一、浮动的定义
使元素脱离文档流,按照指定方向发生移动,遇到父级边界或者相邻的浮动元素停了下来。
文档流:文档流是文档中可显示对象在排列时所占用的位置。
float常跟属性值left、right、none
二、浮动的用途
可设置文字环绕或使元素宽度由内容填充(类似Inline-block)。
使用浮动需要注意的是如果浮动的元素高度比父级容器还高,那么需要设置父级容器的overflow属性为auto,使其自动撑满。
三、实例
如下代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>浮动测试</title> <style type="text/css"> .box { border: 5px solid black; background: #fc9; color: black; margin: 50px 50px; padding: 50px; } .div1 { width: 100px; height: 100px; background: gainsboro; } .div2 { width: 100px; height: 100px; background: pink; } .div3 { width: 100px; height: 100px; background: yellowgreen; } </style> </head> <body> <div class="box"> <div class="div1">div1</div> <div class="div2">div2</div> <div class="div3">div3</div> </div> </body> </html>
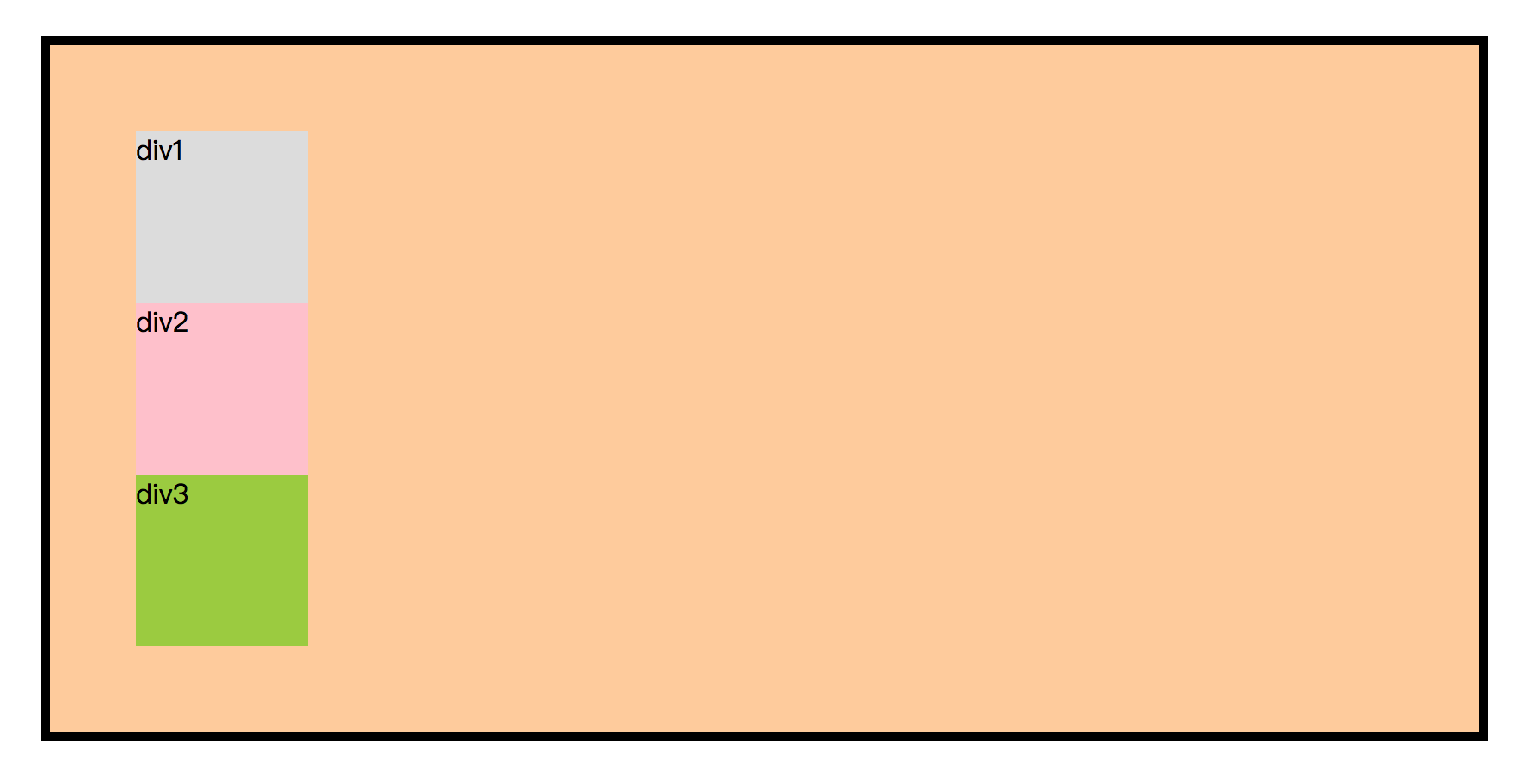
结果如下图:

