vue-element-admin - 配置接口请求,跨域,版本4
网上常规方法是这么说的,修改.env.development,然后就Ok

# base api
# VUE_APP_BASE_API = '/dev-api'
VUE_APP_BASE_API = 'http://111.11.111.11'
但是我失败了,然后找到了proxy代理
第一步,还是修改这个文件.env.development

# base api
# VUE_APP_BASE_API = '/dev-api'
VUE_APP_BASE_API = ''
第二步,修改vue.config.js

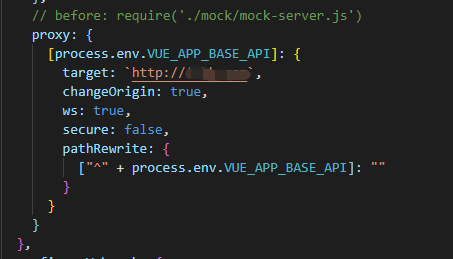
//先注释掉mock
// before: require('./mock/mock-server.js')
proxy: {
[process.env.VUE_APP_BASE_API]: {
target: `http://11.1111.11.1`,
changeOrigin: true,
ws: true,
secure: false,
pathRewrite: {
["^" + process.env.VUE_APP_BASE_API]: ""
}
}
}
首先要确保访问的接口可以访问
第三步,utils/request.js,使用
TIP:get传值用params,post传值用data
//获取管理员信息
export function getAdminInfo(params) {
return request({
url: "/admin/setting/admin/info",
method: "get",
params
});
}
//添加管理员
export function addAdmin(data) {
return request({
url: "/admin/setting/admin/add",
method: "post",
data
});
}
修改过config文件记得重新编译项目

