音乐播放器的实现+显示当前时间的歌词(只显示当前时间的文本)
纯代码干货
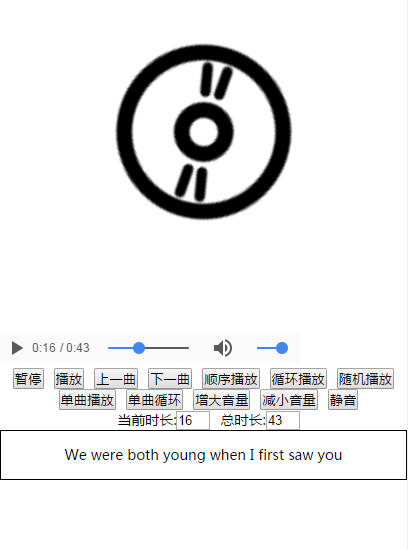
第一步:效果截图

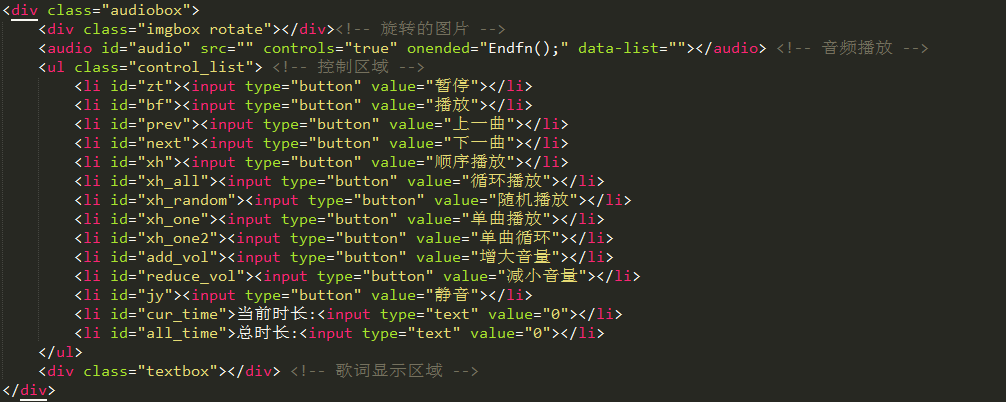
2.简单排版和主要的Dom结构


第三步:控制区域代码
1 <script type="text/javascript" src="js/jquery.min.js"></script> 2 <!-- 基本控制 --> 3 <script type="text/javascript"> 4 // 播放器代码 5 var $audio=$('#audio'); //audio的jq元素 6 var audio= $audio.get(0); //audio的Dom元素,audio的方法操作的是dom元素,而不是jq元素 7 var btn_zt=$('#zt'); //暂替 8 var btn_bf=$('#bf'); //播放 9 var btn_prev=$('#prev'); //上一曲 10 var btn_next=$('#next'); //下一曲 11 var btn_xh=$('#xh'); //顺序播放 12 var btn_all=$('#xh_all'); //循环播放 13 var btn_random=$('#xh_random'); //随机播放 14 var btn_one=$('#xh_one'); //单曲播放 15 var btn_one2=$('#xh_one2'); //单曲循环 16 var btn_vol1=$('#add_vol'); //增大音量 17 var btn_vol2=$('#reduce_vol'); //减小音量 18 var btn_jy=$('#jy'); //减小音量 19 var cur_time=$('#cur_time input'); //当前时长 20 var all_time=$('#all_time input'); //总时长 21 22 var curid=''; //当前播放的歌曲id 23 var xhtype=1; //播放循序,默认为循环播放,0为顺序播放,1位循环播放,2为随机播放,3为单曲播放,4为单曲循环 24 var liststr=''; 25 26 var audio_arr={ //歌曲列表 27 0:{ 28 src:'media/The Dawn.mp3', 29 id:0, 30 name:'The Dawn' 31 }, 32 1:{ 33 src:'media/deguo.mp3', 34 id:1, 35 name:'deguo' 36 }, 37 2:{ 38 src:'media/yryjz.mp3', 39 id:2, 40 name:'yryjz' 41 }, 42 }; 43 var num=0; 44 var firstvalue=''; //第一个歌曲的src 45 var firstid=''; //第一个歌曲的id 46 for(var i in audio_arr){ 47 // num==0?firstvalue=audio_arr[i].src:''; 48 if(num==0){ 49 firstvalue=audio_arr[i].src; 50 curid=firstid=audio_arr[i].id; 51 } 52 liststr+=audio_arr[i].name+'; ' 53 ++num; 54 55 }; 56 console.log(liststr); 57 audio_arr.length=num; 58 // console.log(audio_arr.length); 59 // console.log(firstvalue); 60 61 // init初始化 62 srcChange(firstvalue,firstid); 63 64 // $(function(){ 65 // var time=setInterval(time_fnc,200); 66 // function time_fnc(){ 67 // if($('#aa').get(0).readyState>0){video_time('#aa','#aaa'); } 68 // clearInterval(time); 69 // } 70 // }) 71 72 73 function timefn(){ 74 var time=setInterval(time_fnc,200); 75 function time_fnc(){ 76 if(audio.readyState>0){all_time.val(Math.floor(audio.duration)); } 77 clearInterval(time); 78 var time2=setInterval(function(){ 79 cur_time.val(Math.floor(audio.currentTime)); 80 },1000); 81 } 82 } 83 timefn(); 84 85 // 暂停事件 86 btn_zt.on('click',function(){ 87 audio.pause(); 88 }); 89 // 播放事件 90 btn_bf.on('click',function(){ 91 audio.play(); 92 }); 93 // 静音事件 94 btn_jy.on('click',function(){ 95 audio.muted=!audio.muted; 96 }); 97 // 增大音量事件 98 btn_vol1.on('click',function(){ 99 // alert(audio.volume); 100 if(audio.volume<0.8){ 101 audio.volume+=0.2; 102 }else{ 103 audio.volume=1; 104 } 