浅析http缓存
1.什么是缓存
将服务器上的静态资源,保存在本地,当发送web请求的时候,如果本地有“已缓存”的静态资源,则从使用本地保存的静态资源,而不是从源原服务器再次请求。
2.缓存的优点
-
缓存减少冗余的数据传输。节省了网络费用。
-
缓存缓解了网络瓶颈的问题。不需要更多的带宽就可以更快的加载页面
-
缓存降低了对原始服务器的请求。服务器可以更快的响应,避免过载的出现
-
缓存降低了距离时延。因为比较远的地方加载会慢一些
3.一次请求的产生
我们用浏览向服务器请求一个资源的时候,会发送一个请求。一个请求包含两部分header 和body。服务器收到我们发送的请求的时候,会做出相应的响应,响应也包含两部分header和body。浏览器缓存的实现就是通过请求header和响应header中的相关指令来实现的。
4.缓存时如何实现的
现在的浏览器都自带了HTTP缓存功能,它们向服务器发送请求的时候,会优先检查缓存中有没有相应的有效资源,当然第一次请求的时候肯定是没有的。如果有缓存,就使用缓存,如果没有就向服务器发送请求。服务器接到请求会产生响应。响应中header包含响应的缓存指令,body则为对应的资源内容。浏览器会根据header中的缓存指令对body的资源进行缓存,便于下次直接使用。
5.响应header中的相关指令
5.1 Expires
HTTP1.0中用于设置缓存时间的指令,Expires设置的是绝对时间,在某个时间之后失效,比如Tue Jan 01 2019 08:00:00(2019-01-01)后失效。与之相对的指令是Cache-Control。
5.2Cache-Control
Cache-Control是HTTP1.1的标准,用于设置缓存失效的相对时间,在浏览器缓存xx秒之后缓存失效。。在Cache-Control存在的情况下,浏览器会忽略Expires
Cache-Control 参数如下:
-
no-cache:表示比如与服务器确认资源是否发生了变化,比如我们请求a.js文件,第一次请求,浏览器会缓存a.js。以后每次请求a.js的时候,都需要跟服务验证a.js到底有没有发生变化,如果发生了变化,则向服务器请求新的资源,如果没有变化,则使用缓存中的资源。至于如何验证文件内容有没有变化,后面讲Etag的时候会讲到。
-
no-store:禁止浏览器以及所有的中间件对资源进行缓存
-
public:浏览器和中间件都可以缓存资源
-
private(默认):只有浏览器可以缓存资源
-
max-age:缓存的时长,单位s。在这个时间内,在这个时间内,针对同一资源,浏览器会不会向服务器发送请求而是直接使用缓存。
5.3 Last-Modified
资源最近修改时间,和请求头If-Modified-Since是一对,同时出现。用于比较资源是否改变
5.4 Etag
验证令牌,一个资源的唯一标致符,跟If-None-Match是一对。用于验证文件内容有没有改变。服务器响应的时候会把当前文件的Etag值传给浏览器,比如(x234dff)。如果过了缓存时间,浏览器发送请求的时候,通过If-None-Match指令把Etag值再传给服务器,服务器会比较当前文件的Etag值和浏览器传过来的Etag值是否一致,如果一致就返回304,让浏览器继续使用缓存,如果不一致,则返回新的内容。
6. 请求header中的相关指令
如果缓存不过期,默认情况下,浏览器会一直使用缓存中的资源,当缓存过期的时候,浏览会向服务器发送请求。携带之前缓存的相关参数,与服务器上的资源进行比对,查看资源内容是否改变,如果没有改变,就继续使用缓存,如果改变就请求新的资源。
6.1 If-Modified-Since
资源最新一次修改的时间,其值由上一次响应的Last-Modified提供,如果服务器上资源的修改时间跟浏览器传的时候一致,则浏览器继续使用缓存。否则服务器返回新的内容
6.2 If-None-Match
资源的唯一标示符,其值由Etag提供。如果服务器上资源的Etag值与浏览器传过来的一直,则浏览器继续使用缓存,否则服务器返回新的内容。If-None-Match的优先级要高于If-Modified-Since
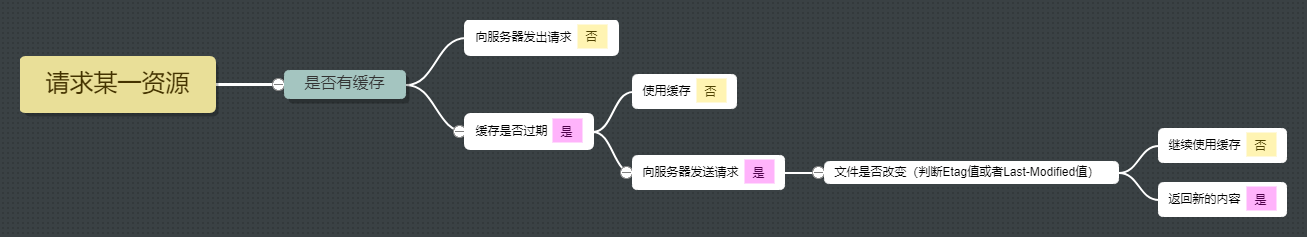
7.一次完整的请求

8.缓存的缺点
缓存可以节省大量的带宽,也可以提高页面的加载速度。但是缓存也不是没有缺点的。因为默认情况下,如果有缓存浏览器会一直使用缓存,直到缓存过期。这就导致服务器上的资源改变的时候,客户端资源不能及时更新。为此我们需要做资源进行处理。
最常用的方法就是给资源链接加版本号。
我们可以设置html是不能缓存的,这样用户每次请求我们的html都是最新的,html中的js、css、图片我们设置成缓存的。当这些内容改变的时候,我们可以通过改资源链接的版本号,强制用户使用新的内容。
9.缓存策略
-
使用一致的网址 :如果您在不同的网址上提供相同的内容,将会多次获取和存储这些内容
-
确保服务器提供验证令牌 (ETag) :有了验证令牌,当服务器上的资源未发生变化时,就不需要传送相同的字节
-
确定中间缓存可以缓存哪些资源 :对所有用户的响应完全相同的资源非常适合由 CDN 以及其他中间缓存进行缓存。
-
为每个资源确定最佳缓存周期 :不同的资源可能有不同的更新要求。为每个资源审核并确定合适的 max-age
-
确定最适合您的网站的缓存层次结构 :您可以通过为 HTML 文档组合使用包含内容指纹的资源网址和短时间或 no-cache 周期,来控制客户端获取更新的速度。
-
最大限度减少搅动 :某些资源的更新比其他资源频繁。如果资源的特定部分(例如 JavaScript 函数或 CSS 样式集)会经常更新,可以考虑将其代码作为单独的文件提供。这样一来,每次获取更新时,其余内容(例如变化不是很频繁的内容库代码)可以从缓存获取,从而最大限度减少下载的内容大小



 浙公网安备 33010602011771号
浙公网安备 33010602011771号