模仿element发布一个npm关于vue插件的包
1、初始化一个vue项目/vue init webpack ,可以把多余的文件删除。只保留下面

2、修改package.json
{
"name": "ggg-ui",
"description": "A Vue.js project",
"version": "1.1.1",
"author": "guowf <380482989@qq.com>",
"license": "MIT",
"private": false,
"scripts": {
"dev": "cross-env NODE_ENV=development webpack-dev-server --open --hot",
"build": "webpack --display-error-details --config webpack.config.js"
},
"dependencies": {
"vue": "^2.5.11"
},
"browserslist": [
"> 1%",
"last 2 versions",
"not ie <= 8"
],
"devDependencies": {
"babel-core": "^6.26.0",
"babel-loader": "^7.1.2",
"babel-preset-env": "^1.6.0",
"babel-preset-stage-3": "^6.24.1",
"cross-env": "^5.0.5",
"css-loader": "^0.28.7",
"file-loader": "^1.1.4",
"vue-loader": "^13.0.5",
"vue-template-compiler": "^2.4.4",
"webpack": "^3.6.0",
"webpack-dev-server": "^2.9.1"
},
"main": "/dist/gggUi.js",
"repository": {
"type": "git",
"url": "https://github.com/13714273163/ggg-vue-ui.git"
}
}
3、根目录新建webpack.config.js文件内容如下
var path = require('path')
var webpack = require('webpack')
module.exports = {
entry: './src/index.js',
output: {
path: path.resolve(__dirname, './dist'),
publicPath: '/dist/',
filename: 'gggUi.js', // 我们可不想打包后叫build.js 多low啊 起一个与项目相对应的
library: 'gggUi', // library指定的就是你使用require时的模块名,这里便是require("PayKeyboard")
libraryTarget: 'umd', //libraryTarget会生成不同umd的代码,可以只是commonjs标准的,也可以是指amd标准的,也可以只是通过script标签引入的。
umdNamedDefine: true // 会对 UMD 的构建过程中的 AMD 模块进行命名。否则就使用匿名的 define。
},
module: {
rules: [{
test: /\.css$/,
use: [
'vue-style-loader',
'css-loader'
],
}, {
test: /\.vue$/,
loader: 'vue-loader',
options: {
loaders: {}
// other vue-loader options go here
}
},
{
test: /\.js$/,
loader: 'babel-loader',
exclude: /node_modules/
},
{
test: /\.(png|jpg|gif|svg)$/,
loader: 'file-loader',
options: {
name: '[name].[ext]?[hash]'
}
}
]
},
resolve: {
alias: {
'vue$': 'vue/dist/vue.esm.js'
},
extensions: ['*', '.js', '.vue', '.json']
},
devServer: {
historyApiFallback: true,
noInfo: true,
overlay: true
},
performance: {
hints: false
},
devtool: '#eval-source-map'
}
if (process.env.NODE_ENV === 'production') {
module.exports.devtool = '#source-map'
// http://vue-loader.vuejs.org/en/workflow/production.html
module.exports.plugins = (module.exports.plugins || []).concat([
new webpack.DefinePlugin({
'process.env': {
NODE_ENV: '"production"'
}
}),
new webpack.optimize.UglifyJsPlugin({
sourceMap: true,
compress: {
warnings: false
}
}),
new webpack.LoaderOptionsPlugin({
minimize: true
})
])
}
4、修改.gitignore文件
切记要把dist加上注释,不然没把dist传上去
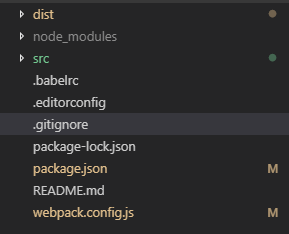
5、我的src文件参考

其中index.js是总的文件出口,pachages下面的index是各个文件的出口(也就是element可以一次性导入或者按需导入的做法)
5、打包:npm run build /发布:npm publish
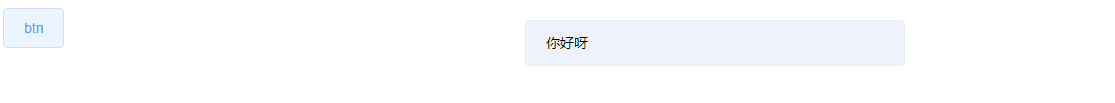
6、在新项目引用试试
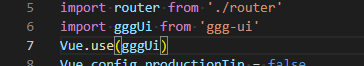
main.js

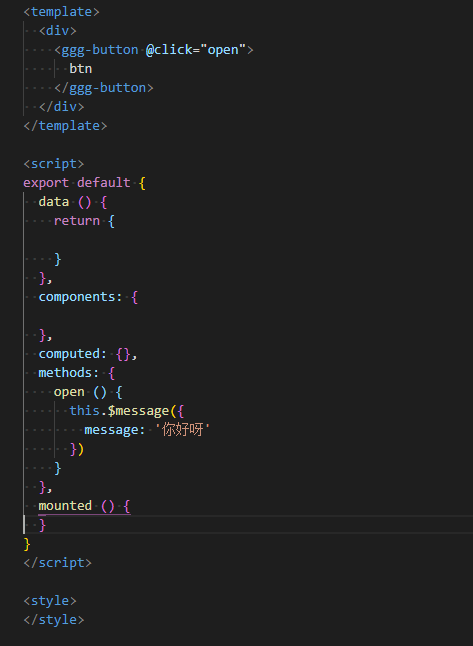
xx.vue
效果图