Vue学习的随笔记-----1
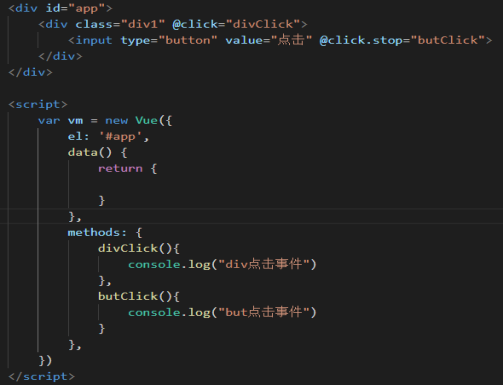
1,事件修饰符:在使用的过程中可以串联,例如:@click.stop.once=”事件方法”,所有的修饰符都以“.”开头
.stop用来:阻止冒泡(例如:当input中点击后会触发外层的div点击事件,可能会发生多点击,使用.stop可组织冒泡,用在点击事件后面)。
 (冒泡机制是从内部向外部,捕获机制是从外向内)。
(冒泡机制是从内部向外部,捕获机制是从外向内)。
.prevent:阻止默认行为(例如:给a链接添加一个点击事件,只触发点击事件,不会跳转链接内容。)链接的内容就是默认行为。
.capture:实现捕获触发事件的机制(例如:上图中先触发div事件,再捕获input事件,可在div的点击事件后面加@click.captrue)如果层级多,必须要在每层加capture。
.self:只有点击当前元素时候,才触发事件处理函数(例如上图中,只需要点击div的事件可,直接在点击事件后面添加.self来解决),只当事件在该元素本身(比如不是子元素)触发时触发回调。
.once:事件只触发一次。
self和stop区别:
self只阻止了自身的冒泡行为,不会阻止真正的冒泡行为。
stop阻止了全部的冒泡行为
2,V-model:可以实现表单元素和数据中的双向绑定。
只能运用在表单元素中(input [text, radio, address, email],select,checkbox,textarea)。
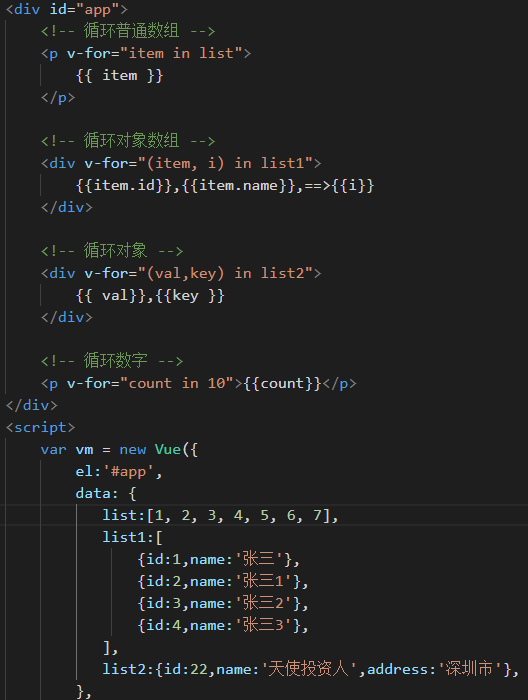
3,v-for:循环。
v-for=”item in ...” in后面可以加数组,对象数组,对象,数字。在Vue版本2.2.0+,当在组件中用到v-for使,key是必须用的。实例:

注意:
1,key属性只能使用 number 或者 string
2,在使用key的时候,使用v-bind属性绑定的形式,指定key的值。(例如:key=”item.id”)。给key一个唯一值。
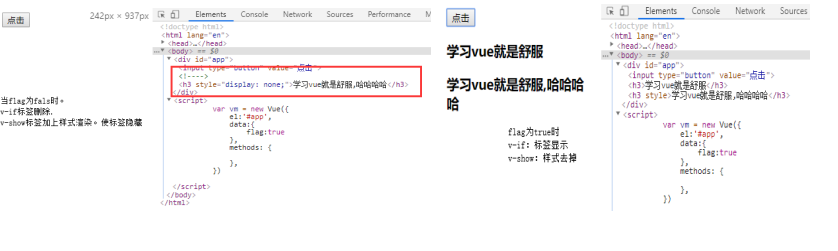
4,v-if和v-show的区别:
v-if:特点,每次都会重新删除和创建元素
v-show:特点,不会删除和创建元素,只是切换了元素的display:none的样式
缺点:
v-if有较高的切换性能消耗。(如果元素涉及频繁切换,推荐使用v-show)
v-show有较高的初始渲染消耗。(如果元素可能永远不让用户看到,推荐使用v-if)