尝试通过uniapp仿微信页面
最近一直想弄一个app,然后刚好看到Uniapp这个技术,然后最近就用几个晚上琢磨了下;
先看下成果:
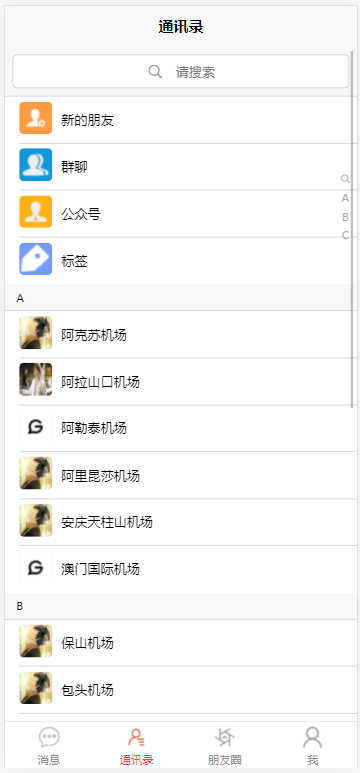
1、通讯页面,这个是通过插件uni-indexed-list 索引列表 进行改造过后;改造过程还是花了点时间的。

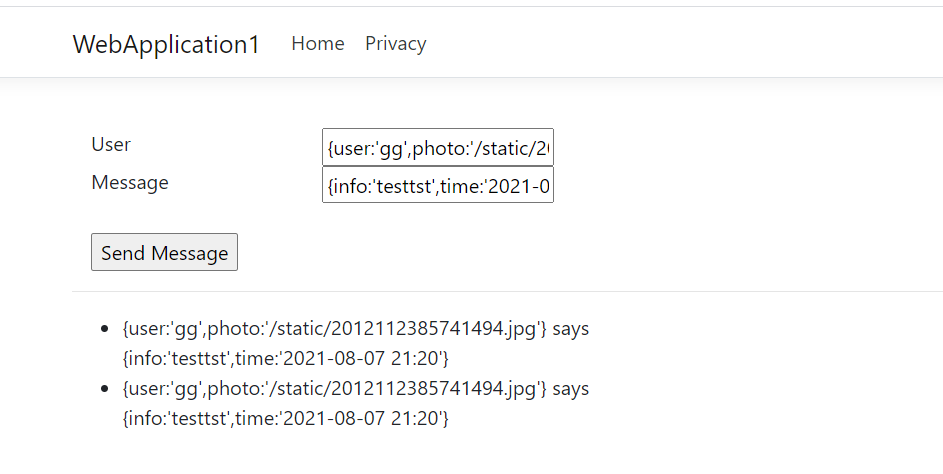
2、消息页,消息最开始一直在犹豫用webscokt 还是signalr ;最后考虑到用.net core api 就还是直接用了signalr进行消息实时发送,当然暂时还只是半成品。

3、我的页面,这个页面目前只是单纯的完成了静态展示。

4、基本的消息发送;

5、页面接收

目前暂时只是这几天晚上的成果展示,后续继续对功能完善。希望对大家有帮助,谢谢!
下面是目前实现的项目文件,项目地址 “https://gitee.com/GG20190213/test2021dd.git”





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现