修改Element中的el-table样式,可以使用以下几种方法:
1. row-style 行的 style 的回调方法,也可以使用一个固定的 Object 为所有行设置一样的 Style。
2. cell-style 单元格的 style 的回调方法,也可以使用一个固定的 Object 为所有单元格设置一样的 Style。
3. header-row-style 表头行的 style 的回调方法,也可以使用一个固定的 Object 为所有表头行设置一样的 Style。
4. header-cell-style 表头单元格的 style 的回调方法,也可以使用一个固定的 Object 为所有表头单元格设置一样的 Style。
示例代码如下:
<template>
<div>
<div style="width:700px;margin: 0 auto;">
<el-table
:data="tableData"
height="300"
border
stripe="true"
:row-style="tableRowStyle"
:header-cell-style="tableHeaderColor"
style="width: 100%">
<el-table-column
prop="tag"
label="tag"
width="150">
</el-table-column>
<el-table-column
prop="confidence"
label="confidence"
width="180">
</el-table-column>
<el-table-column
prop="category_tag_level"
label="category_tag_level">
</el-table-column>
</el-table>
</div>
</div>
</template>
<script>
export default{
data () {
return {
tableData: [{
tag: '体育',
confidence: '0.8213628173213',
category_tag_level: '123'
}, {
tag: '体育',
confidence: '0.8213628173213',
category_tag_level: '123'
}, {
tag: '体育',
confidence: '0.8213628173213',
category_tag_level: '123'
}, {
tag: '体育',
confidence: '0.8213628173213',
category_tag_level: '123'
}, {
tag: '体育',
confidence: '0.8213628173213',
category_tag_level: '123'
}, {
tag: '体育',
confidence: '0.8213628173213',
category_tag_level: '123'
}, {
tag: '体育',
confidence: '0.8213628173213',
category_tag_level: '123'
}]
}
},
methods:{
//设置表格行的样式
tableRowStyle({row,rowIndex}){
return 'background-color:pink;font-size:15px;'
},
//设置表头行的样式
tableHeaderColor({row,column,rowIndex,columnIndex}){
return 'background-color:lightblue;color:#fff;font-wight:500;font-size:20px;text-align:center'
}
}
}
</script>
<style>
</style>
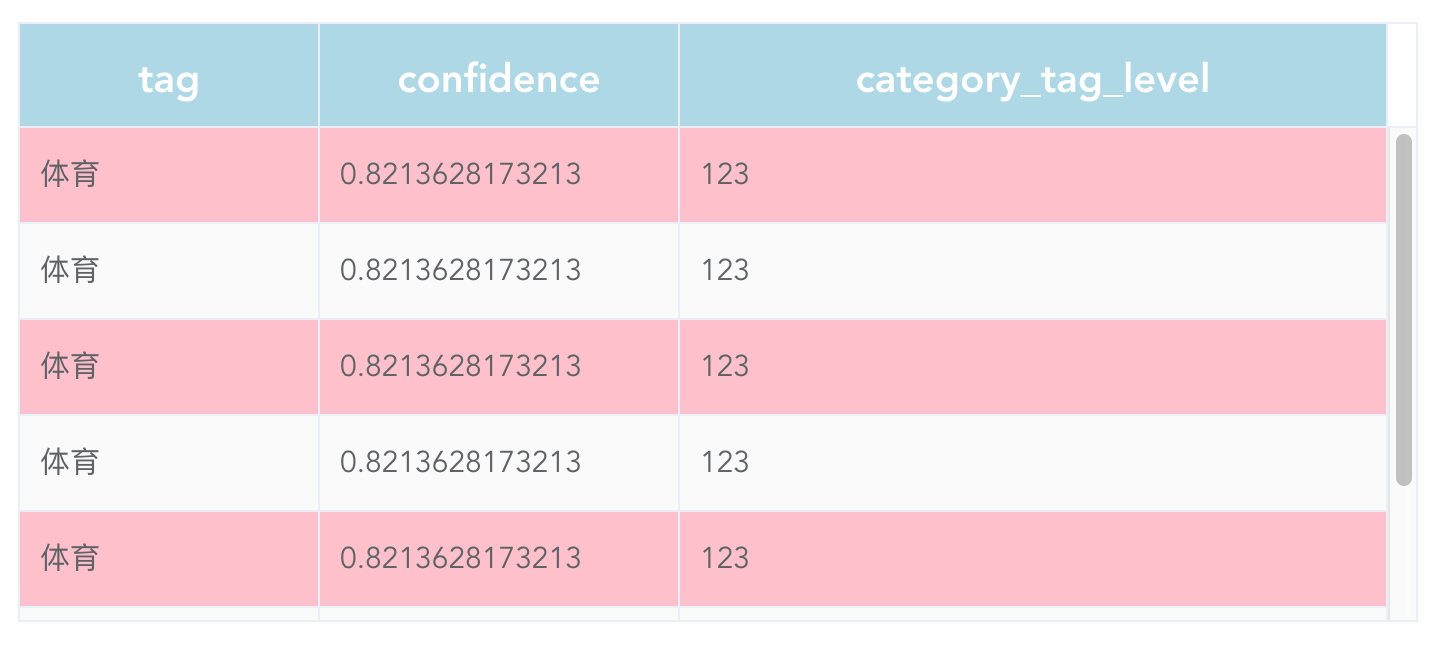
效果如下所示:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构