QML--ListView
ListView 是一个可以显示重复控件的控件。
ListView{
model: //定义显示的数据,类型为ListModel
delegate: //定义如何显示数据
spacing: 20 //定义数据的间隔
}
下面实现一个例子:
import QtQuick 2.9
import QtQuick.Window 2.2
import QtQml.Models 2.15
import QtQuick.Controls 2.15
Window {
visible: true
width: 640
height: 480
title: qsTr("Hello World")
ListModel {
id :listMode
ListElement {
name: "Bill Smith"
number: "555 3264"
}
ListElement {
name: "John Brown"
number: "555 8426"
}
ListElement {
name: "Sam Wise"
number: "555 0473"
}
}
ListView {
width: 180; height: 500
model:listMode
spacing : 20
delegate: Button {
text: name + ": " + number
}
}
Component.onCompleted: {
listMode.append({"name": "ghh","number":"131****2938"});
}
}
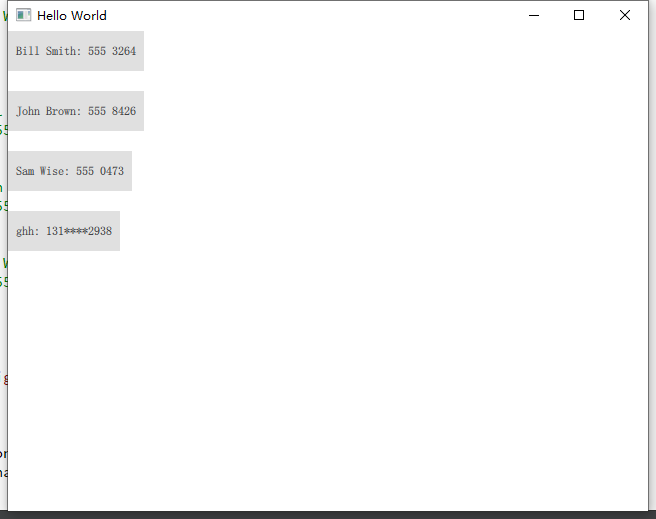
这是程序运行的结果:

delegate:用来描述重复的控件;
也可以在外边来定义,使用Component来嵌套:
import QtQuick 2.9
import QtQuick.Window 2.2
import QtQml.Models 2.15
import QtQuick.Controls 2.15
Window {
visible: true
width: 640
height: 480
title: qsTr("Hello World")
ListModel {
id :listMode
ListElement {
name: "Bill Smith"
number: "555 3264"
}
ListElement {
name: "John Brown"
number: "555 8426"
}
ListElement {
name: "Sam Wise"
number: "555 0473"
}
}
Component
{
id: btn
Button {
text: name + ": " + number
}
}
ListView {
width: 180; height: 500
model:listMode
spacing : 20
delegate:btn
}
Component.onCompleted: {
listMode.append({"name": "ghh","number":"131****2938"});
}
}



