一、linear-gradient:线性渐变
线性渐变的方向是一条直线,可以是任何角度,语法如下:
background: linear-gradient(direction, color-stop1, color-stop2, ...);

如下代码的线性渐变:
.container { width: 200px; height: 200px; background: -webkit-linear-gradient(left top, red, orange, yellow, green, blue, indigo, violet); }
结果为:

重复线性渐变:repeating-linear-gradient
语法为:
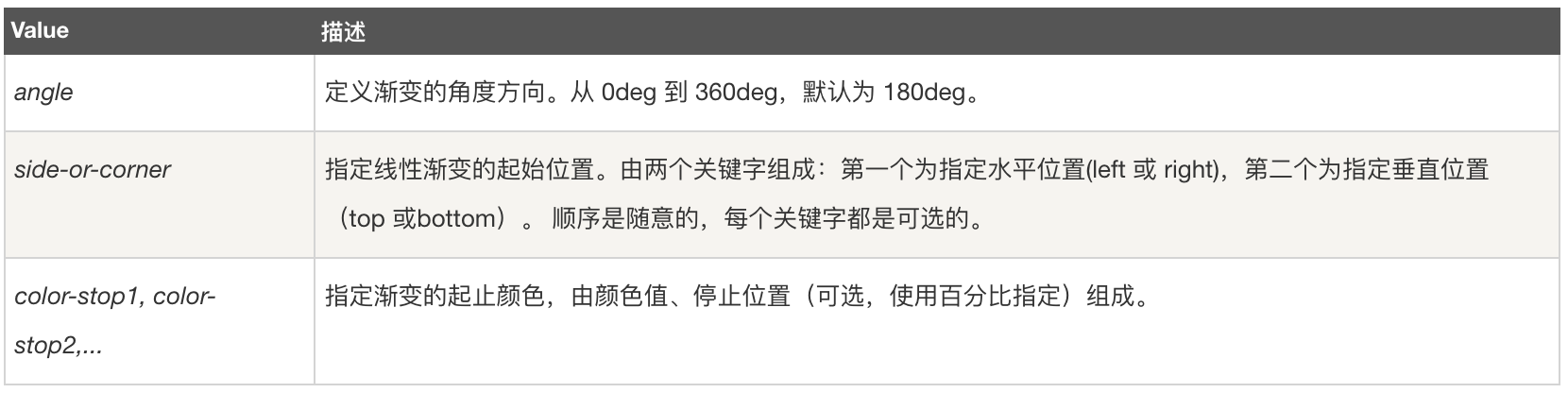
background: repeating-linear-gradient(angle | to side-or-corner, color-stop1, color-stop2, ...);

比如如下代码:
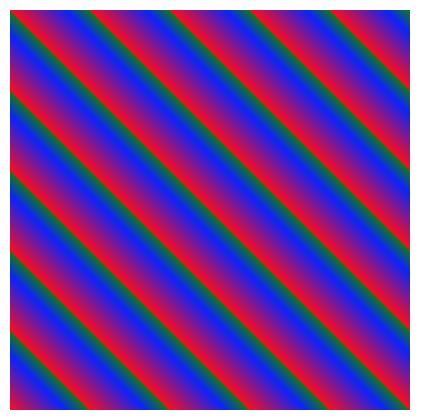
.container { width: 200px; height: 200px; background: repeating-linear-gradient(45deg, red, blue 7%, green 10%); }
结果如下图所示:

