【HTML】常用的标签学习
HTML(HyperText Markup Language )又称超文本标记语言,与一般文本文件不同的是它是由各种标签或标记组成 <标签名></标签名> 。所以html的学习实质上就是对于标签的学习。
一、html5的基本骨架
1first.html
1 <!DOCTYPE html> ------> DTD 文档类型声明 h5 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> ------>字符集 5 <title>Document</title> ------>网页标题 6 </head> 7 <body> 8 This is a first page!!! ------>body一般放网页真正显示的内容 9 </body> 10 </html>
现在市场上都是h5,所以只需要掌握住h5的文件格式就可以了,并且这个骨架是不需要背诵的,在vscode中只要新建一个以.html后缀的html文件,然后输入一个!再回车即可自动构建(!+enter)。
二、常用标签
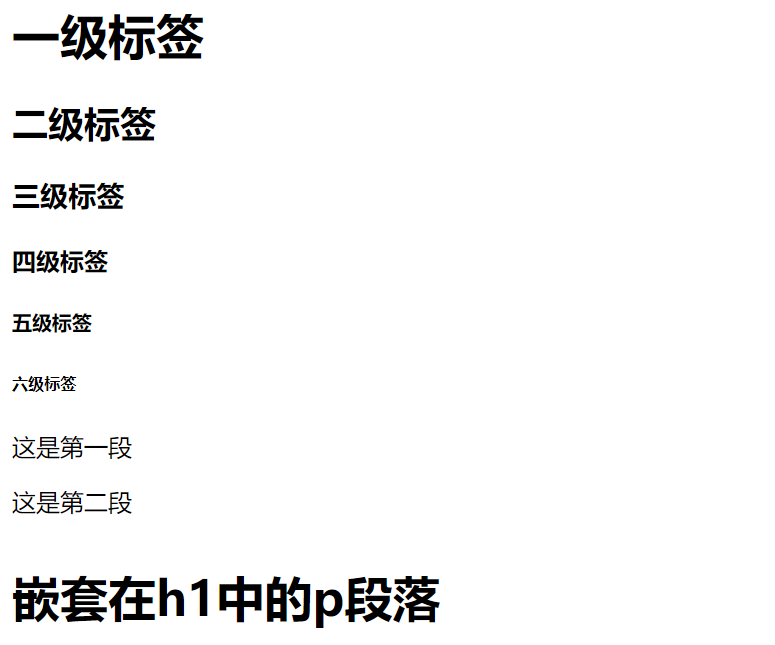
2.1 标题h1-h6以及段落p
2tag.html
1 <h1>一级标签</h1> 2 <h2>二级标签</h2> 3 <h3>三级标签</h3> 4 <h4>四级标签</h4> 5 <h5>五级标签</h5> 6 <h6>六级标签</h6> 7 8 <p>这是第一段</p> 9 <p>这是第二段</p> 10 11 <!--h是一个容器标签,里面可以进行嵌套其他标签诸如p、span、a、img--> 12 <h1> 13 <p>嵌套在h1中的p段落</p> 14 </h1> 15 16 <!--不允许这么使用 p里面不可以嵌套h--> 17 <!-- <p><h1>嵌套在p段落中的h1</h1></p>-->
实现效果:

2.2 超链接a
2.2.1 跳转页面
3link.html
1 <!-- 2 超链接 a 3 href 表示链接跳转地址 可以是网址也可以是本地资源文件地址 必须要写的属性 4 title 表示悬停文本 5 target 表示以何种窗口打开 假如其值是_blank新窗口打开 6 --> 7 <a href="http://www.baidu.com" title="点击搜索" target="_blank">百度一下</a>
2.2.2 作为锚点
3link.html
1 <p><a name="p1"></a>人类的大脑虽称是一个整体,但却有很多分支他控制着我们身体各种情绪,最近我有看过一部迪士尼的动漫电影 2 《头脑特工队》里面有各种情绪害怕、愤怒、快乐、谨慎、忧虑,身体不被有我们主导而是被大脑里面的各种情绪控制, 3 我说的便是任何来控制这些情绪来达到自律。</p> 4 <p>我们先拿最常见早起、减肥、戒烟、戒酒。其实你自己知道自己在干什么,却控制不住自己的行为, 5 这种行为和你本身内在的意识产生冲突,我帮助大家的就是在这个时间段做出正确的决定,克制身体里面的冲动。</p> 6 <p>三思而后行,这是我最近看的一本书教给我的给了我极大的帮助,他可以帮助我克制最近在正确的时间段做出正确的事情-自律。</p> 7 <p>好!现在我们给自己定一个小目标,营养学家推荐:人一天摄入的糖分为6勺40克,一罐可乐里面含糖分37克。 8 经常超过这个摄入量会对牙齿不好,并且容易长胖,增加患糖尿病和高血压的风险。我们定的小目标是一周内部不要喝饮料, 9 只能和白开水喝矿泉水。这个目标很容易完成,并且达到。但如果你连这个条件都完成不了,那可能你的左脑比右脑活跃很多, 10 非常容易意气用事,非常需要方法来克制。</p> 11 <p>-----------------------------</p> 12 <p>人类的大脑虽称是一个整体,但却有很多分支他控制着我们身体各种情绪,最近我有看过一部迪士尼的动漫电影 13 《头脑特工队》里面有各种情绪害怕、愤怒、快乐、谨慎、忧虑,身体不被有我们主导而是被大脑里面的各种情绪控制, 14 我说的便是任何来控制这些情绪来达到自律。</p> 15 <p>我们先拿最常见早起、减肥、戒烟、戒酒。其实你自己知道自己在干什么,却控制不住自己的行为, 16 这种行为和你本身内在的意识产生冲突,我帮助大家的就是在这个时间段做出正确的决定,克制身体里面的冲动。</p> 17 <p>三思而后行,这是我最近看的一本书教给我的给了我极大的帮助,他可以帮助我克制最近在正确的时间段做出正确的事情-自律。</p> 18 <p>好!现在我们给自己定一个小目标,营养学家推荐:人一天摄入的糖分为6勺40克,一罐可乐里面含糖分37克。 19 经常超过这个摄入量会对牙齿不好,并且容易长胖,增加患糖尿病和高血压的风险。我们定的小目标是一周内部不要喝饮料, 20 只能和白开水喝矿泉水。这个目标很容易完成,并且达到。但如果你连这个条件都完成不了,那可能你的左脑比右脑活跃很多, 21 非常容易意气用事,非常需要方法来克制。</p> 22 <p>-----------------------------</p> 23 <p>人类的大脑虽称是一个整体,但却有很多分支他控制着我们身体各种情绪,最近我有看过一部迪士尼的动漫电影 24 《头脑特工队》里面有各种情绪害怕、愤怒、快乐、谨慎、忧虑,身体不被有我们主导而是被大脑里面的各种情绪控制, 25 我说的便是任何来控制这些情绪来达到自律。</p> 26 <p>我们先拿最常见早起、减肥、戒烟、戒酒。其实你自己知道自己在干什么,却控制不住自己的行为, 27 这种行为和你本身内在的意识产生冲突,我帮助大家的就是在这个时间段做出正确的决定,克制身体里面的冲动。</p> 28 <p>三思而后行,这是我最近看的一本书教给我的给了我极大的帮助,他可以帮助我克制最近在正确的时间段做出正确的事情-自律。</p> 29 <p>好!现在我们给自己定一个小目标,营养学家推荐:人一天摄入的糖分为6勺40克,一罐可乐里面含糖分37克。 30 经常超过这个摄入量会对牙齿不好,并且容易长胖,增加患糖尿病和高血压的风险。我们定的小目标是一周内部不要喝饮料, 31 只能和白开水喝矿泉水。这个目标很容易完成,并且达到。但如果你连这个条件都完成不了,那可能你的左脑比右脑活跃很多, 32 非常容易意气用事,非常需要方法来克制。</p> 33 <p>-----------------------------</p> 34 <p>人类的大脑虽称是一个整体,但却有很多分支他控制着我们身体各种情绪,最近我有看过一部迪士尼的动漫电影 35 《头脑特工队》里面有各种情绪害怕、愤怒、快乐、谨慎、忧虑,身体不被有我们主导而是被大脑里面的各种情绪控制, 36 我说的便是任何来控制这些情绪来达到自律。</p> 37 <p>我们先拿最常见早起、减肥、戒烟、戒酒。其实你自己知道自己在干什么,却控制不住自己的行为, 38 这种行为和你本身内在的意识产生冲突,我帮助大家的就是在这个时间段做出正确的决定,克制身体里面的冲动。</p> 39 <p>三思而后行,这是我最近看的一本书教给我的给了我极大的帮助,他可以帮助我克制最近在正确的时间段做出正确的事情-自律。</p> 40 <p>好!现在我们给自己定一个小目标,营养学家推荐:人一天摄入的糖分为6勺40克,一罐可乐里面含糖分37克。 41 经常超过这个摄入量会对牙齿不好,并且容易长胖,增加患糖尿病和高血压的风险。我们定的小目标是一周内部不要喝饮料, 42 只能和白开水喝矿泉水。这个目标很容易完成,并且达到。但如果你连这个条件都完成不了,那可能你的左脑比右脑活跃很多, 43 非常容易意气用事,非常需要方法来克制。</p> 44 <p><a name="last"></a>-----------------------------</p> 45 <a href="#p1">跳转到第一段</a> 46 <!--#锚点名 会自动去寻找名称为锚点名的超链接-->
虽然上面贴了很多代码,但重点在于1行和45行。网页中点击45行形成的超链接,会自动寻找该页面中名为p1的a标签。也可以进行页面间锚点的设定,如在:
2tag.html 中添加一行html代码
1 <!--a链接也可以做锚点--> 2 <a href="3link.html#last">跳转到3link最后一段</a>
点击该超链接浏览器会去3link.html下寻找名为last的a标签。
2.3 图片img
在 4img.html同一目录文件下新建一个文件夹images,往里面放入一张图片duola.jpg
4img.html
