Jquery源码分析-整体结构
最近在学习Jquery的最新的源码,Jquery-3.3.1版本。网上有很多对jquery解析的文章。但是我还是要自己去尝试着看一篇jquery的源码。本系列博客用来记录其中的过程,并同大家分享。本次学习Jquery源码是结合Jquery API来学习的。结合API来学习,首先会让我理解Jquery的整体结构,让我觉得Jquery源码是有迹可循。如果盲目的去看Jquery源码,10000多行的代码可能会让人望而生畏。
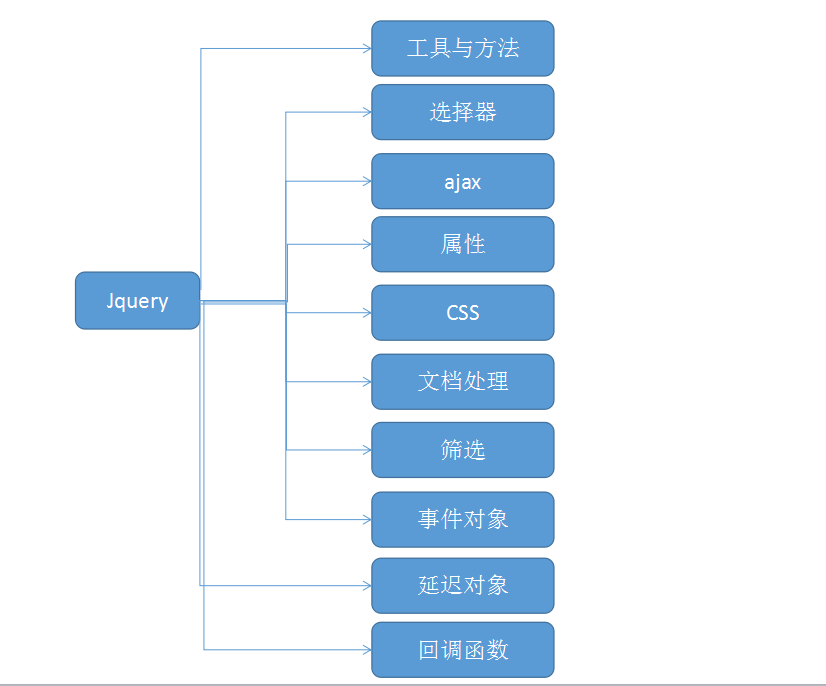
Jquery API 很好地表达了Jquery的整体结构,可以很清楚知道Jquery由哪几部分组成。Jquery主要由核心方法、选择器、Ajax、属性、CSS、文档处理、筛选、事件、效果、工具、事件对象、延迟对象和回调函数等组成。下面是Jquery的整体框架图。

从上图,我们能直观明了的Jquery结构。我们先看Jquery的声明方法。
闭包函数
Jquery的所有对象都封装在闭包上。闭包的好处,我以前写关相关的博客。闭包的一大特点是,所有声明的变量、方法都是在函数内部使用,与全局变量没有冲突。
(function(global,factory){
})(window,function(){
});
Jquery所有的实现都是被封装在一个立即执行的匿名函数里。这个函数有两个参数一个参数是window对象,另一个参数就是一个函数,用来声明jquery的方法以及属性,这个函数是主体。
(function(global,factory){
if(typeof module ==="object" && typeof module.exports==="object"){
module.exports = global.document ?
factory( global, true ) :
function( w ) {
if ( !w.document ) {
throw new Error( "jQuery requires a window with a document" );
}
return factory( w );
};
}
else{
factory(g);
}
})(this,function(g,t){
});
上面的代码,主要是用来进行模块化处理,让jquery可以适用在CommonJS规范下的代码。
Jquery使用
在使用Jquery的时候,可以通过JQuery或者$直接调用Jquery提供的方法,并不需要去实例化Jq对象。Jquery是个立即执行的闭包函数,它把Jquery和$暴露出来给使用。
window.jQuery = window.$ = jQuery; 通过这样的方法,将Jquery对象赋值给window对象,window对象是个全局对象。对于面向对象语言,我们在使用类的时候,很多时候都通过new关键字来实例化类的对象。JavaScript中没有类的概念,但是在JavaScript中也可以通过函数来创建对象。Jquery并不需要new关键字来实例化。
jQuery = function( selector, context ) { // The jQuery object is actually just the init constructor 'enhanced' // Need init if jQuery is called (just allow error to be thrown if not included) return new jQuery.fn.init( selector, context ); },
Jquery是通过这样来声明的,也就是说Jquery已经是一个实例化的对象了,所以我们可以直接使用Jquery对象。我们来看Jquery.fn.init函数时怎么声明的。Jquery声明的完整代码如下。
jQuery=function(selector,context){ return new jQuery.fn.init(selector,context); }; jQuery.fn = jQuery.prototype = { } jQuery.fn.init = function( selector, context, root ){ }
首先声明了Jquery函数,同时为Jquery声明了原型对象。
$(function(){ $(".jqTest").text("Jquery"); var obj=$.extend(true, {"second":"Jquery"}, {first:"Hello"}); var j=obj.first+obj.second; console.log(j); })
上面的代码简单的介绍了jquery的使用。$.extend,是jquery直接提供的静态方法,$()方式调用的是Jquery.fn中的方法。两种不同调用Jquery的方式。


