一、nth-child和nth-of-type的区别
测试一段代码,如下所示:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>选择器测试</title> <style type="text/css"> p:nth-child(2){ color: red; } p:nth-of-type(2){ color: green; } </style> </head> <body> <section> <div>我是第一个div标签</div> <p>我是第1个p标签</p> <p>我是第2个p标签</p> </section> </body> </html>
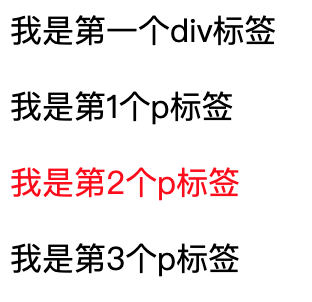
结果如下图所示:

总结:
- p:nth-child(2) 选择p元素所在的父元素,下的第2个子元素,且该元素必须是p元素。
- p:nth-of-type(2) 选择p元素所在的父元素,下的第2个p元素。
二、使用使用公式 (an + b)进行选择
a代表一个循环的大小,n是一个计数器(从0开始),b是偏移量。
如下代码所示:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>选择器测试</title> <style type="text/css"> p:nth-child(3n+1){ color: red; } </style> </head> <body> <section> <div>我是第一个div标签</div> <p>我是第1个p标签</p> <p>我是第2个p标签</p> <p>我是第3个p标签</p> <p>我是第4个p标签</p> <p>我是第5个p标签</p> <p>我是第6个p标签</p> </section> </body> </html>
结果如下图所示:

其中 :
- :nth-child(2n)表示选择偶数,和:nth-child(even)效果一致。
- :nth-child(2n+1)表示选择奇数,和:nth-child(odd)效果一致。
三、:nth-last-child()
p:nth-last-child(n) 选择p元素所在的父元素,下的倒数第n个子元素,且该元素必须是p元素。
代码如下所示:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>选择器测试</title> <style type="text/css"> p:nth-last-child(2) { color: red; } </style> </head> <body> <section> <div>我是第一个div标签</div> <p>我是第1个p标签</p> <p>我是第2个p标签</p> <p>我是第3个p标签</p> </section> </body> </html>
结果如下图所示:

四、选择器连写、空格以及逗号的区别
比如HTML如下:
<div class="one two"> 我是父元素class含有one和two的元素 <div class="two">我是子元素class只含有two的元素</div> <div class="three">我是子元素class只含有three的元素</div> </div> <div class="four"> 我是父元素class只含有four的元素</div> <div class="one"> 我是父元素class只含有one的元素</div>
连写:表示当前元素需要同时具备选择器才会出现效果
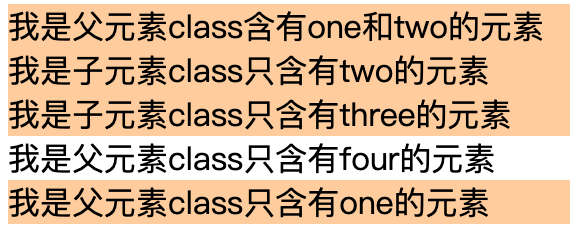
.one.two { background-color: #ffcc99; }
效果如下:

空格:表示从属包含关系,是当前的元素子元素才会出现效果,即父子关系
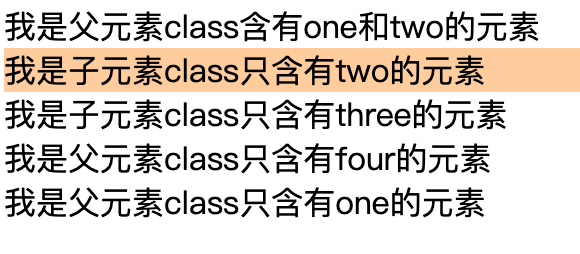
.one .two { background-color: #ffcc99; }
效果如下:

逗号:表示当前元素具备其中一个就会出现效果,即并列关系,二者之间并没有什么关系
.one,.two { background-color: #ffcc99; }
效果如下: