Android的简单控件
简单控件
- 控件是界面组成的主要元素,是与用户进行直接交互的。

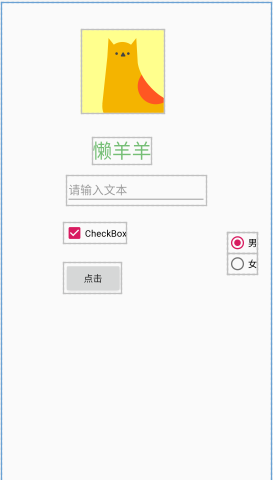
- 利用上述简单控件制作一个案例,如图:

TextView
- TextView是用于显示文字(字符串)的控件,可在代码中通过设置属性改变文字的大小、颜色、样式等。
- 完整属性表
- 功能描述
|
android:layout_width |
设置TextView控件的宽度 |
|
android:layout_height |
设置TextView控件的高度 |
|
android:id |
设置TextView控件的唯一标识 |
|
android:background |
设置TextView控件的背景 |
|
android:layont_margin |
设置当前控件与屏幕边界或周围控件、布局的距离 |
|
android:padding |
设置TextView控件与该控件中内容的距离 |
|
android:text |
设置文本内容 |
|
android:textColor |
设置文字显示的颜色 |
|
android:-textSize |
设置文字大小,推荐单位为sp |
1 <?xml version="1.0" encoding="utf-8"?> 2 <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:app="http://schemas.android.com/apk/res-auto" 4 xmlns:tools="http://schemas.android.com/tools" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 tools:context=".MainActivity"> 8 9 <TextView 10 android:id="@+id/textView" 11 android:layout_width="wrap_content" 12 android:layout_height="wrap_content" 13 android:layout_marginStart="40dp" 14 android:layout_marginBottom="17dp" 15 android:text="懒羊羊" 16 android:textColor="#ff00" 17 android:textSize="30sp" 18 app:layout_constraintBottom_toTopOf="@+id/editText" 19 app:layout_constraintStart_toStartOf="@+id/editText" /> 20 21 </androidx.constraintlayout.widget.ConstraintLayout>
EditText
-
EditText是可以进行编辑操作的文本框,将用户信息传递给Android程序。还可以为EditText控件设置监听器,用来测试用户输入的内容是否合法。
|
android:hint |
控件中内容为空时显示的提示文本信息 |
|
android:textColorHint |
控件中内容为空时显示的提示文本信息的颜色 |
|
android:password |
输入文本框中的内容显示为“.“ |
|
android:phoneNumber |
设置输入文本框中的内容只能是数字 |
|
android:minTines |
设置文本的最小行数 |
|
androld:scrollHorizontally |
设置文本信.自、超出EditText的宽度情况下,是否出现横拉条 |
|
android:editable |
设置是否可编辑 |
1 <?xml version="1.0" encoding="utf-8"?> 2 <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:app="http://schemas.android.com/apk/res-auto" 4 xmlns:tools="http://schemas.android.com/tools" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 tools:context=".MainActivity"> 8 9 <TextView 10 android:id="@+id/textView" 11 android:layout_width="wrap_content" 12 android:layout_height="wrap_content" 13 android:layout_marginStart="40dp" 14 android:layout_marginBottom="17dp" 15 android:text="懒羊羊" 16 android:textColor="#8080" 17 android:textSize="30sp" 18 app:layout_constraintBottom_toTopOf="@+id/editText" 19 app:layout_constraintStart_toStartOf="@+id/editText" /> 20 21 <EditText 22 android:id="@+id/editText" 23 android:layout_width="wrap_content" 24 android:layout_height="wrap_content" 25 android:layout_marginTop="264dp" 26 android:ems="10" 27 android:inputType="textPersonName" 28 android:hint="请输入文本" 29 app:layout_constraintEnd_toEndOf="parent" 30 app:layout_constraintStart_toStartOf="parent" 31 app:layout_constraintTop_toTopOf="parent" /> 32 33 </androidx.constraintlayout.widget.ConstraintLayout>
Button
-
Button是按钮,是用于响应用户的一系列点击事件,使程序更加流畅和完整。
- 点击事件方式——匿名内部类
- 匿名内部类方式
- 在Activity中添加匿名内部类
1 <?xml version="1.0" encoding="utf-8"?> 2 <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:app="http://schemas.android.com/apk/res-auto" 4 xmlns:tools="http://schemas.android.com/tools" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 tools:context=".MainActivity"> 8 9 <TextView 10 android:id="@+id/textView" 11 android:layout_width="wrap_content" 12 android:layout_height="wrap_content" 13 android:layout_marginStart="40dp" 14 android:layout_marginBottom="17dp" 15 android:text="懒羊羊" 16 android:textColor="#8080" 17 android:textSize="30sp" 18 app:layout_constraintBottom_toTopOf="@+id/editText" 19 app:layout_constraintStart_toStartOf="@+id/editText" /> 20 21 <EditText 22 android:id="@+id/editText" 23 android:layout_width="wrap_content" 24 android:layout_height="wrap_content" 25 android:layout_marginTop="264dp" 26 android:ems="10" 27 android:hint="请输入文本" 28 android:inputType="textPersonName" 29 app:layout_constraintEnd_toEndOf="parent" 30 app:layout_constraintStart_toStartOf="parent" 31 app:layout_constraintTop_toTopOf="parent" /> 32 33 <Button 34 android:id="@+id/button" 35 android:layout_width="wrap_content" 36 android:layout_height="wrap_content" 37 android:layout_marginTop="33dp" 38 android:layout_marginEnd="127dp" 39 android:text="点击" 40 app:layout_constraintEnd_toEndOf="@+id/editText" 41 app:layout_constraintTop_toBottomOf="@+id/editText" /> 42 43 </androidx.constraintlayout.widget.ConstraintLayout>
RadioButton
- RadioButton为单选按钮,它需要与RadioGroup配合使用,提供两个或多个互斥的选项集。
- RadioGroup是单选组合框,可容纳多个RadioButton,并把它们组合在一起,实现单选状态。
-
利用setOnCheckedChangeListener()监听RadioGroup控件状态,通过if语句判断被选中RadioButton的id。
1 <?xml version="1.0" encoding="utf-8"?> 2 <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:app="http://schemas.android.com/apk/res-auto" 4 xmlns:tools="http://schemas.android.com/tools" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 tools:context=".MainActivity"> 8 9 <TextView 10 android:id="@+id/textView" 11 android:layout_width="wrap_content" 12 android:layout_height="wrap_content" 13 android:layout_marginStart="40dp" 14 android:layout_marginBottom="17dp" 15 android:text="懒羊羊" 16 android:textColor="#8080" 17 android:textSize="30sp" 18 app:layout_constraintBottom_toTopOf="@+id/editText" 19 app:layout_constraintStart_toStartOf="@+id/editText" /> 20 21 <EditText 22 android:id="@+id/editText" 23 android:layout_width="wrap_content" 24 android:layout_height="wrap_content" 25 android:layout_marginTop="264dp" 26 android:ems="10" 27 android:hint="请输入文本" 28 android:inputType="textPersonName" 29 app:layout_constraintEnd_toEndOf="parent" 30 app:layout_constraintStart_toStartOf="parent" 31 app:layout_constraintTop_toTopOf="parent" /> 32 33 <Button 34 android:id="@+id/button" 35 android:layout_width="wrap_content" 36 android:layout_height="wrap_content" 37 android:layout_marginTop="88dp" 38 android:layout_marginEnd="128dp" 39 android:text="点击" 40 app:layout_constraintEnd_toEndOf="@+id/editText" 41 app:layout_constraintTop_toBottomOf="@+id/editText" /> 42 43 <CheckBox 44 android:id="@+id/checkBox" 45 android:layout_width="wrap_content" 46 android:layout_height="wrap_content" 47 android:layout_marginStart="96dp" 48 android:layout_marginTop="336dp" 49 android:checked="true" 50 android:text="CheckBox" 51 app:layout_constraintStart_toStartOf="parent" 52 app:layout_constraintTop_toTopOf="parent" /> 53 54 <RadioGroup 55 android:id="@+id/radioGroup2" 56 android:layout_width="wrap_content" 57 android:layout_height="wrap_content" 58 android:layout_marginTop="42dp" 59 android:layout_marginEnd="21dp" 60 app:layout_constraintEnd_toEndOf="parent" 61 app:layout_constraintTop_toBottomOf="@+id/editText"> 62 63 <RadioButton 64 android:id="@+id/radioButton3" 65 android:layout_width="match_parent" 66 android:layout_height="wrap_content" 67 android:checked="true" 68 android:text="RadioButton1" /> 69 70 <RadioButton 71 android:id="@+id/radioButton4" 72 android:layout_width="match_parent" 73 android:layout_height="wrap_content" 74 android:text="RadioButton2" 75 android:checked="false"/> 76 </RadioGroup> 77 78 </androidx.constraintlayout.widget.ConstraintLayout>
CheckBox
- CheckBox为多选按钮,允许用户同时选中一个或多个选项;
- 用法与RadioButton类似,有checked属性。
