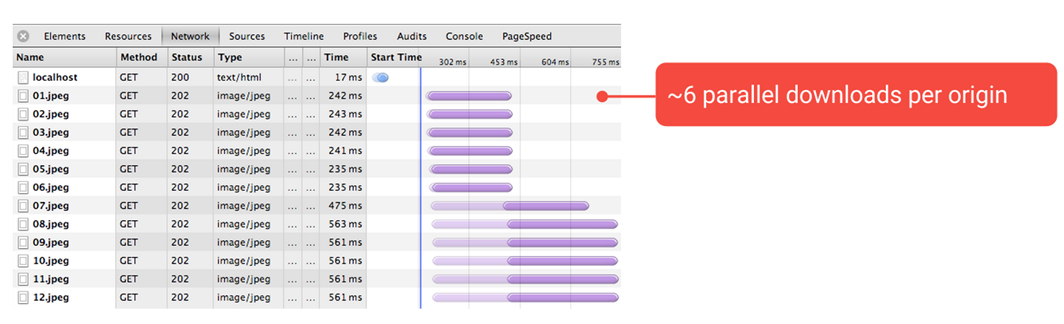
HTTP1.x上如果一个只用一个持久链接,请求只能一个一个顺序请求,为了高效地并行下载资源,浏览器允许我们打开多个TCP会话,但是一个域名下限制6个链接,如下。
优先级和依赖关系
每个流都包含一个优先级,优先级被用来告诉对端哪个流更重要。
优先级能动态的被改变,这可以让用户滚动一个全是图片的页面的时候,浏览器可以指定哪个图片有更高的优先级。或者是在你切换标签页的时候,浏览器可以提升新切换到页面所包含流的优先级。
参考: http://segmentfault.com/a/1190000002718083
http://segmentfault.com/a/1190000002642924
头压缩
HTTP是无状态协议。简而言之,这意味着每个请求必须要携带服务器需要的所有细节,而不是让服务器保存住之前请求的元数据。因为http2没有改变这个范式,所以它也需要这样(携带所有细节),因此 HTTP 请求的头部需要包含用于标识身份的数据比如 cookies,而这些数据的量也在随着时间增长。每一个请求的头部都包含这些大量的重复数据,无疑是一种很大的负担。对请求头部进行压缩,将会大大减轻这种负担,尤其对移动端来说,性能提高非常明显。
HTTP/2 使用的压缩方式是 HPACK。 http://http2.github.io/http2-spec/compression.html
HTTP2.0在客户端和服务器端使用“首部表”来跟踪和存储之前发送的键-值对,对于相同的数据,不再通过每次请求和响应发送;通信期间几乎不会改变的通用键-值对(用户代理、可接受的媒体类型,等等)只需发送一次。
事实上,如果请求中不包含首部(例如对同一资源的轮询请求),那么首部开销就是零字节。此时所有首部都自动使用之前请求发送的首部。
如果首部发生变化了,那么只需要发送变化了数据在Headers帧里面,新增或修改的首部帧会被追加到“首部表”。首部表在 HTTP2.0的连接存续期内始终存在,由客户端和服务器共同渐进地更新。
http://liyaoli.com/2015-04-18/HTTP-2.0.html
重置-后悔药
Length的HTTP消息被送出之后,我们就很难中断它了。当然,通常我们可以断开整个TCP链接(但也不总是可以这样),但这样导致的代价就是需要重新通过三次握手建立一个新的TCP连接。
HTTP/2 引入了一个 RST_STREAM frame 来让客户端在已有的连接中发送重置请求,从而中断或者放弃响应。当浏览器进行页面跳转或者用户取消下载时,它可以防止建立新连接,避免浪费所有带宽。
服务器推送
HTTP/2 的服务器推送所作的工作就是,服务器在收到客户端对某个资源的请求时,会判断客户端十有八九还要请求其他的什么资源,然后一同把这些资源都发送给客户端,即便客户端还没有明确表示它需要这些资源。
客户端可以选择把额外的资源放入缓存中(所以这个特点也叫 Cache push),也可以选择发送一个 RST_STREAM frame 拒绝任何它不想要的资源。
流量控制
帧类型决定了是否适用流量控制规则。只有DATA帧受流量控制;其他类型的帧不受流量控制。
有些浏览器希望事先知道图片显示尺寸,可用更好的做布局,减少reflow现象,如果可以预先下载图片的元数据(图片头内有)就太好了, 用这个技术就可以先发前面的~kb。
http://segmentfault.com/a/1190000002676016
备选服务
随着http2逐渐被接受,我们有理由猜测,相对于HTTP 1.x,TCP连接会更长且被保持的更久。客户端到每个主机/站点的每一条连接都可以做尽可能多的事情,因此每个连接也可能被保持开启更长的时间。
这会影响到HTTP负载均衡器的正常工作,也可能在一个网站想建议客户端连接到另外一个主机的时候引起问题。通常,网站此举的目的在照顾性能,也可能是正常维护或类似原因。
服务器将会通过发送Alt-Svc头(或者http2的ALTSVC帧)通知客户端另一个备选服务。即另外一条获取同样内容的路由,但它指向不同的服务源、主机或端口。
客户端可以尝试异步的连接到服务,或者可能的话,使用备选服务。
http://ye11ow.gitbooks.io/http2-explained/content/07_extensions.html
参考资料:
HTTP2讲解
http://ye11ow.gitbooks.io/http2-explained/content/
http://hackll.com/2015/04/25/introduce-http2/
http://www.infoq.com/cn/news/2014/02/http-2
http://www.w3ctech.com/topic/862
http://www.alloyteam.com/2015/03/http2-0-di-qi-miao-ri-chang/















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· 记一次.NET内存居高不下排查解决与启示