二、radial-gradient : 径向渐变
径向渐变不同于线性渐变,线性渐变是从“一个方向”向“另一个方向”的颜色渐变,而径向渐变是从“一个点”向四周的颜色渐变。其语法如下:
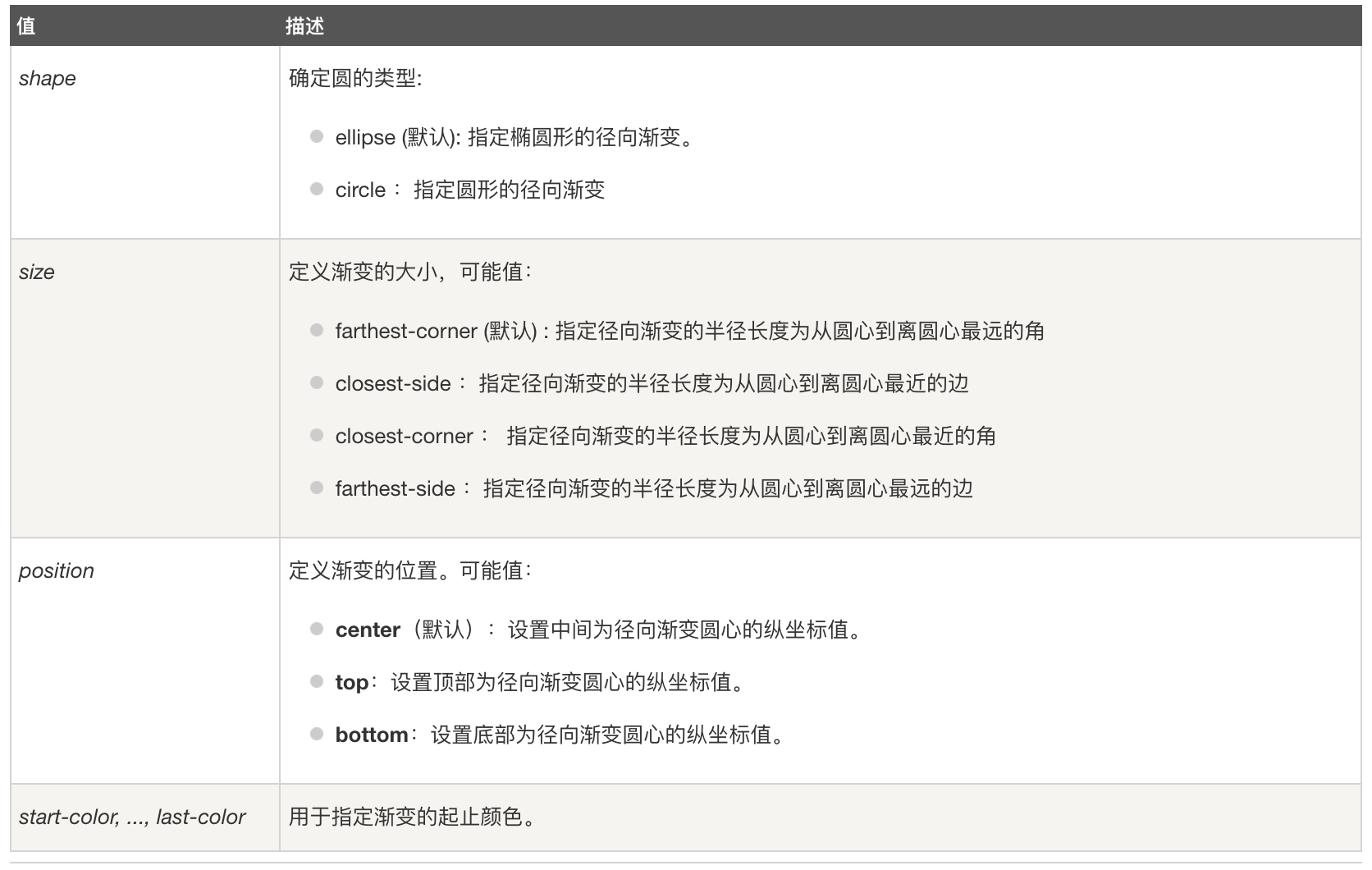
background: radial-gradient(shape size at position, start-color, ..., last-color);

如下代码:
.container { width: 200px; height: 200px; background: radial-gradient(closest-side at 60% 55%, blue, green, yellow); }
结果如下:

重复径向渐变:repeating-radial-gradient
语法为:
background: repeating-radial-gradient(shape size at position, start-color, ..., last-color);

如下代码:
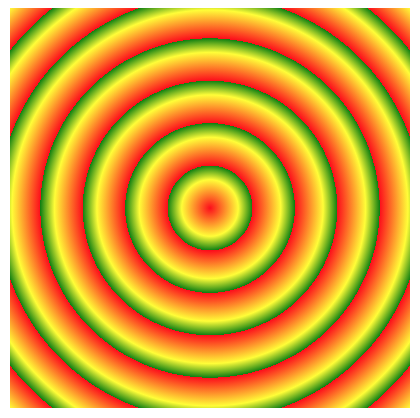
.container { width: 200px; height: 200px; background: repeating-radial-gradient(red, yellow 10%, green 15%); }
结果如下图所示:

三、conic-gradient:圆锥渐变
语法:
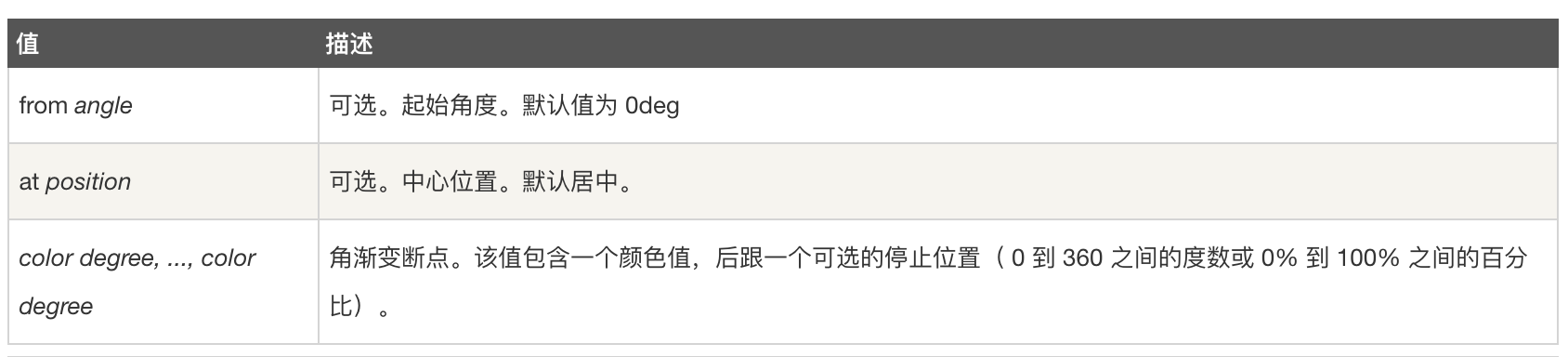
background: conic-gradient([from angle] [at position,] color degree, color degree, ...);