1 <?xml version="1.0" encoding="utf-8"?> 2 <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:app="http://schemas.android.com/apk/res-auto" 4 xmlns:tools="http://schemas.android.com/tools" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 tools:context=".MainActivity"> 8 9 <TextView 10 android:id="@+id/textView" 11 android:layout_width="wrap_content" 12 android:layout_height="wrap_content" 13 android:layout_marginStart="40dp" 14 android:layout_marginBottom="17dp" 15 android:text="懒羊羊" 16 android:textColor="#8080" 17 android:textSize="30sp" 18 app:layout_constraintBottom_toTopOf="@+id/editText" 19 app:layout_constraintStart_toStartOf="@+id/editText" /> 20 21 <EditText 22 android:id="@+id/editText" 23 android:layout_width="wrap_content" 24 android:layout_height="wrap_content" 25 android:layout_marginTop="264dp" 26 android:ems="10" 27 android:hint="请输入文本" 28 android:inputType="textPersonName" 29 app:layout_constraintEnd_toEndOf="parent" 30 app:layout_constraintStart_toStartOf="parent" 31 app:layout_constraintTop_toTopOf="parent" /> 32 33 <Button 34 android:id="@+id/button" 35 android:layout_width="wrap_content" 36 android:layout_height="wrap_content" 37 android:layout_marginTop="88dp" 38 android:layout_marginEnd="128dp" 39 android:text="点击" 40 app:layout_constraintEnd_toEndOf="@+id/editText" 41 app:layout_constraintTop_toBottomOf="@+id/editText" /> 42 43 <CheckBox 44 android:id="@+id/checkBox" 45 android:layout_width="wrap_content" 46 android:layout_height="wrap_content" 47 android:layout_marginStart="96dp" 48 android:layout_marginTop="336dp" 49 android:checked="true" 50 android:text="CheckBox" 51 app:layout_constraintStart_toStartOf="parent" 52 app:layout_constraintTop_toTopOf="parent" /> 53 54 </androidx.constraintlayout.widget.ConstraintLayout>
- android:checked="true",为true,则选中复选框,为false不选。
ImageView
- Imageview是视图控件,它继承自View,其功能是在屏幕中显示图像.
- Imageview类可以从各种来源加载图像(如资源库或网络),并提供缩放、裁剪、着色(渲染)等功能.
|
androld:layout_width |
设置ImageView控件的宽度 |
|
android:layout_height |
设置ImageView控件的高度 |
|
androld:ild |
设置ImageView控件的唯一标识 |
|
android:background |
设置ImageView控件的背景 |
|
android:layout_margin |
设置当前控件与屏幕边界或周围控件的距离 |
|
androild:src |
设置ImageView控件需要显示的图片资源 |
|
android:scaleType |
将图片资源缩放或移动,以适应ImageView控件的宽高 |
|
android:tint |
将图片渲染成指定的颜色 |
1 <?xml version="1.0" encoding="utf-8"?> 2 <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:app="http://schemas.android.com/apk/res-auto" 4 xmlns:tools="http://schemas.android.com/tools" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 tools:context=".MainActivity"> 8 9 <TextView 10 android:id="@+id/textView" 11 android:layout_width="wrap_content" 12 android:layout_height="wrap_content" 13 android:layout_marginStart="40dp" 14 android:layout_marginBottom="17dp" 15 android:text="懒羊羊" 16 android:textColor="#8080" 17 android:textSize="30sp" 18 app:layout_constraintBottom_toTopOf="@+id/editText" 19 app:layout_constraintStart_toStartOf="@+id/editText" /> 20 21 <EditText 22 android:id="@+id/editText" 23 android:layout_width="wrap_content" 24 android:layout_height="wrap_content" 25 android:layout_marginTop="264dp" 26 android:ems="10" 27 android:hint="请输入文本" 28 android:inputType="textPersonName" 29 app:layout_constraintEnd_toEndOf="parent" 30 app:layout_constraintStart_toStartOf="parent" 31 app:layout_constraintTop_toTopOf="parent" /> 32 33 <Button 34 android:id="@+id/button" 35 android:layout_width="wrap_content" 36 android:layout_height="wrap_content" 37 android:layout_marginTop="88dp" 38 android:layout_marginEnd="128dp" 39 android:text="点击" 40 app:layout_constraintEnd_toEndOf="@+id/editText" 41 app:layout_constraintTop_toBottomOf="@+id/editText" /> 42 43 <CheckBox 44 android:id="@+id/checkBox" 45 android:layout_width="wrap_content" 46 android:layout_height="wrap_content" 47 