现实的工作中, 数据不可能写死的,所有的数据都应该通过发送请求进行获取。
所以本项目的需求是请求服务器获得二维数组,并生成曲线图。曲线图的横纵坐标均从获得的数据中取得。
Echarts官方文档:
https://ecomfe.github.io/echarts-doc/public/en/index.html
前端框架使用vue,服务器使用express搭建,交互使用axios。
一.引入vue-resource
通过npm下载vue-resource
//命令行中输入 npm install vue-resource --save
在main.js中引入vue-resource并注册
// main.js import VueResource from 'vue-resource' Vue.use(VueResource)
二.设置aysnc-lineChart-option.js
将该曲线图的没有数据的option抽取到async-lineChart-option.js中。
此代码在src/echarts/aysnc-lineChart-option.js文件中,代码如下。
export const option = { title: { text: '曲线图' }, backgroundColor: '#FBFBFB', tooltip: { trigger:'axis' }, xAxis: { data: [], name: 'id' }, yAxis: {}, series: [{ name: 'data', type: 'line', data: [], smooth : true, itemStyle: { normal: { color: 'hotpink' } } }] }
三.在Curve.vue中请求数据
1.从async-lineChart-option.js中引入option
2.在methods中添加drawLineChart()方法
3.在mounted()钩子函数中调用drawBarChart()
4.添加加载动画,在drawLineChart()方法中添加showLoading()和hideLoading()
此代码在src/views/Curve.vue中,代码如下:
<script>
import {option} from '../echarts/aysnc-lineChart-option.js' //从aysnc-lineChart-option.js中引入option
export default {
name: 'Curve',
mounted() {
//调用drawLineChart()
this.drawLineChart();
},
data () {
return {
}
},
methods:{
drawLineChart() {
// 基于准备好的dom,初始化echarts实例
var myChart = this.$echarts.init(document.getElementById('myChart'));
// 绘制基本图表
myChart.setOption(option);
//显示加载动画
myChart.showLoading();
//获取数据
this.$axios.get('/getdate').then(res => {
//将json对象的所有id数据组成一个数组
var id = [];
for(let i = 0;i < res.data.length;i++){
id.push(res.data[i].id);
}
//将json对象中的所有data数据组成一个数组
var data = [];
for(let i = 0;i < res.data.length;i++){
data.push(res.data[i].data);
}
setTimeout(()=>{ //为了让加载动画效果明显,这里加入了setTimeout,实现300ms延时
myChart.hideLoading(); //隐藏加载动画
myChart.setOption({
xAxis: {
data: id
},
series: [{
data: data
}]
})
}, 300 )
})
},
},
};
</script>
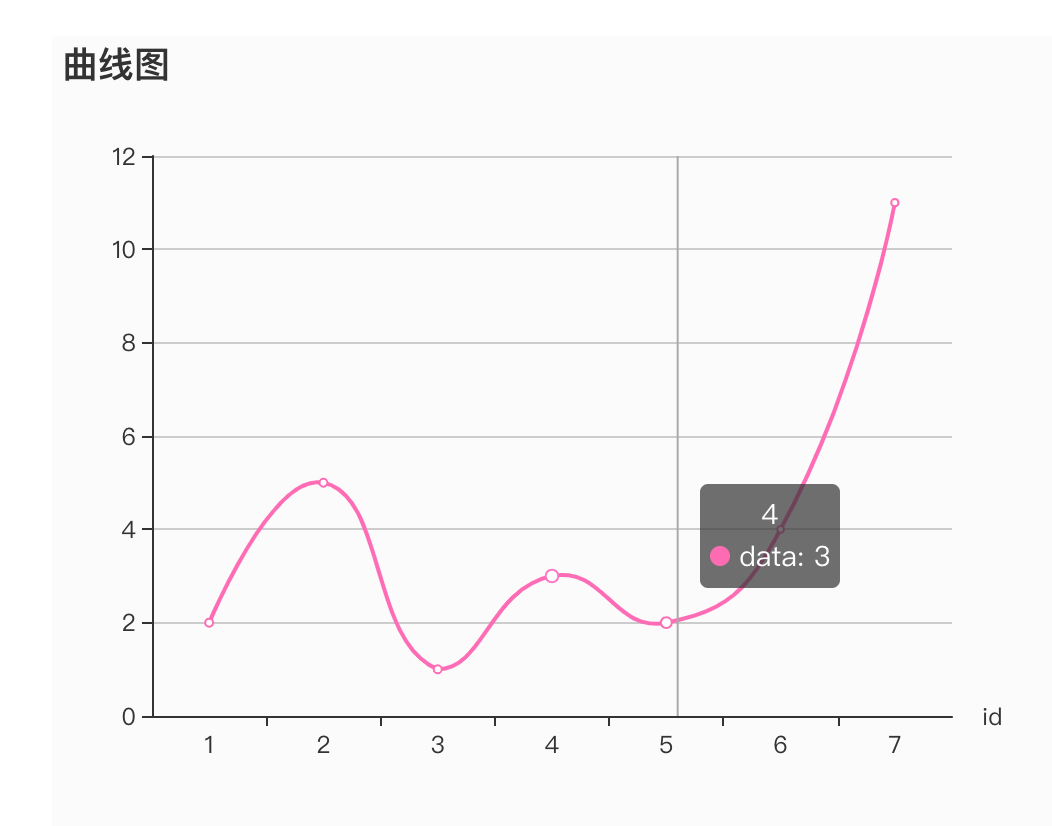
四.效果图







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构