最简单的锥形渐变用法,圆锥渐变不设置起始点时,起始点是图形中心,然后以顺时针方向绕中心实现渐变效果。代码如下:
.container { background: conic-gradient(white, deepskyblue); }
效果图如下:

将渐变起始角度改成45度,中心点位置移动到相对于左边20%,相对于上面50%的地方,代码如下:
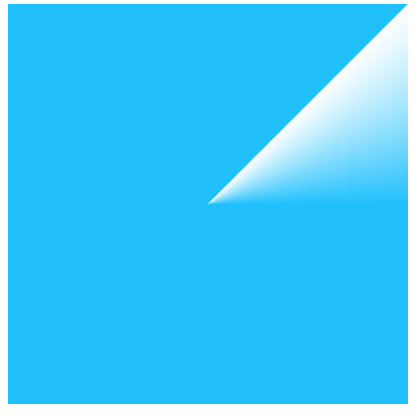
.container { background: conic-gradient(from 45deg at 20% 50%, white, blue); }
效果图如下:

锥形渐变的颜色断点,使用的是角度值角渐变断点中设置的角度值是一个相对角度值,最终渲染的角度值是和起始角度累加的值,
如下代码中:此时deepskyblue实际渲染的坐标角度是90deg(45deg + 45deg)。
.container { background: conic-gradient(from 45deg, white, deepskyblue 45deg); }
效果图如下所示:

锥形渐变中颜色断点角度值和百分比值没有什么区别,两者可以互相转换,一个完整的旋转总共360度,因此,比如45deg等同于12.5%。
所以以下两行代码是等价的:
.container { background:conic-gradient(white, blue 45deg, white) ; /*background:conic-gradient(white, blue 12.5%, white) ;*/ }
锥形渐变可以非常方便地实现饼图效果。
渐变断点有个特性,如果后面的渐变断点位置值比前面的渐变断点位置值小的时候,后面的渐变断点的位置值会按照前面较大的渐变断点位置值渲染。
如果我们想要渐变颜色界限分明,只要设置起始渐变位置为0%就可以了
比如如下代码:
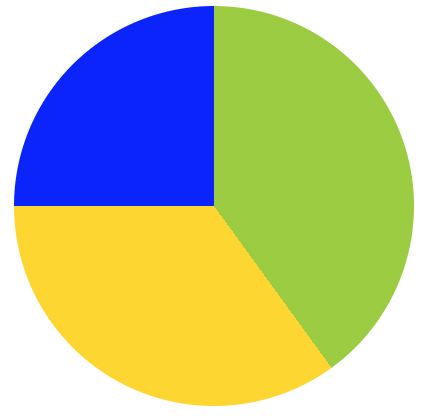
.container { border-radius: 50%; background: conic-gradient(yellowgreen 40%, gold 0deg 75%, blue 0deg); }
效果如下所示:

还可以使用径向渐变和锥形渐变实现取色盘,代码如下:
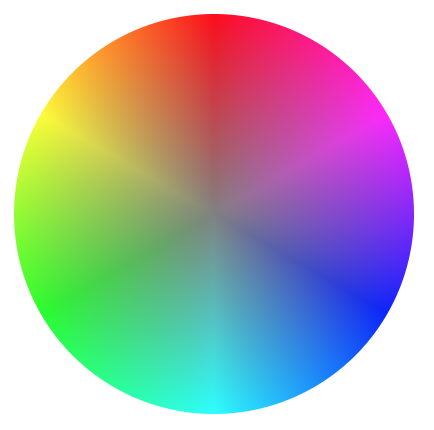
.container{ border-radius: 50%; background: radial-gradient(closest-side, gray, transparent), conic-gradient(red, magenta, blue, aqua, lime, yellow, red); }
效果如下所示:

重复圆锥渐变:repeating-conic-gradient
语法:
background: repeating-conic-gradient([from angle] [at position,] color degree, color degree, ...);

代码如下所示:
.container { border-radius: 50%; background: repeating-conic-gradient(deeppink 0 15deg, yellowgreen 0 30deg); }
结果如下所示:


