JavaScript基本类型与引用类型
前面已经说过,JavaScript变量是松散类型,它可以保存任何类型的值。变量的值以及数据类型可以在脚本的生命周期内发生改变。变量包含两种不同类型的值:基本类型和引用类型。基本类型值的是简单的数据段,而引用类型指的是可能由多个值构成的对象。
基本类型包括:undefined,null,boolean,number,string。这5中类型是按值访问的,可以操作保存在变量中的实际值。引用类型的值是保存在内存中的对象。JavaScript不允许直接访问内存中的对象,不能直接操作对象的内存空间。在操作对象时,实际操作的是对象的引用,而不是实际的对象。引用类型的值是按引用访问的。
对于引用类型,定义引用类型后,可以为引用类型的变量添加属性和方法,也可以删除属性和方法。
var obj = new Object(); obj.name="druant"; obj.sex="man"; obj.getName=function(){ return this.name; } console.log(obj.name);//druant obj.name="jordan"; console.log(obj.getName());//jordan delete obj.name; console.log(obj.name);//undefined
上面的代码中,首先定义了一个对象obj,为obj添加了属性name,sex并赋值。添加了方法getName,可以获取到对象的name。第一个console输出druant,obj.name="jordan",改变了obj属性name的值,第二个console输出 jordan。delete 用于删除对象的属性,所以第三个console输出undefined。
从一个变量复制一个值给另一个变量时候,基本类型与引用类型是完全不同的。
var num=5; var num1=num;
上面的代码定义了变量num,并初始化值为5.第二句话将num的值赋给了num1,这样num1的值也为5,但是num1其实是创建了一个新的值,与num完全没有关系。当num的值发生改变的时候,num1不会发生改变。
复制前
|
|
|
|
|
|
|
Num |
5 |
复制后
|
|
|
|
Num1 |
5 |
|
Num |
5 |
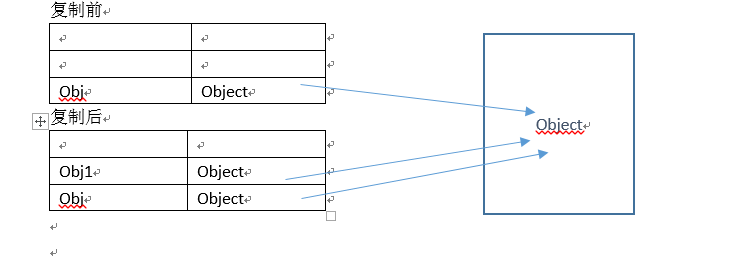
同样,引用类型的值也可以赋值给另一个对象。结束后,两个对象其实是指向了同一个堆中的对象。一个对象的改变会影响另一个对象的值。
var obj = new Object(); var obj1 = obj; obj1.name="druant"; console.log(obj.name);//输出name
上面的代码定义了一个对象obj,并obj赋值给obj1,此时obj与obj1指向的是同一个引用,当为obj1添加属性的时候,obj同样拥有了相同的属性。

对于函数的参数是按值传递的,但是基本类型的传参数和它的复制过程是一直的,同样引用类型的传值,同引用也是一致的。
var num=10; function numTest(n){ n+=n; return n; } var result=numTest(num); console.log(num);//输出10; function testObj(str){ str.name="hello"; } var obj = new Object(); obj.name="world"; testObj(obj); console.log(obj.name);//输出hello
上述代码体现了基本类型和引用类型在函数参数使用过程中的不同。numTest内部的方法并没有改变num的值,而objTest确改变了外部obj的属性。
检测一个数据是否是基本类型用typeof来检测,检测数据的引用类型用instanceof来检测。
var person={}; var colors=["red","blue"]; console.log(typeof null);//object console.log(typeof undefined);//undefined console.log(typeof 23);//number console.log(typeof true);//boolean console.log(typeof "123");//string console.log(person instanceof Object);//true console.log(colors instanceof Array);//true


