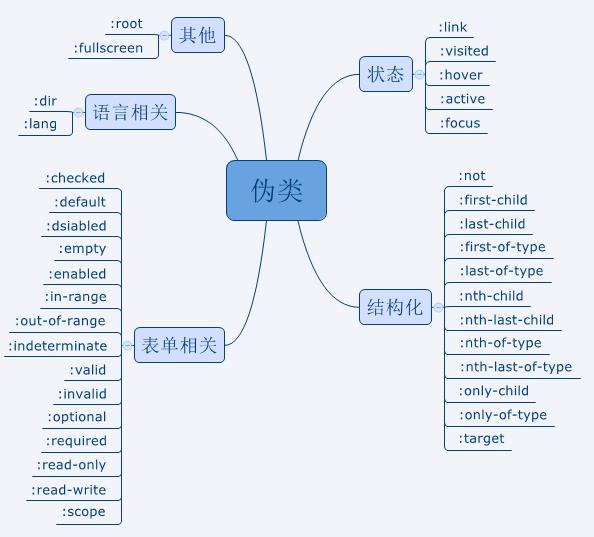
一、伪类(pseudo classes)
用于已有元素处于某种状态时为其添加对应的样式,但是通过DOM树又无法表示这种状态,就可以通过伪类来为其添加样式。
例如:当用户悬停在指定元素时,可以通过:hover来描述这个元素的状态,虽然它和一般CSS相似,可以为已有元素添加样式,但是它只有处于DOM树无法描述的状态下才能为元素添加样式。

比如使用:nth-child()伪类实现表格的斑马纹
1 table tr:nth-child(2n) td{ 2 background-color: #ccc; 3 } 4 table tr:nth-child(2n+1) td{ 5 background-color: #fff; 6 }
将所有偶数行背景色设置为#ccc,将所有奇数行背景色设置为#fff。
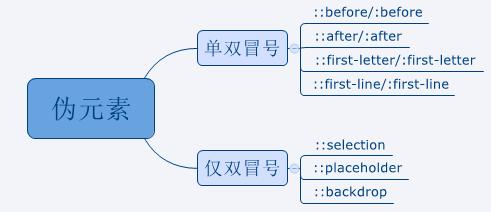
二、伪元素(pseudo elements)
用于创建一些不在DOM树中的元素,并为其添加样式。
例如:我们可以通过:before来在一个元素之前添加一些文本,并为这些文本添加样式,虽然用户可以看见这些文本,但是它实际上并不在DOM文档中。

比如使用before伪元素添加文字
HTML为:
<div class="user">World!</div>
CSS为:
.user::before{ content: "Hello"; }
结果为:
![]()
三、区别
伪类与伪元素的主要区别在于:有没有创建一个DOM树之外的元素。
伪类:用于已有元素处于某种状态时为其添加对应的样式。
伪元素:用于创建一些不在DOM树中的元素。
可以同时使用多个伪类,但是只能同时使用一个伪元素。