105 }); 106 // 增大音量事件 107 btn_vol2.on('click',function(){ 108 if(audio.volume>0.2){ 109 audio.volume-=0.2; 110 }else{ 111 audio.volume=0; 112 } 113 }); 114 // 下一曲事件 115 btn_next.on('click',function(){ 116 if(curid<audio_arr.length-1){ 117 curid++; 118 }else{ 119 curid=0; 120 } 121 srcChange(audio_arr[curid].src,curid); 122 }) 123 // 上一曲事件 124 btn_prev.on('click',function(){ 125 if(curid>0){ 126 curid--; 127 }else{ 128 curid=audio_arr.length-1; 129 } 130 srcChange(audio_arr[curid].src,curid); 131 }) 132 133 //更改播放循序,默认为循环播放,0为顺序播放,1位循环播放,2为随机播放,3为单曲播放,4为单曲循环 134 // 顺序播放 135 btn_xh.on('click',function(){ 136 xhtype=0; 137 console.log(xhtype); 138 }); 139 // 循环播放 140 btn_all.on('click',function(){ 141 xhtype=1; 142 console.log(xhtype); 143 }); 144 // 随机播放 145 btn_random.on('click',function(){ 146 xhtype=2; 147 console.log(xhtype); 148 }); 149 // 单曲播放 150 btn_one.on('click',function(){ 151 xhtype=3; 152 console.log(xhtype); 153 }); 154 // 单曲循环 155 btn_one2.on('click',function(){ 156 xhtype=4; 157 console.log(xhtype); 158 }); 159 160 161 162 // 切换音频路径 163 function srcChange(src,listid){ 164 // audio.src=src; 165 $audio.attr({ 166 'src':src, 167 'data-list':listid 168 }); 169 curid=listid; 170 audio.load(); 171 audio.play(); 172 timefn(); 173 console.log('Cur_audio is: '+src); 174 } 175 176 //随机数事件 min ≤ r ≤ max 177 function RandomNumBoth(Min,Max){ 178 var Range = Max - Min; 179 var Rand = Math.random(); 180 var num = Min + Math.round(Rand * Range); //四舍五入 181 return num; 182 } 183 var randomnum=0; 184 185 // end事件 186 function Endfn(){ 187 console.log('end'); 188 //判断播放循序,默认为循环播放,0为顺序播放,1为循环播放,2为随机播放,3为单曲播放,4为单曲循环 189 if(xhtype!==3){ 190 if(xhtype==0){ 191 if(curid<audio_arr.length-1){ 192 curid++; 193 }else{ 194 console.log('type='+xhtype); 195 return false; 196 } 197 }else{ 198 if(xhtype==1){ 199 if(curid<audio_arr.length-1){ 200 curid++; 201 }else{ 202 curid=0; 203 } 204 }else{ 205 if(xhtype==2){ 206 randomnum=RandomNumBoth(0,audio_arr.length-1); 207 while(curid==randomnum){ 208 randomnum=RandomNumBoth(0,audio_arr.length-1); 209 } 210 curid=randomnum; 211 console.log(curid); 212 }else{ 213 if(xhtype==4){ 214 curid=curid; 215 } 216 } 217 } 218 } 219 220 srcChange(audio_arr[curid].src,curid); 221 }else{ 222 console.log('type='+xhtype); 223 return false; 224 } 225 } 226 </script>
第四步:歌词控制
1. lrc.js里面存储LRC歌词的格式的数组,获取里面的时间轴,转为秒数。
2. 通过audio.currentTime属性,setinterval每秒获取歌曲播放的秒数。
3. 将两个时间比大小,如果“歌曲播放时间”>“歌词时间”,就输出这句歌词。
1 <!-- 加载歌词js --> 2 <script type="text/javascript" src="media/lrc.js"></script>