1 <!-- img 2 <img src="路径" title="悬停文本" alt="图片资源加载失败 显示这里文字"/> 3 4 相对路径 从自身出发 5 1 当资源文件和自身处于同一级目录下 路径直接写文件名(后缀名需要写完整) 6 2 当资源文件所在文件夹与自身处于同一级目录下 路径需要加上文件夹 7 8 .当前目录 ..上一级目录 ../../
9 绝对路径 一般是带盘符的或者具体url地址 --> 10 <img src="images/duola.jpg" /> 11 <img src="https://www.baidu.com/img/bd_logo1.png" title="百度" alt="这里是百度" />
实现效果:

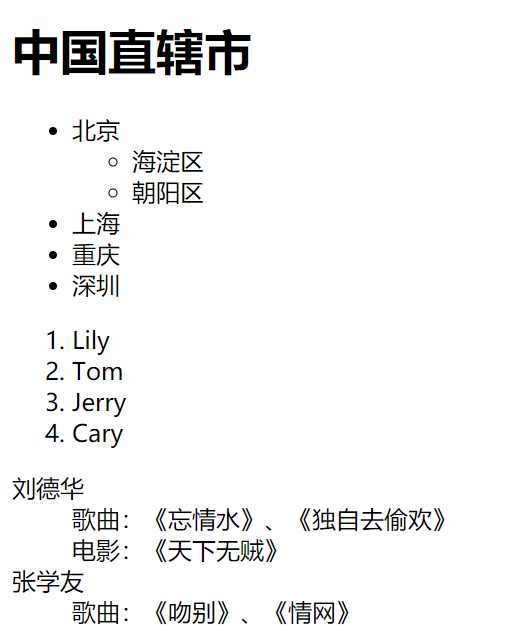
2.4 列表
5list.html
1 <h1>中国直辖市</h1> 2 <!-- 无序列表 ul的儿子只能是li ,li的父亲是ul,li可以放任何东西,li也是容器级标签--> 3 <ul> 4 <li>北京 5 <ul> 6 <li>海淀区</li> 7 <li>朝阳区</li> 8 </ul> 9 </li> 10 <li>上海</li> 11 <li>重庆</li> 12 <li>深圳</li> 13 </ul> 14 <!-- 有序列表(不常用) --> 15 <ol> 16 <li>Lily</li> 17 <li>Tom</li> 18 <li>Jerry</li> 19 <li>Cary</li> 20 </ol> 21 <!-- 自定义列表 --> 22 <dl> 23 <dt>刘德华</dt> 24 <dd>歌曲:《忘情水》、《独自去偷欢》</dd> 25 <dd>电影:《天下无贼》</dd> 26 <dt>张学友</dt> 27 <dd>歌曲:《吻别》、《情网》</dd> 28 </dl>
实现效果:

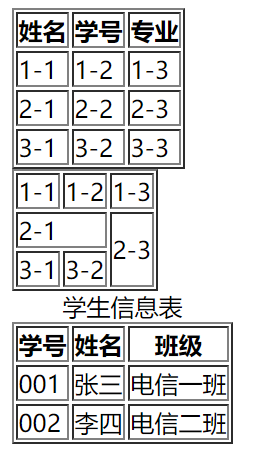
2.5 表格table
6table.html
1 <table border="1"> 2 <!-- 快捷生成 tr>td*3 --> 3 <tr> 4 <!--th标题行,默认加粗且居中--> 5 <th>姓名</th> 6 <th>学号</th> 7 <th>专业</th> 8 </tr> 9 <!--tr定义行--> 10 <tr> 11 <!--td定义列--> 12 <td>1-1</td> 13 <td>1-2</td> 14 <td>1-3</td> 15 </tr> 16 <tr> 17 <td>2-1</td> 18 <td>2-2</td> 19 <td>2-3</td> 20 </tr> 21 <tr> 22 <td>3-1</td> 23 <td>3-2</td> 24 <td>3-3</td> 25 </tr> 26 </table> 27 28 <!--多行/多列--> 29 <table border="1"> 30 31 <tr> 32 <td>1-1</td> 33 <td>1-2</td> 34 <td>1-3</td> 35 </tr> 36 <tr> 37 <td colspan="2">2-1</td> 38 <td rowspan="2">2-3</td> 39 </tr> 40 <tr> 41 <td>3-1</td> 42 <td>3-2</td> 43 </tr> 44 </table> 45 46 <!--完整表格结构 如果没有指定thead,默认全部都在tbody标签下--> 47 <!--可以使用h标签做表格名,但推荐使用table自带标签caption--> 48 <!-- <h3>学生信息表</h1> --> 49 <table border="1"> 50 <caption>学生信息表</caption> 51 <thead> 52 <tr> 53 <th>学号</th> 54 <th>姓名</th> 55 <th>班级</th> 56 </tr> 57 </thead> 58 <tbody> 59 <tr> 60 <td>001</td> 61 <td>张三</td> 62 <td>电信一班</td> 63 </tr> 64 <tr> 65 <td>002</td> 66 <td>李四</td> 67 <td>电信二班</td> 68 </tr> 69 </tbody> 70 </table>
实现效果: