owlCarousel 用法心得1 -20170405
1、触发事件
var owl1=$('.inews_list');
owl1.owlCarousel({
'items':3,
'stopOnHover':false,
'pagination':false,
'autoPlay':true
});
$('.icont4 .prev').click(function(event) {
owl1.trigger('owl.prev');
});
$('.icont4 .next').click(function(event) {
owl1.trigger('owl.next');
});
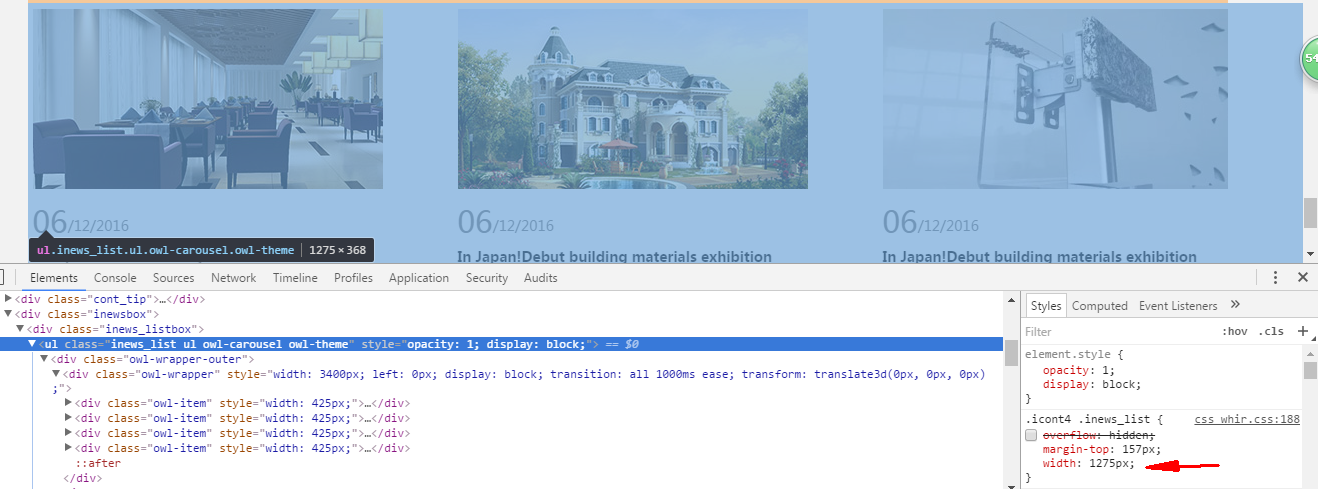
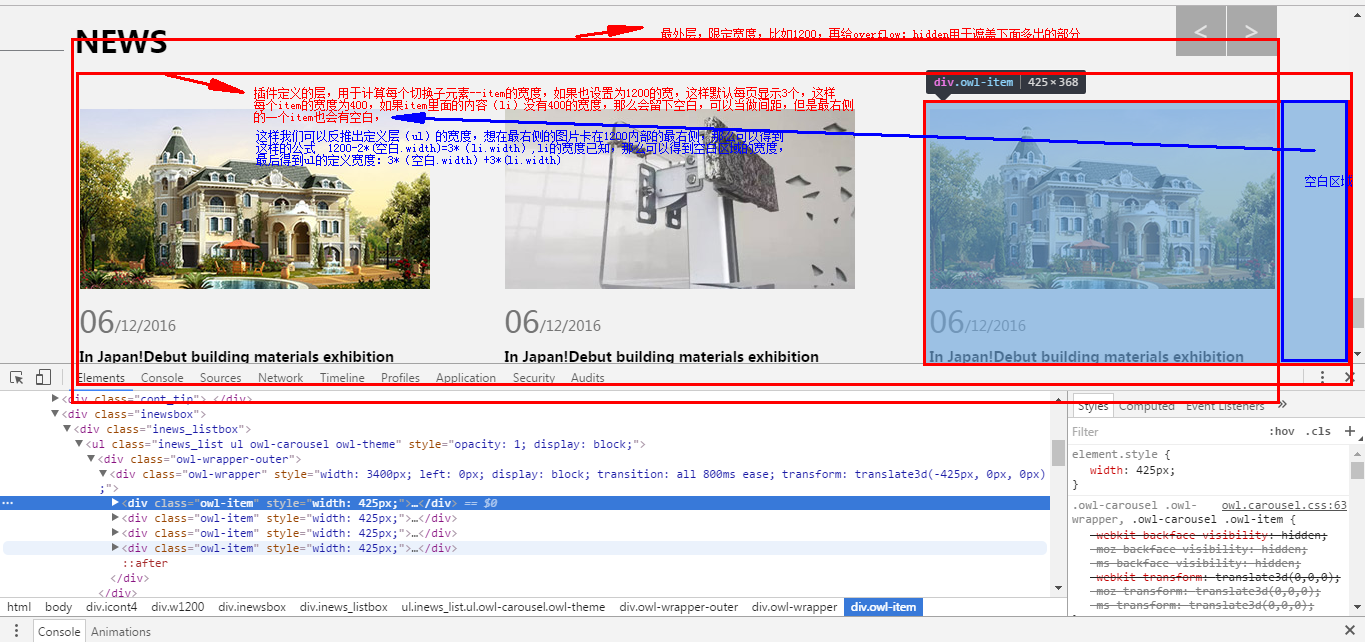
2、滚动子元素的宽度留白问题

由于插件会自动设置每个item的宽度,所以我们可以反过来计算出我们所需要的外框的宽度,再由外外层用overflow:hidden遮盖住即可

在1200的环境下
公式1:算出空白区域的宽度:1200-3*(li.width)=2*(空白.width)
公式2:算出定义层(插件会根据定义层的宽度--第一屏的总宽,来计算第一屏每个item的宽度):定义层宽度=3*(li.width)+3*(空白.width)
每个li的宽度为350,使用区域为1200,
(1200-3*350)/2=75 -单个空白区域
3*350+3*75=1275 --定义层宽度
定义层的宽度算出为1275