将一个div的宽度和高度设置为0,然后设置边框样式
.triangle{ width: 0; height: 0; border-top: 50px solid black; border-right: 50px solid red; border-bottom: 50px solid green; border-left: 50px solid blue; }
将一个div的border都设置成50px粗,并且不同颜色,结果如下图所示:

把边框宽度设置成50px,计算机处理时,在边框交接处,一边占用一半的面积。
将左右下边框设置成transparent,就可以画出一个三角形
.triangle{ width: 0; height: 0; border-top: 50px solid black; border-right: 50px solid transparent; border-bottom: 50px solid transparent; border-left: 50px solid transparent; } /*下面代码更加简洁*/ .triangle{ width: 0; height: 0; border: 50px solid transparent; border-top-color: black ; }
结果如下图所示:

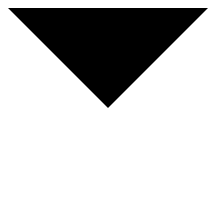
将下边框的长度设置为0,实现一个最小空间的三角形
上面产生的三角形,实质上占位还是一个正方形,所以我们应该将这个三角形占用的空间尽可能缩小。不设置下边框
.triangle{ width: 0; height: 0; border-top: 50px solid black; border-right: 50px solid transparent; border-left: 50px solid transparent; }
这样就可以实现高度为50px,宽度为100px的三角形,结果如下图所示:

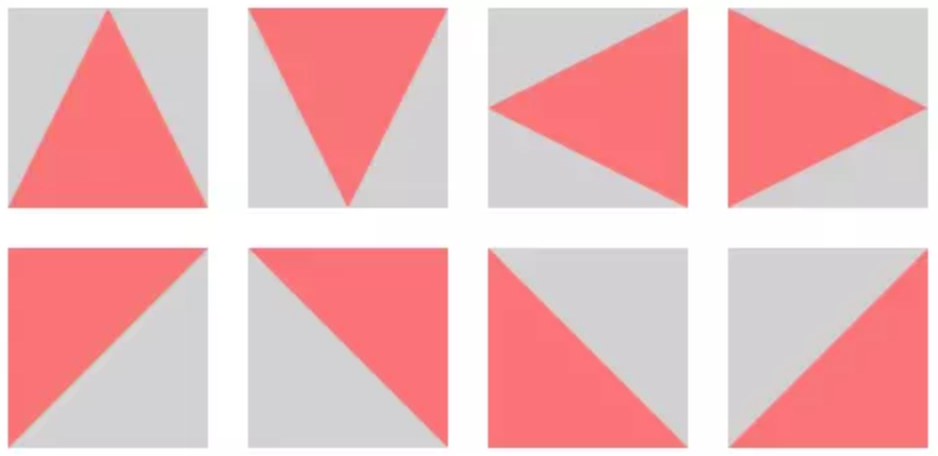
同理,可以画出各种三角形:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构