MCP Inspector 是专为 Model Context Protocol(MCP)服务器设计的交互式调试工具,支持开发者通过多种方式快速测试与优化服务端功能。
https://github.com/modelcontextprotocol/inspector
一、安装和启动
Inspector 直接通过npx运行,无需安装:
npx @modelcontextprotocol/inspector <command>
npx @modelcontextprotocol/inspector <command> <arg1> <arg2>
npx
npx是Node.js的一个命令行工具,用于直接运行 npm 包中的命令,无需全局安装或显式指定路径。
安装nodejs就默认自带这个工具了。
https://nodejs.org/zh-cn
npx 的核心价值在于 简化开发流程,通过临时安装、版本指定和依赖隔离,解决了全局包污染和版本冲突问题。
- 临时使用场景:无需全局安装即可运行包,执行后自动清理临时文件。
- 解决依赖冲突: 优先使用项目本地安装的包版本,避免全局版本冲突
@modelcontextprotocol/inspector
@ 符号表示这是一个 作用域包,用于明确包的归属组织或用途。
@modelcontextprotocol 是组织名,inspector 是包名。
作用域包常见于企业级工具、框架官方包(如 @angular、@vue)或避免命名冲突的场景。
这个包在 https://www.npmjs.com/package/@modelcontextprotocol/inspector
