一、安装插件
npm install vue-video-player --save
二、配置插件
在main.js中全局配置插件
import VideoPlayer from 'vue-video-player' require('video.js/dist/video-js.css') require('vue-video-player/src/custom-theme.css') Vue.use(VideoPlayer)
三、使用插件
在vue组件中的程序如下:
<template>
<!--在视频外面加一个容器-->
<div class="input_video">
<video-player class="video-player vjs-custom-skin"
ref="videoPlayer"
:playsinline="true"
:options="playerOptions"
></video-player>
</div>
</template>
<script>
export default {
name : 'BusImg',
data () {
return {
// 视频播放
playerOptions : {
playbackRates : [ 0.5, 1.0, 1.5, 2.0 ], //可选择的播放速度
autoplay : false, //如果true,浏览器准备好时开始回放。
muted : false, // 默认情况下将会消除任何音频。
loop : false, // 视频一结束就重新开始。
preload : 'auto', // 建议浏览器在<video>加载元素后是否应该开始下载视频数据。auto浏览器选择最佳行为,立即开始加载视频(如果浏览器支持)
language : 'zh-CN',
aspectRatio : '16:9', // 将播放器置于流畅模式,并在计算播放器的动态大小时使用该值。值应该代表一个比例 - 用冒号分隔的两个数字(例如"16:9"或"4:3")
fluid : true, // 当true时,Video.js player将拥有流体大小。换句话说,它将按比例缩放以适应其容器。
sources : [ {
type : "",
src : 'http://www.html5videoplayer.net/videos/madagascar3.mp4'//url地址
} ],
poster : "", //你的封面地址
// width: document.documentElement.clientWidth,
notSupportedMessage : '此视频暂无法播放,请稍后再试', //允许覆盖Video.js无法播放媒体源时显示的默认信息。
controlBar : {
timeDivider : true,//当前时间和持续时间的分隔符
durationDisplay : true,//显示持续时间
remainingTimeDisplay : false,//是否显示剩余时间功能
fullscreenToggle : true //全屏按钮
}
}
}
}
}
</script>
<style>
.input_video{
width: 400px;
height: 400px;
margin: 0 auto;
}
</style>
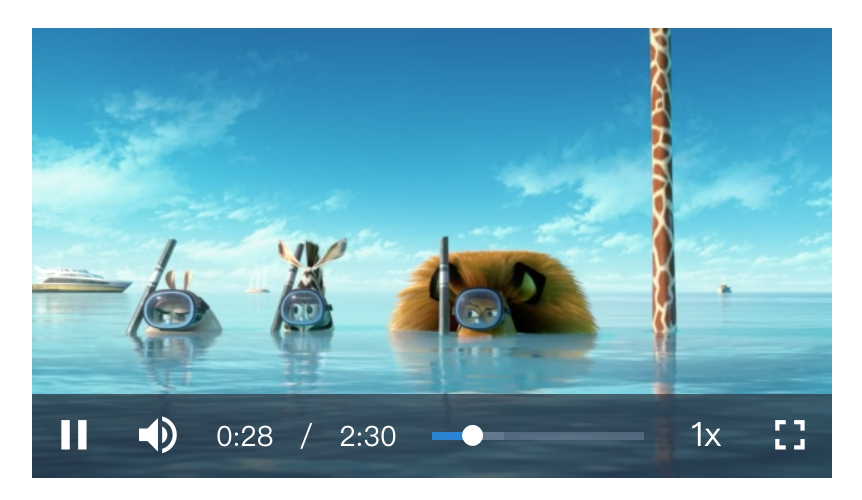
四、结果
结果如图所示:

vue-video-player的npm社区地址:https://www.npmjs.com/package/vue-video-player






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构