团队作业(五):冲刺总结5
团队作业(五):冲刺总结5
项目名:电子公文传输系统
成员分工:熊悠越(前端开发)、罗杰逊+谷丰宇(后端开发)、陈夏林(数据库管理)、董准(系统测试与维护)
日期:2023.12.12
今日任务完成情况
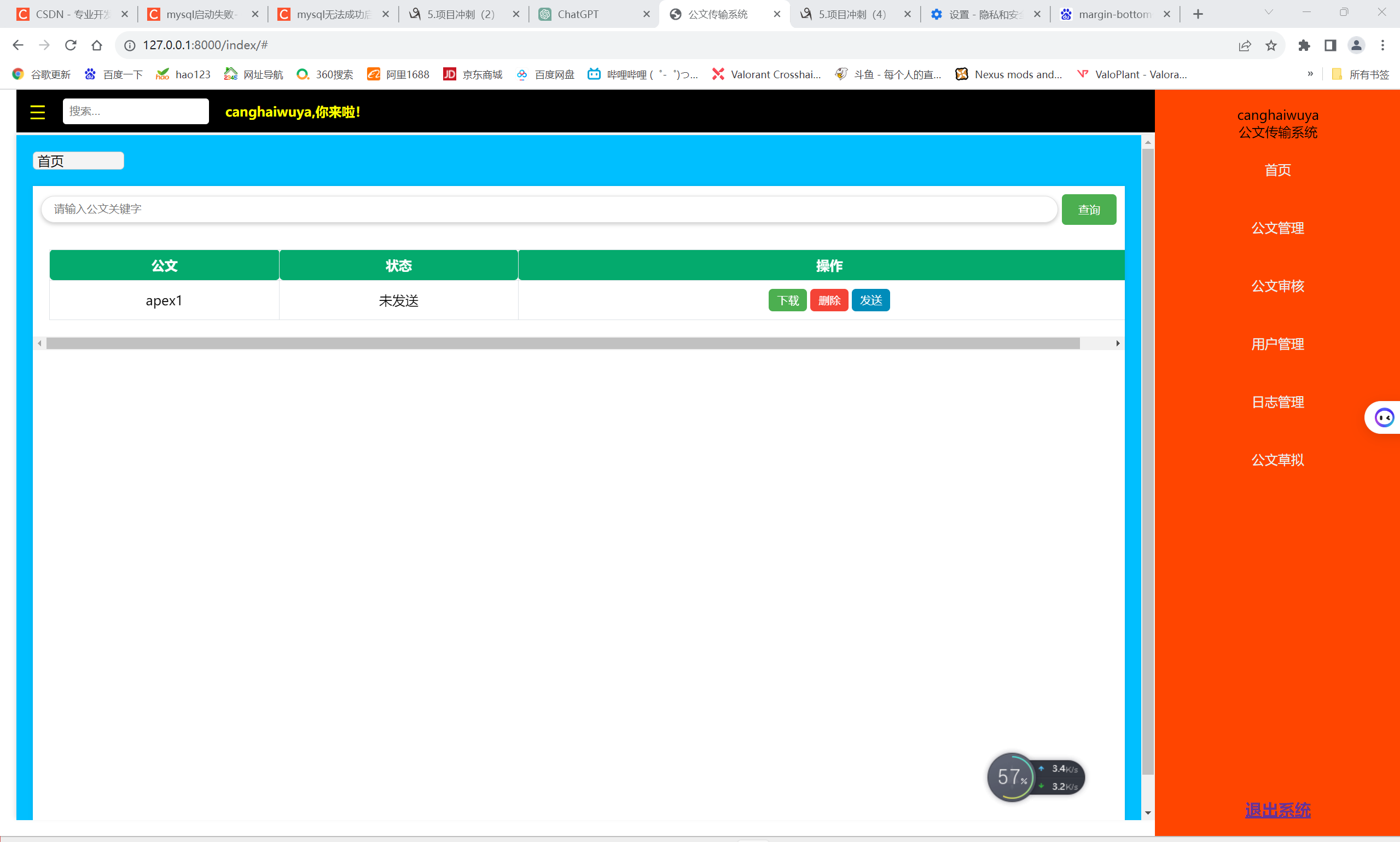
图片展示


前端部分代码
html文件manage_permission.html
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户权限管理</title>
<link href="../static/images/icon.ico" rel="icon" type="icon">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="{% static 'css/manage.css' %}">
</head>
<body>
<h1>用户权限管理</h1>
<p>用户 ID: {{ user.id }}</p>
<p>用户名: {{ user.username_up }}</p>
<p>邮箱: {{ user.email }}</p>
<p>密码: {{ user.password_up }}</p>
<form method="post" action="{% url 'manage_permission' user.id %}">
{% csrf_token %}
<label for="accessLevel">访问权限:</label>
<select id="accessLevel" name="access_level">
<option value="0" {% if user.access_level == 0 %} selected {% endif %}>0</option>
<option value="1" {% if user.access_level == 1 %} selected {% endif %}>1</option>
<option value="2" {% if user.access_level == 2 %} selected {% endif %}>2</option>
<option value="3" {% if user.access_level == 3 %} selected {% endif %}>3</option>
</select>
<button type="submit">保存权限</button>
<a href="{% url 'index' %}">取消</a>
<!-- 提示用户权限含义 -->
<p>
0: 普通用户<br>
1: 管理员<br>
2: 不能发送公文的普通用户<br>
3: 黑名单用户,无法进行任何操作
</p>
</form>
<script>
document.addEventListener('DOMContentLoaded', function() {
document.querySelector('form').addEventListener('submit', function(event) {
event.preventDefault(); // 阻止表单默认提交行为
// 提交表单后,等待 3 秒后跳转到 index 页面
setTimeout(function() {
document.querySelector('form').submit(); // 提交表单
}, 3000); // 等待 3 秒
});
});
</script>
</body>
</html>
系统页面textmanagerpage.css
@charset "UTF-8";
/* styles.css 或 styles.scss(样式文件的名称根据你的项目设置而定) */
.document-table-container {
width: 100%; /* 表格容器的宽度为100%,与父容器宽度相等 */
overflow-x: auto; /* 如果表格过宽,启用水平滚动条 */
max-height: 400px; /* 设置表格最大高度 */
}
.document-table {
width: 100%;
border-collapse: collapse;
margin: 20px;
padding: 20px;
}
.document-table th, .document-table td {
border: 1px solid #ddd;
padding: 8px;
}
.document-table tr:nth-child(even) {background-color: #f2f2f2;}
.document-table th {
padding-top: 12px;
padding-bottom: 12px;
text-align: left;
background-color: #04AA6D;
color: white;
}
/* 如果需要设置单元格样式,也可以在这里添加相应的样式规则 */
.document-table td, .document-table th {
text-align: center; /* 让单元格中的文字居中 */
padding: 8px; /* 设置单元格内边距,使内容不紧贴边框 */
border-color: #dee2e6; /* 更改边框颜色 */
border-radius: 5px; /* 圆角边框 */
}
.button-bar {
position: absolute;
bottom: 0;
right: 0;
margin: 20px;
margin-right: 50px;
}
.btn {