通过 npx @modelcontextprotocol/inspector 自动临时下载运行这个包。
<command> 和参数
这里的 <command> 是指让MCP服务器端执行起来的命令。
比如你是通过 node build/index.js 执行MCP服务器端的命令,则可以用下面方式启动调试:
npx @modelcontextprotocol/inspector node build/index.js
MCP服务器启动需要参数和环境变量,也可以通过下面方式传递:
# 传递参数 arg1 arg2
npx @modelcontextprotocol/inspector build/index.js arg1 arg2
# 传递环境变量 KEY=value KEY2=$VALUE2
npx @modelcontextprotocol/inspector -e KEY=value -e KEY2=$VALUE2 node build/index.js
# 同时传递环境变量和参数
npx @modelcontextprotocol/inspector -e KEY=value -e KEY2=$VALUE2 node build/index.js arg1 arg2
# Use -- to separate inspector flags from server arguments
npx @modelcontextprotocol/inspector -e KEY=$VALUE -- node build/index.js -e server-flag
服务运行
Inspector 运行起来后,会启动两个服务:
- 带UI的客户端,默认端口 5173
- MCP proxy server , 默认端口 3000
在浏览器中打开 http://localhost:5173 即可使用。

当然您也可以根据需要自定义端口:
CLIENT_PORT=8080 SERVER_PORT=9000 npx @modelcontextprotocol/inspector node build/index.js
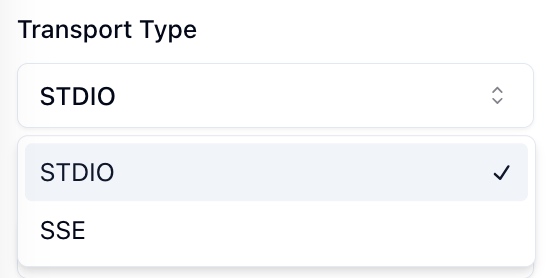
连接服务器的传输方式
之前我们谈过:MCP的通信机制,有两种默认标准传输机制:

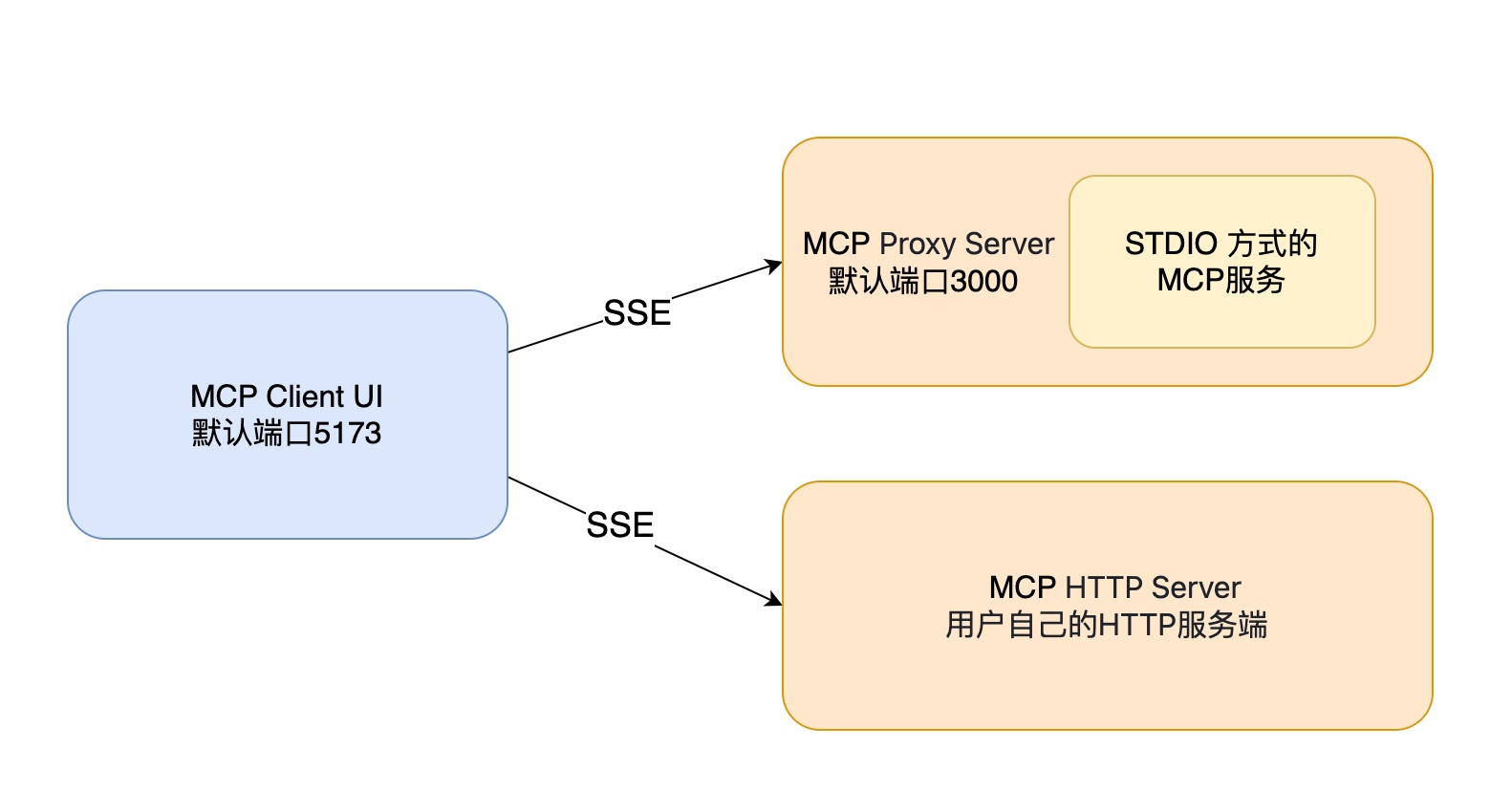
这里的端口3000的MCP proxy server,就是对stdio传输机制的封装,让它暴露成 HTTP with SSE 方式。

上图每个方块是一个进程,通过MCP Proxy Server启动服务端子进程(stdio 传输机制的MCP Server),这样就把stdio服务变成HTTP服务。
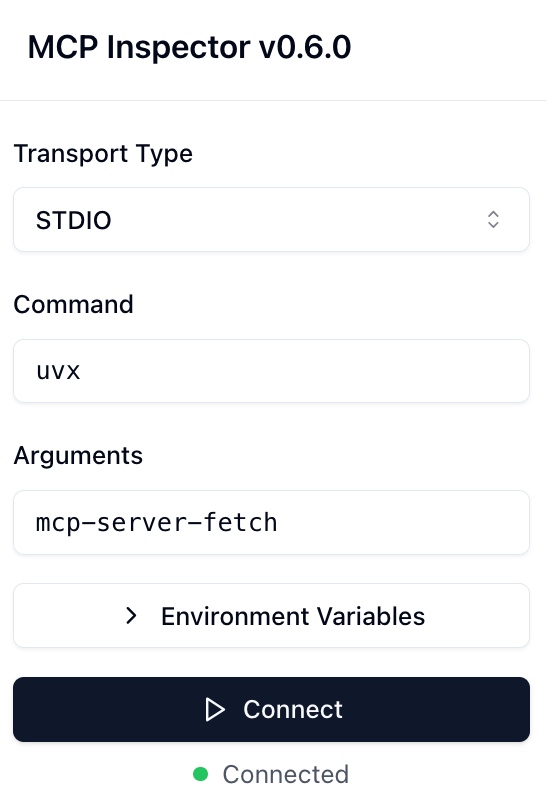
当使用 stdio 传输机制时,需要配置 命令、参数、运行环境变量,如下图:
注意环境变量,有些服务启动不起来,就是缺失必要的环境变量,比如PATH中缺失,导致找不到对应命令。

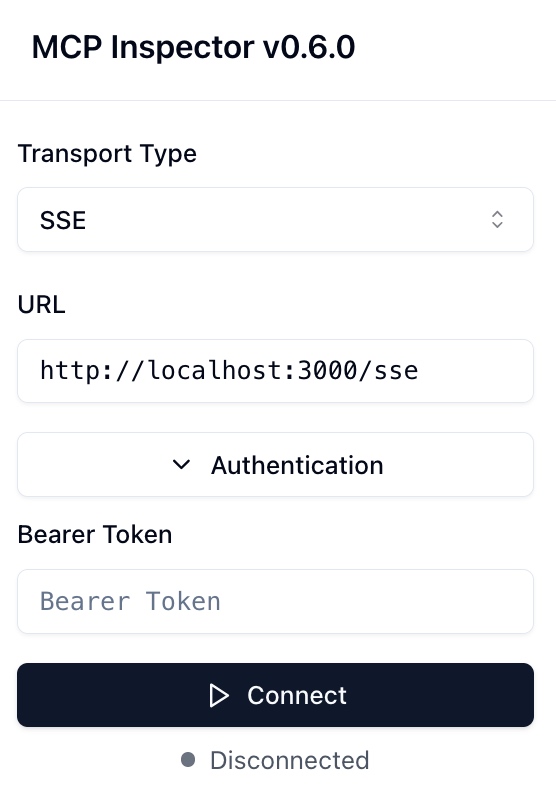
当使用 SSE 传输机制时,需要配置 URL地址,认证信息(目前支持的是token认证),如下图:

