vue3.4中KeepAlive的一个bug
KeepAlive可以缓存组件,在不使用include时没有任何问题,可以正常缓存。
但是一旦使用了include,如果动态组件中没有导入ref函数,缓存功能就消失了
比如
editcom.vue
<template>
<input >
</template>
<script setup>
import { ref } from 'vue'
</script>
<style>
</style>
这个组件导入了ref,则能正常被缓存
app.vue
<div>
<div>
<label><input type="radio" v-model="currentcom" :value="editcom"/>editcom</label>
<label><input type="radio" v-model="currentcom" :value="radiocom"/>radiocom</label>
</div>
<KeepAlive include="editcom">
<component :is="currentcom"></component>
</KeepAlive>
</div>
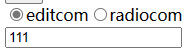
切换后输入框中字符串还在

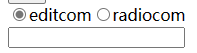
如果去掉ref引用,切换后输入框中的字符串就会清空

官网案例中刚好两个组件都引用了ref,故而看不到这个现象




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律