WPF基础知识
WPF简介
1、特点
- Windows Presentation Foundation (WPF) 是微软的下一代桌面显示系统
- 与分辨率无关并且基于向量的呈现引擎
- 能够利用现代图形硬件的优势
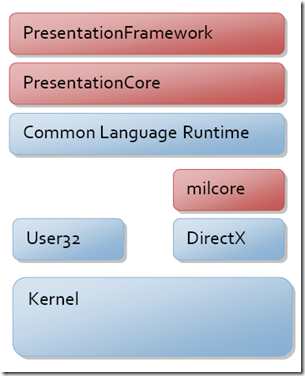
- WPF所有的操作都不依赖于GDI和GDI+,而是间接依赖于强大的Direct3D

2、历史背景
1983~1991年:C搭配Windows API。当时的程序员是很少的,并且开发一个项目也比较的不容易。
1992~2001年:C++搭配MFC库。在历史上MFC是最多人用的Windows编程方法。但此后MFC技术也逐渐退出了历的舞台。
2002~2006年:(C#、VB以及其他语言)+Windows Form框架。这段期间IT技术的焦点是在Web上,所以虽然大家都在用.NET,但真正的主角是ASP.NET,而不是Windows Forms。Windows Forms还没等熬出头,WPF就出现了。
2007~现在 :2007年1月30日,Windows Vista正式全球同步发布。它之所以能实现那么绚丽的效果,最关键的一点就是Windows Presentation Foundation(WPF),由后台语言(C#、VB以及其他语言)+XAML构成。因为WPF支持硬件加速、精确颜色、浮点坐标、动画实现、三维、视频,这些效果是传统的 Winform 达不到的。
Application
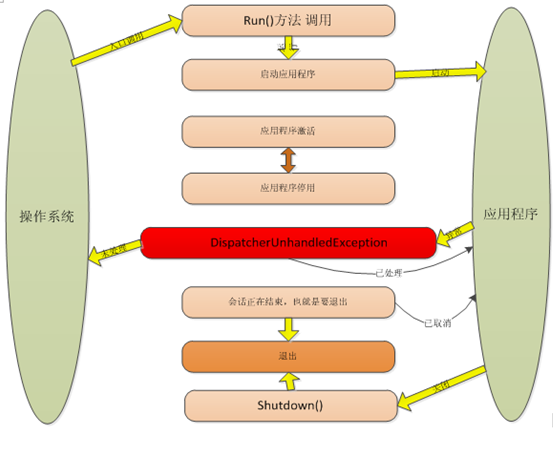
1、应用程序生命周期

WPF和 传统的WinForm 类似, WPF 同样需要一个 Application 来统领一些全局的行为和操作,并且每个Domain(应用程序域)中只能有一个 Application 实例存在。
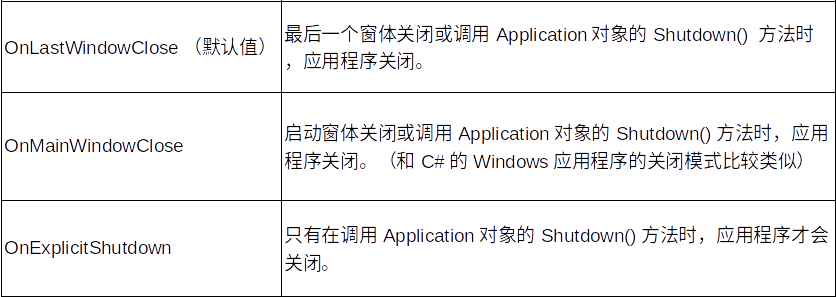
2、应用程序关闭(Application.ShutdownMode)

3、Application对象的事件

Window
1、窗体生命周期

显示窗体
构造函数
Show()、ShowDialog()方法
Loaded事件
关闭窗体
Close()方法
Closing事件、Closed事件
窗体的激活
Activate()方法
Activated、Deactivated事件
2、窗体常用属性
-
窗体边框模式(WindowStyle属性)和是否允许更改窗体大小(ResizeMode属性)。
-
窗体启动位置(WindowStartupLocation属性)和启动状态(WindowState属性) 等。
-
窗体标题(Title属性)及图标 。
-
是否显示在任务栏(ShowInTaskbar)
-
始终在最前(TopMost属性)
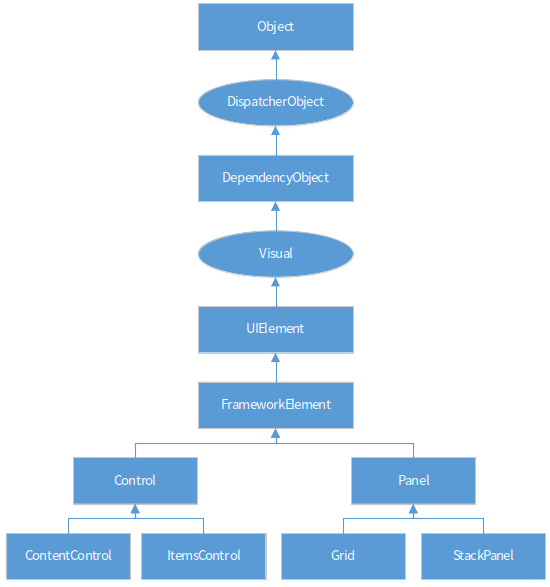
类继承结构

Object:所有类的基类
DispatcherObject:保证线程安全的基类
DependencyObject :参与依赖属性系统的基类
Visual:为WPF提供呈现支持,包括命中测试,坐标转换和边界框计算
UIElement:核心级可视化元素基类,提供了布局,输入,焦点,路由,动画功能
FrameworkElement:框架级可视化元素基类,扩展了布局系统,逻辑树,生存期事件,数据绑定,样式,更多动画等功能
Control:控件基类,可以使用ControlTemplate来定义外观,重写了Focusable,默认为true
Panel:面板基类,用于放置及排列子元素,默认不接受焦点,Focusable为false
ContentControl :包含任何类型的单项内容的控件,具有Content属性,默认样式有限,如果要增强控件外观,可以设置其ContentTemplate
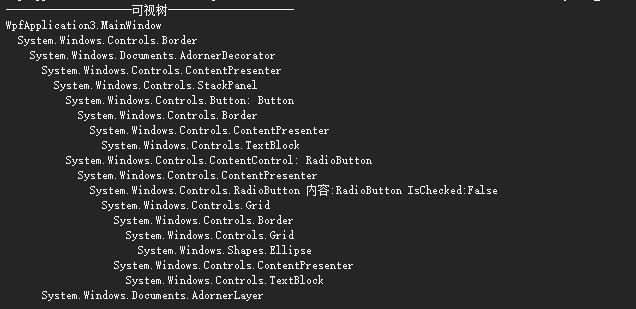
WPF逻辑树及可视树
在许多技术中,元素和组件都按树结构的形式组织。在这种结构中,开发人员可以直接操作树中的对象节点来影响应用程序的呈现或行为。WPF也使用了若干树结构形式来定义程序元素之间的关系。 WPF 公开两个提供树形式视图的帮助器类:LogicalTreeHelper 和 VisualTreeHelper。 WPF 文档中还使用了“可视化树”和“逻辑树”两个术语,它们有助于理解某些关键 WPF 功能的行为。




Xaml基础
XAML语法概述
XAML 是一种声明性标记语言。XAML 文件是通常具有 .xaml 扩展名的 XML 文件
<StackPanel>
<Button Content="Click Me"/>
</StackPanel>
XAML 对象元素
<Button/>
<Button></Button>
XAML 属性元素语法
<Button Background="Red" Foreground="Blue" Content="Click Me!"/>
<Button>
<Button.Background>Red</Button.Background>
<Button.Foreground>Blue</Button.Foreground>
<Button.Content>Click Me!</Button.Content>
</Button>
XAML 集合元素
<LinearGradientBrush>
<LinearGradientBrush.GradientStops>
<GradientStop Offset="0.0" Color="Red" />
<GradientStop Offset="1.0" Color="Blue" />
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
<ListBox>
<ListBoxItem Content="ListBoxItem1"/>
<ListBoxItem Content="ListBoxItem2"/>
<ListBoxItem Content="ListBoxItem3"/>
</ListBox>
XAML 内容属性
<Border>
<TextBox Width="300"/>
</Border>
<Border>
<Border.Child>
<TextBox Width="300"/>
</Border.Child>
</Border>
<Button>Hello</Button>
XAML 特定语法(事件)
<Button Click="Button_OnClick"/>
XAML 标记扩展
<Window.Resources>
<SolidColorBrush x:Key="MyBrush" Color="Gold"/>
<Style TargetType="Border" x:Key="PageBackground">
<Setter Property="Background" Value="Blue"/>
</Style>
</Window.Resources>
<Border Style="{StaticResource PageBackground}"/>
XAML 类型转换器
<Button Margin="10,20,10,30"/>
<Button>
<Button.Margin>
<Thickness Left="10" Top="20" Right="10" Bottom="30"/>
</Button.Margin>
</Button>
XAML 根元素和命名空间
<Window x:Class="WpfApplication3.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
-
x:Key:为 ResourceDictionary(或其他框架中的类似字典概念)中的每个资源设置唯一的键。 在典型的 WPF 应用程序标记中的所有 x: 用法中,x:Key 将可能占到 90%。
-
x:Class:向为 XAML 页提供代码隐藏的类指定 CLR 命名空间和类名。 必须具有这样一个类才能支持每个 WPF 编程模型的代码隐藏,而正是因此,即使没有资源,也几乎总是能看到映射的 x:。
-
x:Name:处理对象元素后,为运行时代码中存在的实例指定运行时对象名称。 通常,您将为 x:Name 经常使用 WPF 定义的等效属性。 此类属性特定映射到 CLR 后备属性,因此更便于进行应用程序编程,在应用程序编程中,您经常使用运行时代码从初始化的 XAML 中查找命名元素。 最常见的此类属性是 FrameworkElement.Name。 在特定类型中不支持等效的 WPF 框架级 Name 属性时,仍然可以使用 x:Name。 某些动画方案中会发生这种情况。
-
x:Static:启用一个返回静态值的引用,该静态值只能是一个 XAML 兼容属性。
-
x:Type:根据类型名称构造一个 Type 引用。 它用于指定采用 Type(例如 Style.TargetType)的特性,但属性经常具有本机的字符串到 Type的转换功能,因此使用 x:Type 标记扩展用法是可选的。
XAML 附加属性和附加事件
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Button Grid.Column="0"/>
<Button Grid.Column="1"/>
</Grid>
从代码中加载XAML
var window = XamlReader.Load(File.OpenRead("MainWindow.xaml")) as Window;
using (var stream = File.Create("MyWindow.xaml"))
{
XamlWriter.Save(this, stream);
}
来源:深圳筑星科技



