HTML,CSS,JS,JQ
CSS:
<style>
<!--属性选择器-->
.container input[type="text"][name="txt"]{
border: 3px solid red;
}
<!--关联选择器-->
.c1 #l1 a .cc1{} 空格:表示在某个标签的下一级,或者下下一级...去找某个或者某批标签
</style>
<div class="container">
<input type="checkbox"/>
<input type="radio"/>
<input type="text" name="txt"/>
<input type="file"/>
<input type="submit"/>
<input type="button"/>
<input type="image"/>
</div>
CSS中margin和padding的区别:
<!--在CSS中margin是指从自身边框到另一个容器边框之间的距离,就是容器外距离。在CSS中padding是指自身边框到自身内部另一个容器边框之间的距离,就是容器内距离。-->
<div style="border: 1px solid red;with:300px;height: 300px" id="d1" padding: 20px>
<div style="border: 1px solid yellow;margin: 20px;with:200px;height: 200px" id="d2"></div>
</div>
注:d1中padding内边距,当padding发生变化时,改变的是d1本身;d2中margin外边距,当margin发生变化时,改变的是d2本身
position
fixed:固定在浏览器窗口的位置
relative:相对位置
absolute:一般与relative一起使用,相对于父级(relative)的绝对定位
<div id="content" style="height: 2000px;background-color: #ddd">
<div style="background-color: beige;width: 300px;position:relative;height:300px;margin: 0 auto">
<h1>修改数据</h1>
<a style="position: absolute;right: 0;bottom: 0">absolute</a>
</div>
</div>
<a style="position: fixed;right:30px;bottom: 30px;" href="#content">返回顶部</a>
margin: 0 auto 相对于父标签居中
div:不加"<div style="clear: both"></div>" 背景颜色红色不显示
div中 style="overflow:auto" 出现滚动条;style="overflow:hidden" 隐藏滚动条
<div style="background-color: red">
<div style="float: left;">111</div>
<div style="float: right;">222</div>
<div style="clear: both"></div>
</div>
display:
none: 隐藏不显示
block: 变成块级标签
inline: 变成内联标签
body{
margin:0 auto;
} 整个页面居中
JS:
var name = 'eric'; 局部变量
name = 'alex'; 全局变量
自执行函数:
(function (arg) {
alert(arg);
})("888");
document.getElementById('l1');
document.getElementsByName('l1')
document.getElementsByTagName('div')
window.onload = function () {
}//页面加载完成
document.ready = function () {
}//页面框架加载完成
window.location.href = "http://www.baidu.com"
当前页面跳转
window.open('http://www.baidu.com')
打开新标签页跳转
JQ:
扩展方法:
$.extend({
"erbi":function () {
return "sb";
}
});
alert($.erbi())
响应式:当页面宽度大于768px时,.cls样式生效
@media screen AND(min-width: 768px){
.cls{
background-color: red;
}
}
圆角属性:border-radius: 50%;
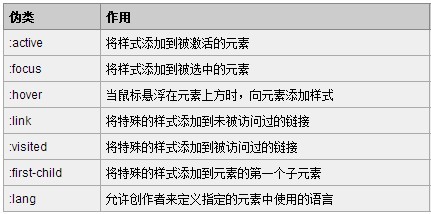
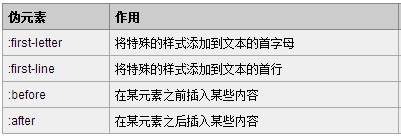
伪类与伪元素


/*当鼠标移动到a标签上时,执行下面样式*/
.header .menu a:hover{
background-color: green;
}
以后遇到布局,float的问题时:
.clearfix:after{
content: ".";
visibility: hidden;
display: block;
height: 0;
clear: both;
}