不论是那种方式,点击 Connect 就可以连上MCP服务端。
二、使用
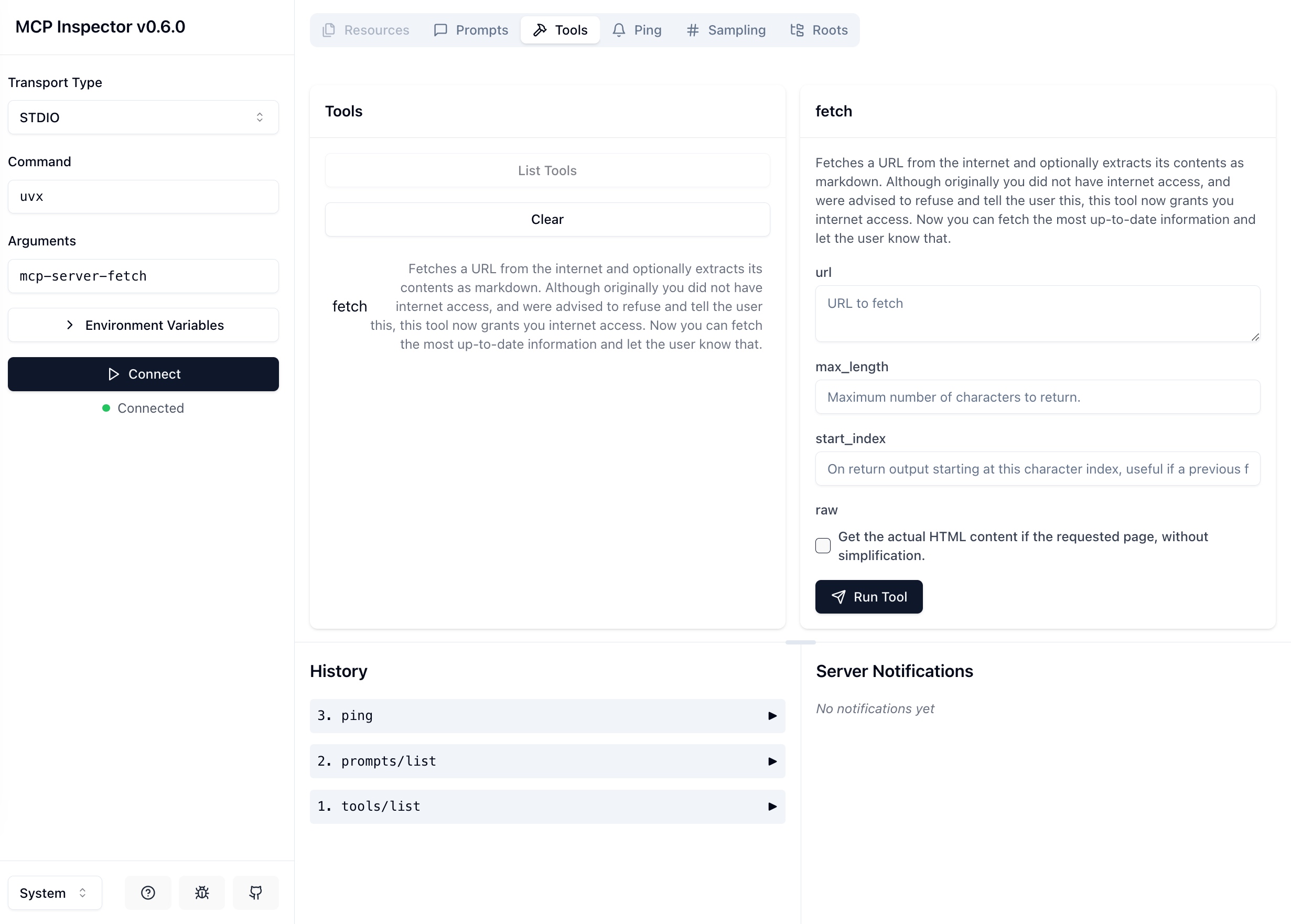
我们以官方的 Fetch MCP Server 这个提取网页内容的MCP服务器来看如何使用。
https://github.com/modelcontextprotocol/servers/tree/main/src/fetch
这个工具支持将提取的网页内容转换成markdown格式,同时支持分块读取网页。
运行Fetch服务
uvx mcp-server-fetch
uvx 是 uv 工具链的扩展命令
uv 是一个用 Rust 编写的极快的 Python 包和项目管理器。
https://github.com/astral-sh/uv
uvx( uv tool run的别名)用于在临时环境中运行工具,无需安装即可调用工具。
https://docs.astral.sh/uv/guides/tools/
调试Fetch服务
通过下面方式启动调试Fetch:
npx @modelcontextprotocol/inspector uvx mcp-server-fetch
Starting MCP inspector...
Proxy server listening on port 3000
MCP Inspector is up and running at http://localhost:5173
连接后,我们就可以调用这个MCP服务端的Tools、Prompts等功能了。
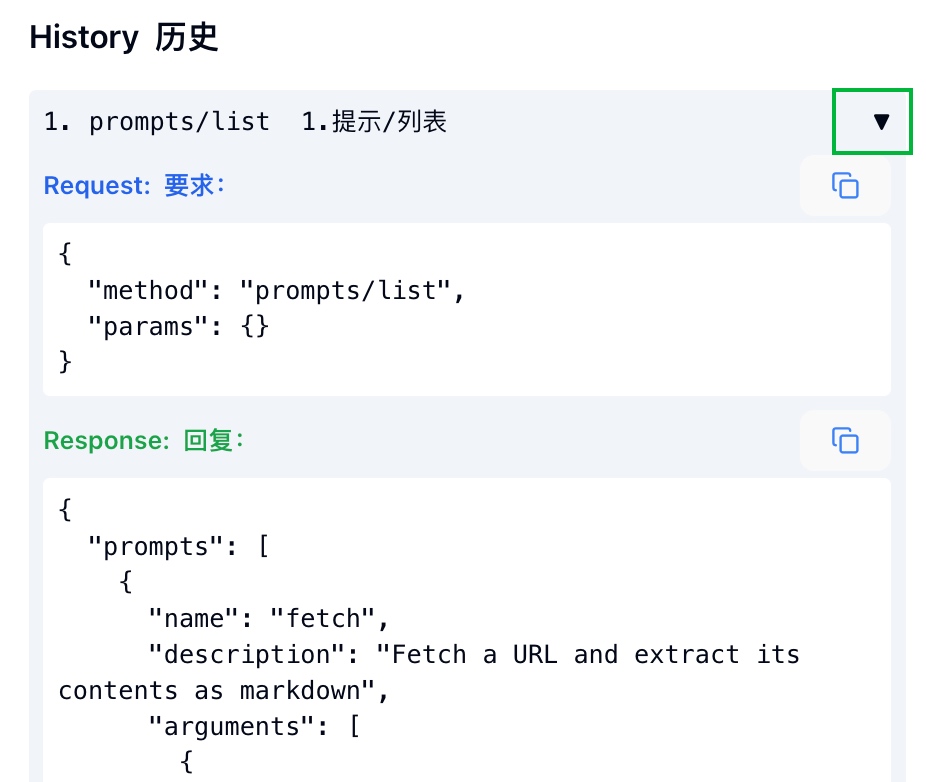
在 History 这里,可以看到传递的信息。

上图是 列出prompts功能返回的,可以看出发送了信息:
{
"method": "prompts/list",
"params": {}
}
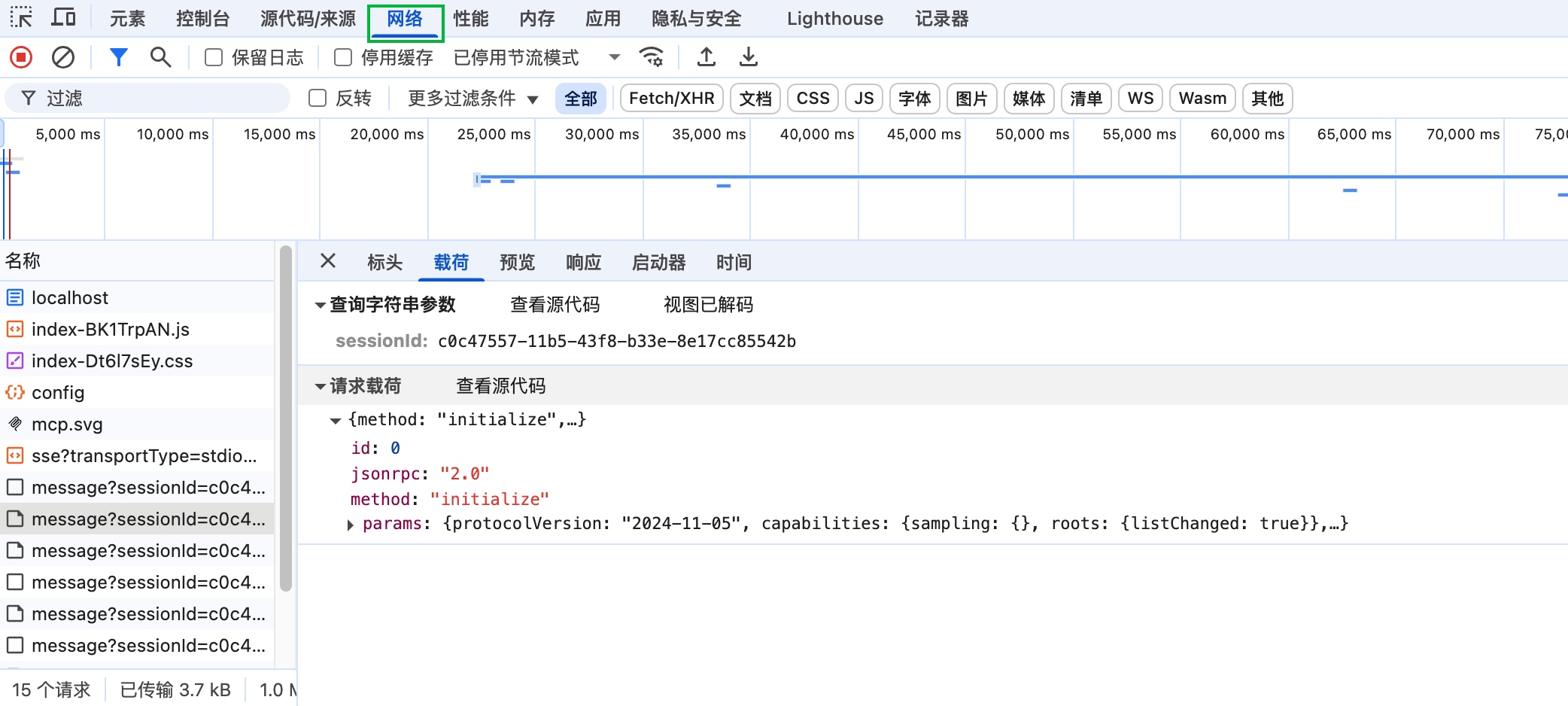
真正传递的信息不止这些,还有协议版本、请求ID等信息,这个信息需要借助 Chrome 的开发者工具来看了。

要点:
- 在 开发者工具 - 网络 中查看
- 只有打开chrome开发工具的网络后的网络请求才能被记录, 这里就需要重新请求 Connect、List Tools、 工具调用等方法。
我们用的是 SSE 协议, 看发送的信息和接受的信息不在一起。
- 发送的请求是通过 message 传递的
- 接受的请求是通过 sse 接收的
message
比如,Connect 的请求内容是:
{
"method": "initialize",
"params": {
"protocolVersion": "2024-11-05",
"capabilities": {
"sampling": {},
"roots": {
"listChanged": true
}
},
"clientInfo": {
"name": "mcp-inspector",
"version": "0.0.1"
}
},
"jsonrpc": "2.0",
"id": 0
}
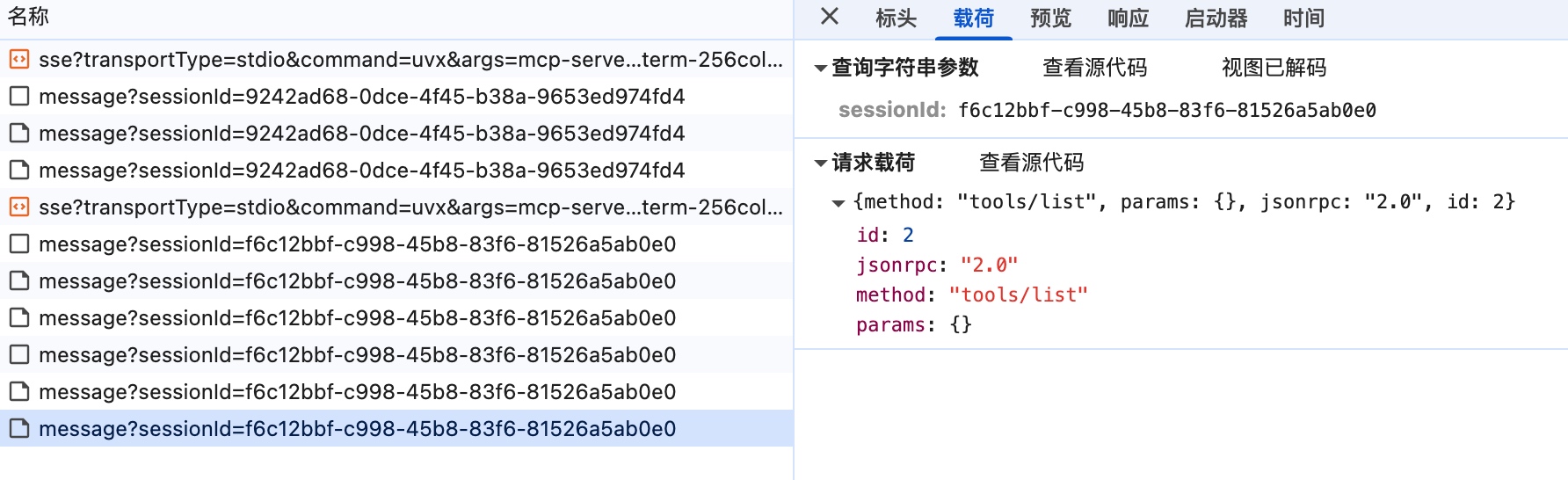
list tools 发送的命令是
{
"method": "tools/list",
