一、概念
vue官网定义如下:
包含了父作用域中不作为 prop 被识别 (且获取) 的 attribute 绑定 (class 和 style 除外)。当一个组件没有声明任何 prop 时,这里会包含所有父作用域的绑定 (class 和 style 除外),并且可以通过v-bind="$attrs"传入内部组件——在创建高级别的组件时非常有用。
二、用处
vue中一个比较令人烦恼的事情是属性只能从父组件传递给子组件。这也就意味着当你想向嵌套层级比较深组件数据传递,只能由父组件传递给子组件,子组件再传递给孙子组件。
常用的几个组件之间数据传递的方法有如下几个:
1、通过 props 的方式向子组件传递(父子组件)
2、vuex 进行状态管理
3、非父子组件的通信传递 Vue Event Bus,使用Vue的实例,实现事件的监听和发布,实现组件之间的传递
4、$attrs的方式
三、示例
在vue中新建三个组件,分别为父组件(Father),子组件(Son)和孙子组件(Grandson)。

父组件(Father)的代码如下:
<template> <div style="background: aquamarine"> <div>Here is Father</div> <son :sonAge=20 :grandsonAge=10></son> </div> </template> <script> import Son from "./Son"; export default { name: "Father", components: { Son }, } </script> <style scoped> </style>
子组件(Son)的代码如下:
<template> <div style="background: antiquewhite"> <div>Here is Son</div> <div>Son age:{{$attrs.sonAge}}</div> <grandson v-bind="$attrs"></grandson> </div> </template> <script> import Grandson from "./Grandson"; export default { name: "Son", components: { Grandson }, } </script> <style scoped> </style>
孙子组件(Grandson)的代码如下:
<template> <div style="background: gainsboro"> <div>Here is Grandson</div> <div>Grandson age: {{$attrs.grandsonAge}}</div> </div> </template> <script> export default { name: "Grandson", } </script> <style scoped> </style>
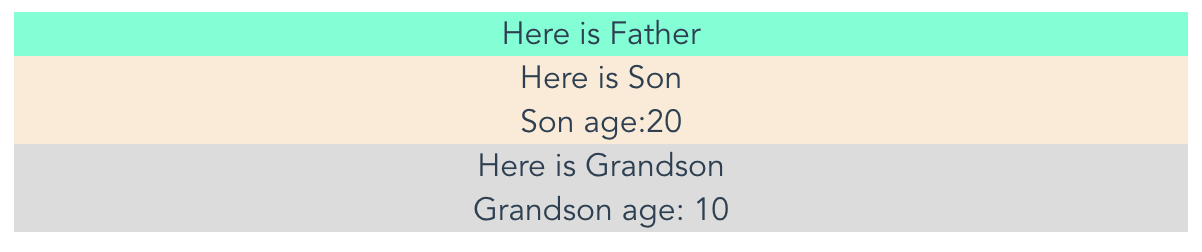
效果如下所示:

孙子组件(Grandson)上通过v-bind的方式就可以把子组件(Son)中未声明,而孙子组件(Grandson)需要从父组件(Father)中获取的数据传输过来。