padding: 5px 10px;
margin: 2px;
border: none;
border-radius: 5px;
cursor: pointer;
}
.btn-download { background-color: #4CAF50; color: white; }
.btn-delete { background-color: #f44336; color: white; }
.btn-send { background-color: #008CBA; color: white; }
.search-container {
display: flex;
align-items: center;
justify-content: center;
padding: 10px;
}
.search-input {
padding: 8px 15px;
border: 1px solid #ddd;
border-radius: 20px;
box-shadow: 0 2px 5px rgba(0,0,0,0.2);
margin-right: 5px;
flex-grow: 1;
}
.search-button {
padding: 8px 15px;
background-color: #4CAF50;
color: white;
border: none;
border-radius: 20px;
cursor: pointer;
box-shadow: 0 2px 5px rgba(0,0,0,0.2);
display: flex;
align-items: center;
justify-content: center;
}
.search-button i {
margin-right: 5px;
}
.document-audit-container {
padding: 20px;
}
.filter-bar {
display: flex;
align-items: center;
margin-bottom: 20px;
}
.filter-input {
flex-grow: 1; /* 输入框占据剩余空间 */
margin-right: 10px; /* 右侧间距 10px */
padding: 10px;
border: 1px solid #ccc;
border-radius: 5px;
}
.filter-button {
padding: 10px 20px;
background-color: #4CAF50;
color: white;
border: none;
border-radius: 5px;
cursor: pointer;
}
.audit-table {
width: 100%;
border-collapse: collapse;
}
.audit-table th, .audit-table td {
border: 1px solid #ddd;
padding: 8px;
text-align: left;
}
.audit-table th {
background-color: #f4f4f4;
}
.text-editor-container {
padding: 20px;
background-color: #f9f9f9;
border-radius: 10px;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
}
.title-input, .other-input {
width: 100%;
padding: 10px;
margin-bottom: 10px;
border: 1px solid #ccc;
border-radius: 5px;
}
.editor {
height: 500px; /* 或根据需要调整高度 */
border: 1px solid #ccc;
margin-bottom: 20px; /* 在编辑器下方添加空间 */
}
.editor-buttons {
display: flex;
justify-content: flex-end;
}
.editor-button {
padding: 10px 20px;
margin-left: 10px;
background-color: #4CAF50;
color: white;
border: none;
border-radius: 5px;
cursor: pointer;
}
.log-manager-container {
padding: 20px;
}
.log-refresh-button {
padding: 10px 20px;
background-color: #4CAF50;
color: white;
border: none;
border-radius: 5px;
cursor: pointer;
margin-bottom: 20px;
}
.log-section {
margin-bottom: 20px;
}
.log-table {
width: 100%;
border-collapse: collapse;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
}
.log-table th, .log-table td {
border: 1px solid #ddd;
padding: 8px;
text-align: left;
}
.log-table th {
background-color: #f4f4f4;
}
后端部分代码
pycharm项目setting.py
"""
Django settings for P1 project.
Generated by 'django-admin startproject' using Django 4.2.7.
For more information on this file, see
https://docs.djangoproject.com/en/4.2/topics/settings/
For the full list of settings and their values, see
https://docs.djangoproject.com/en/4.2/ref/settings/
"""
import os
from pathlib import Path
# Build paths inside the project like this: BASE_DIR / 'subdir'.
BASE_DIR = Path(__file__).resolve().parent.parent
# Quick-start development settings - unsuitable for production
# See https://docs.djangoproject.com/en/4.2/howto/deployment/checklist/
# SECURITY WARNING: keep the secret key used in production secret!
SECRET_KEY = 'django-insecure-q)pli&shq$lai=@kr+o85)!b(-dhk%#c*z&76fr3a^d)^^n^8q'
# SECURITY WARNING: don't run with debug turned on in production!
DEBUG = True
ALLOWED_HOSTS = [
'192.168.135.70', # 添加你的局域网地址
'127.0.0.1',
'localhost'
]
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'web',
]
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
ROOT_URLCONF = 'P1.urls'
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [BASE_DIR / 'web/views'], # 指向包含模板的目录
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
WSGI_APPLICATION = 'P1.wsgi.application'
# Database
# https://docs.djangoproject.com/en/4.2/ref/settings/#databases
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': BASE_DIR / 'db.sqlite3', # 指定SQLite数据库文件的路径
}
}
#DATABASES = {
## 'default': {
# 'ENGINE': 'django.db.backends.mysql',
#'NAME':'testdb',
#'USER': 'root',
#'PASSWORD': '1234',
#'HOST': '127.0.0.1',
#'PORT': 3306,
#}
#}
# Password validation
# https://docs.djangoproject.com/en/4.2/ref/settings/#auth-password-validators
AUTH_PASSWORD_VALIDATORS = [
{
'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator',
},
]
# Internationalization
# https://docs.djangoproject.com/en/4.2/topics/i18n/
LANGUAGE_CODE = 'en-us'
TIME_ZONE = 'UTC'
USE_I18N = True
USE_TZ = True
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/4.2/howto/static-files/
STATIC_URL = '/static/'
# Default primary key field type
# https://docs.djangoproject.com/en/4.2/ref/settings/#default-auto-field
DEFAULT_AUTO_FIELD = 'django.db.models.BigAutoField'
MEDIA_URL = '/media/'
MEDIA_ROOT = BASE_DIR / 'web/media'
以上代码均已托管至公文传输系统实现代码/冲刺
冲刺第五天
| 第五天 | 负责人 | 工作量 |
|---|---|---|
| 调试数据库 | 陈夏林 | 4 |
| 完善数据库初始化设置 | 陈夏林 | 2 |
| 加解密功能实现 | 谷丰宇、罗杰逊 | 2 |
| 主干功能模块化并测试 | 谷丰宇、罗杰逊 | 3 |
| 功能测试 | 董准 | 2 |
| 完善文件上传下载模块 | 谷丰宇、罗杰逊 | 1 |
| 适配增加的功能 | 谷丰宇、罗杰逊 | 1 |
| 风格化样式 | 董准、熊悠越 | 2 |
| 根据后端接口完善前端界面 | 董准、熊悠越 | 2 |
| 继续完善用户数据的相关内容 | 董准、熊悠越 | 2 |
| 明日任务安排 | 罗杰逊 | 1 |
明日任务安排
| 第六天 | 工作量 |
|---|---|
| 继续调试数据库 | 2 |
| 加解密功能实现 | 4 |
| 前后端优化匹配 | 4 |
| 主干功能模块化并测试 | 4 |
| 接口调试 | 2 |
| 适配增加的功能 | 1 |
| 前后端优化匹配 | 4 |
| 风格化样式 | 3 |
| 根据后端接口完善前端界面 | 3 |
| 继续完善用户数据的相关内容 | 2 |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通