"params": {},
"jsonrpc": "2.0",
"id": 1
}
调用具体函数的请求:
{
"method": "tools/call",
"params": {
"name": "fetch",
"arguments": {
"url": "https://www.weather.com.cn/weather1d/101010100.shtml"
},
"_meta": {
"progressToken": 0
}
},
"jsonrpc": "2.0",
"id": 2
}
上面这些都是在一个个message的请求中的,可以看到,实际的请求JSON RPC内容包含协议版本、请求ID(每次请求这个ID一定要不一样),以及不同Method特有的参数。

message的参数 sessionId 是标识不同客户端的。
sso
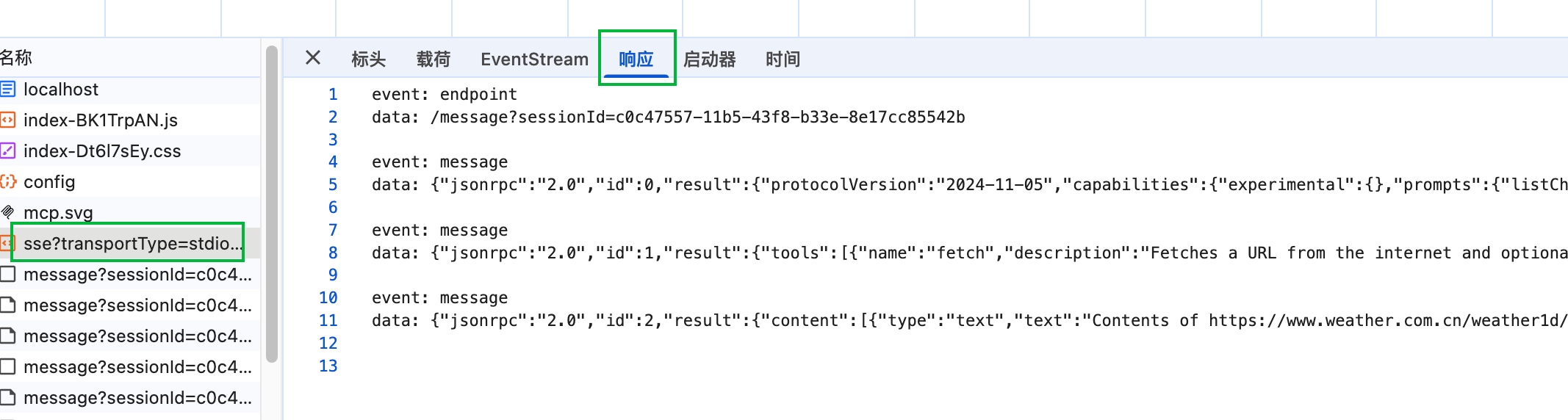
返回的内容在 sso 接口,这是一个服务器端主动推的长连接接口。

随着 message 接受到不同的请求,这里会返回不同的内容。
上面是 2024-11-05 版协议的通讯方式, 按照
Replace HTTP+SSE with new "Streamable HTTP" transport https://github.com/modelcontextprotocol/specification/pull/206 新的协议改进,过段时间,通过Chrome开发工具监控到的网络请求又会变化了。
三、协议规范
下面是目前MCP协议的规范,我们可以在MCP Inspector调试MCP服务时看到这些。
传输协议
按照 2024-11-05版的协议
https://spec.modelcontextprotocol.io/specification/2024-11-05/basic/
MCP 客户端与服务器之间的所有消息必须遵循 JSON-RPC 2.0规范(https://www.jsonrpc.org/specification)。
有三种基本类型的传输消息:
| 类型 | 描述 | 要求 |
|---|---|---|
| Requests | 发送消息以启动操作 | 必须包含唯一 ID 和方法名称 |
| Responses | 回复请求而发送的消息 | 必须包含与请求相同的 ID |
| Notifications | 单向消息不回复 | 不得包含 ID |
Responses 进一步细分为成功或错误,成功可以遵循任何 JSON 对象结构,而错误必须至少包含错误代码和消息。
协议版本号
协议使用基于字符串的版本标识符,格式 YYYY-MM-DD ,表示最后一次进行向后不兼容更改的日期。
当前协议版本为 2024-11-05
https://spec.modelcontextprotocol.io/specification/2024-11-05/basic/versioning/
在 initialization 时,客户端和服务器端进行版本协商,客户端和服务器可以同时支持多个协议版本,但它们 必须就会话中使用的单一版本达成一致。
更多的内容可以看帮助文档:


 浙公网安备 33010602011771号
浙公网安备 33010602011771号