我们想要div1,div2和div3并列到一行,我们在每个div样式中都加一个float:left。结果如下图所示:

从图可以看出,结果并不是我们想要的。
因为浮动元素脱离了普通流,会出现一种高度坍塌的现象:原来的父容器高度是被子元素撑开的,但是当子元素浮动后,脱离普通流浮动起来,那父容器的高度就坍塌。
所以我们需要清除浮动。
四、清除浮动方法
方法一:添加新元素,应用clear:both;
HTML:
<div class="box"> <div class="div1">div1</div> <div class="div2">div2</div> <div class="div3">div3</div> <div class="clear"></div> </div>
CSS:
.clear{ clear: both; }
方法二:父级div定义overflow:hidden;
CSS:
.box { border: 5px solid black; background: #fc9; color: black; margin: 50px 50px; padding: 50px; overflow: hidden; }
原理:
当给父元素设置"overflow:hidden"时,实际上创建了一个超级属性BFC,此超级属性反过来决定了"height:auto"是如何计算的。在“BFC布局规则”中提到:计算BFC的高度时,浮动元素也参与计算。因此,父元素在计算其高度时,加入了浮动元素的高度,“顺便”达成了清除浮动的目标,所以父元素就包裹住了子元素。
方法三:在父级样式添加伪元素:after或者:before
.box { border: 5px solid black; background: #fc9; color: black; margin: 50px 50px; padding: 50px; } .box:after{ content: ''; display: block; clear: both; }
原理:
父级元素的最后,添加了一个:after伪元素,通过清除伪元素的浮动,达到撑起父元素高度的目的。
注意到该伪元素的display值为block,即伪元素是一个不可见的块级元素。
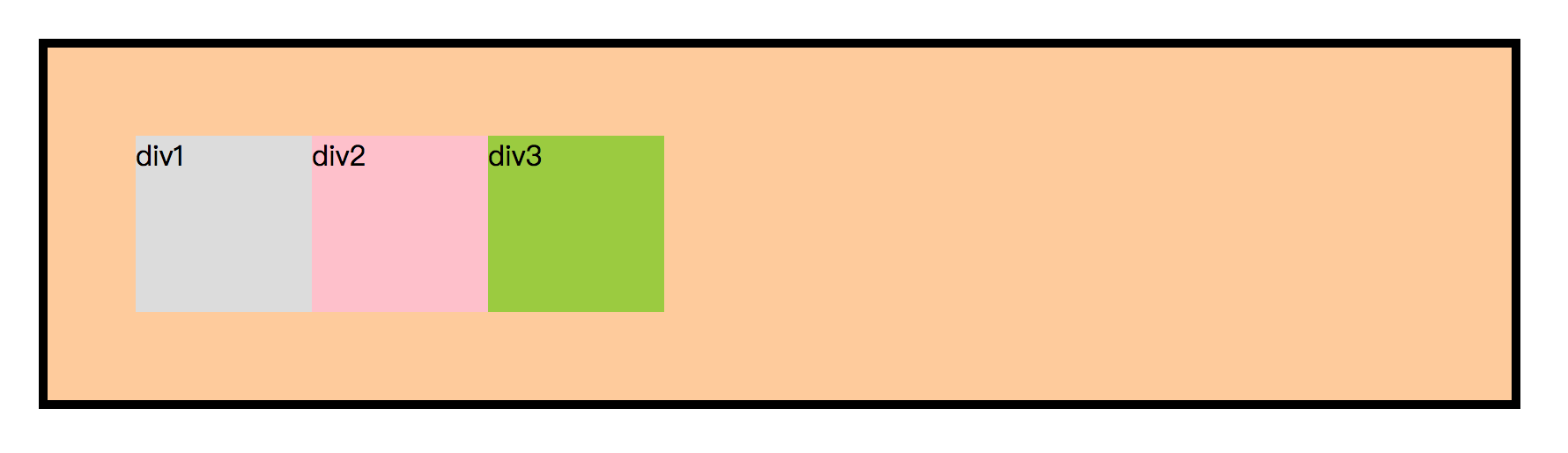
用以上三种方法清除浮动的结果均如下图所示:

方法四:双伪元素清除浮动
CSS:
.box { border: 5px solid black; background: #fc9; color: black; margin: 50px 50px; padding: 50px; /*兼容低版本*/ *zoom: 1; } .box:before, .box:after { content: ''; display: block; clear: both; }
原理:
父元素设置属性*zoom:1主要是为了兼容IE低版本。