1 <!-- 歌词显示 --> 2 <!-- 不同的歌曲;建议动态加载歌词js --> 3 <script type="text/javascript"> 4 var textbox=$('.textbox'); 5 var audio = document.getElementById("audio"); 6 7 var getTime = function(){ 8 // 不需要这个函数了,直接输出audio.currentTime这个时间进行比大小就可以 9 // 获取03:14:33这种格式的当前播放时间 10 var timeNow = audio.currentTime 11 // console.log(timeNow); 12 // 获取分钟数 13 var timeMin = String(Math.floor(timeNow/60)); 14 // 如果分钟数是1位,前面加个0 15 timeMin = timeMin.length<2 ? "0"+timeMin : timeMin; 16 // console.log(timeMin); 17 var timeSec = String(Math.floor(timeNow%60)); 18 timeSec = timeSec.length<2 ? "0"+timeSec : timeSec; 19 // console.log(timeSec); 20 var timeMil = String(timeNow); 21 timeMil = timeMil.substr(timeMil.indexOf('.')+1,2);//取小数点后面的两位 22 // console.log(timeMil); 23 var timeLrc = timeMin + ":" + timeSec + "." + timeMil; 24 25 return timeLrc; 26 }; 27 28 var getLrcTime = function(i){ 29 // 获取歌词里的每句的时间 30 var lrcTime = loveStory[i].substr(1,8);//"01:15.80" 31 // 分钟转数字可以去掉前面的0 32 lrcTimeMin = parseInt(lrcTime.split(":")[0]);//1 33 // 虽然末尾有0,不过要转成数字比大小 34 lrcTimeSec = parseFloat(lrcTime.split(":")[1]);//15.8 35 lrcTime = lrcTimeMin*60+lrcTimeSec; 36 // console.log(lrcTimeMin); 37 // console.log(lrcTimeSec); 38 // console.log(lrcTime); 39 return lrcTime; 40 }; 41 42 setInterval(function(){ 43 // 获取lrc.js文件中的歌词,每秒刷新一下,获取播放时间,然后跟歌词里的时间比对,如果播放时间大于歌词时间,就显示歌词。 44 var timeNow = audio.currentTime 45 46 for(var i = 0; i < loveStory.length; i++){ 47 var lrcTime = getLrcTime(i); 48 // console.log(lrcTime); 49 var lrcWord = loveStory[i].substr(10,loveStory[i].length); 50 if(timeNow > lrcTime){ 51 console.log(lrcTime); 52 console.log(lrcWord); 53 loveStory.splice(i,1);//删除显示过的文本, 54 textbox.html(lrcWord);//歌词显示到文本框内 55 }else{ 56 57 } 58 } 59 // if (!audio.paused) { 60 // console.log(playTime.substr(0,5)); 61 // // console.log(playTime); 62 // } 63 },1000); 64 </script>
歌词js的内容:
1 var loveStory = [ 2 "[00:15.80]We were both young when I first saw you", 3 4 "[00:19.74]I closed my eyes and the flashback starts", 5 6 "[00:23.26]I'm standing there", 7 8 "[00:26.95]On a balcony in summer air", 9 10 "[00:32.14]See the lights see the party the ball gowns", 11 12 "[00:35.87]I see you make your way through the crowd", 13 14 "[00:39.29]And say hello", 15 16 "[00:43.38]Little did I know", 17 18 "[00:48.07]That you were Romeo you were throwing pebbles", 19 20 "[00:51.72]And my daddy said stay away from Juliet", 21 22 "[00:55.38]And I was crying on the staircase", 23 24 "[00:58.28]Begging you please don't go", 25 26 "[01:02.74]And I said", 27 28 "[01:04.25]Romeo take me somewhere we can be alone", 29 30 "[01:08.38]I'll be waiting all there's left to do is run" 31 ];