android:layout_marginStart="96dp" 48 android:layout_marginTop="336dp" 49 android:checked="true" 50 android:text="CheckBox" 51 app:layout_constraintStart_toStartOf="parent" 52 app:layout_constraintTop_toTopOf="parent" /> 53 54 <RadioGroup 55 android:id="@+id/radioGroup2" 56 android:layout_width="wrap_content" 57 android:layout_height="wrap_content" 58 android:layout_marginTop="42dp" 59 android:layout_marginEnd="21dp" 60 app:layout_constraintEnd_toEndOf="parent" 61 app:layout_constraintTop_toBottomOf="@+id/editText"> 62 63 <RadioButton 64 android:id="@+id/radioButton3" 65 android:layout_width="match_parent" 66 android:layout_height="wrap_content" 67 android:checked="true" 68 android:text="男" /> 69 70 <RadioButton 71 android:id="@+id/radioButton4" 72 android:layout_width="match_parent" 73 android:layout_height="wrap_content" 74 android:checked="false" 75 android:text="女" /> 76 </RadioGroup> 77 78 <ImageView 79 android:id="@+id/imageView" 80 android:layout_width="wrap_content" 81 android:layout_height="wrap_content" 82 android:layout_marginStart="121dp" 83 android:layout_marginTop="42dp" 84 app:layout_constraintStart_toStartOf="parent" 85 app:layout_constraintTop_toTopOf="parent" 86 tools:srcCompat="@tools:sample/avatars[3]" /> 87 88 </androidx.constraintlayout.widget.ConstraintLayout>
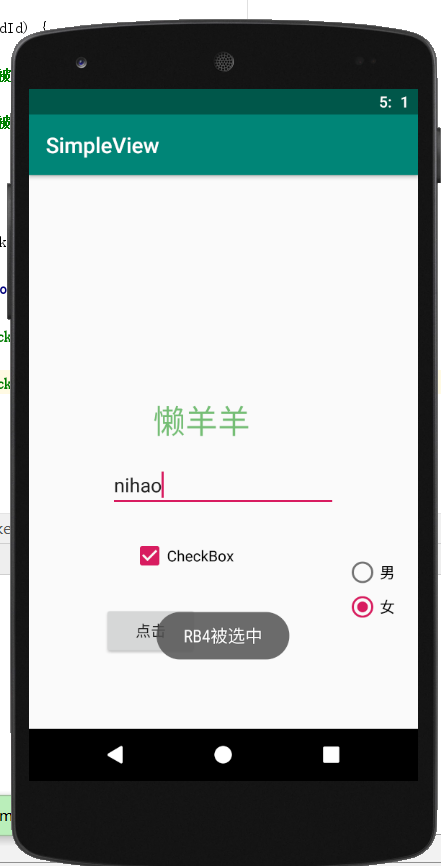
Toast
- Toast是Android中用来显示显示信息的一种机制,和Dialog不一样的是,Toast是没有焦点的,而且Toast显示的时间有限,过一定的时间就会自动消失。
- 最后更改相关Java文件
1 package com.example.simpleview; 2 3 import androidx.appcompat.app.AppCompatActivity; 4 5 import android.os.Bundle; 6 import android.service.notification.Condition; 7 import android.view.View; 8 import android.widget.Button; 9 import android.widget.CheckBox; 10 import android.widget.Checkable; 11 import android.widget.CompoundButton; 12 import android.widget.EditText; 13 import android.widget.ImageView; 14 import android.widget.RadioButton; 15 import android.widget.RadioGroup; 16 import android.widget.TextView; 17 import android.widget.Toast; 18 19 public class MainActivity extends AppCompatActivity { 20 private Button button; 21 private TextView textView; 22 private ImageView imageView; 23 private EditText editText; 24 private RadioGroup radioGroup; 25 private CheckBox checkBox; 26 27 @Override 28 protected void onCreate(Bundle savedInstanceState) { 29 super.onCreate(savedInstanceState); 30 setContentView(R.layout.activity_main); 31 32 button = findViewById(R.id.button); 33 textView = findViewById(R.id.textView); 34 editText = findViewById(R.id.editText); 35 radioGroup = findViewById(R.id.radioGroup2); 36 checkBox = findViewById(R.id.checkBox); 37 38 button.setOnClickListener(new View.OnClickListener() { 39 @Override 40 public void onClick(View v) { 41 String edin = editText.getText().toString(); 42 textView.setText(edin); 43 imageView.setImageResource(R.drawable.ic_launcher_background); 44 } 45 }); 46 47 radioGroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() { 48 @Override 49 public void onCheckedChanged(RadioGroup group, int checkedId) { 50 if(checkedId==R.id.radioButton3){ 51 Toast.makeText(getApplicationContext(),"RB3被选中",Toast.LENGTH_SHORT).show(); 52 }else{ 53 Toast.makeText(getApplicationContext(),"RB4被选中",Toast.LENGTH_SHORT).show(); 54 } 55 } 56 }); 57 58 checkBox.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() { 59 @Override 60 public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { 61 if(isChecked){ 62 Toast.makeText(getApplicationContext(),"CheckBox被选中",Toast.LENGTH_SHORT).show(); 63 }else{ 64 Toast.makeText(getApplicationContext(),"CheckBox被选中",Toast.LENGTH_SHORT).show(); 65 } 66 } 67 }); 68 } 69 }