Vue学习的随笔记-----一些遍历的方法
1,some()遍历。如果找到相应值,用return true则停止循环
some方法:方法用于检测数组中的元素是否满足指定条件(函数提供)
some() 方法会依次执行数组的每个元素:
- 如果有一个元素满足条件,则表达式返回true , 剩余的元素不会再执行检测。
- 如果没有满足条件的元素,则返回false。
注意: some() 不会对空数组进行检测。
注意: some() 不会改变原始数组。
2,Findindex()。方法,返回数组的索引
findIndex() 方法返回传入一个测试条件(函数)符合条件的数组第一个元素位置。
findIndex() 方法为数组中的每个元素都调用一次函数执行:
- 当数组中的元素在测试条件时返回 true 时, findIndex() 返回符合条件的元素的索引位置,之后的值不会再调用执行函数。
- 如果没有符合条件的元素返回 -1
注意: findIndex() 对于空数组,函数是不会执行的。
注意: findIndex() 并没有改变数组的原始值。
3,forEach()。遍历整个数组,不会停止。
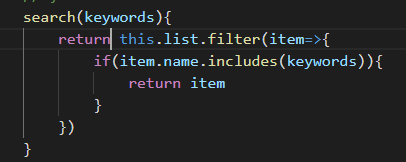
4,filter()。过滤数组,查找到符合条件后返回新的数组。
在Es6中,为字符串提供了一个新方法(string.prototype.include)(要包含的字符串).例子:

因为filter方法再过滤之后返回新的数组,所以可以直接return,字符串的判断用的是includes,(是否包含某个字符串).是返回true,不是false。

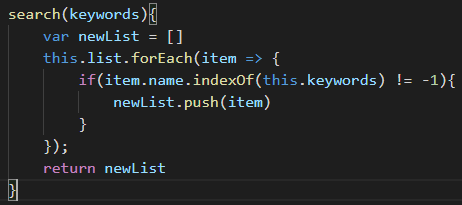
循环某个数组中是否存在某个字符串,也可以使用indexOf.判断是否=-1,再定义一个新数组返回。
(例如:'这是小孩子'.indexOf('')),字符串是否包含在空字符串中,返回的是0,等式成立。






