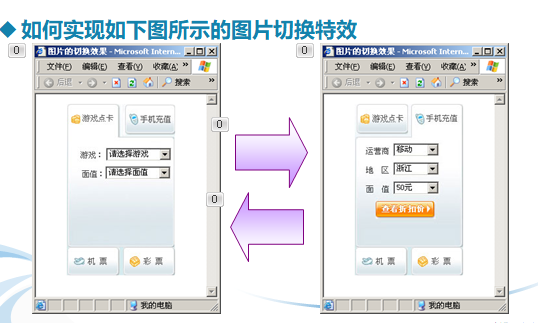
轮辐广告、简单选项卡

<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<table>
<tr>
<td>
<img id="img1" src="image/gameTab1.jpg">
</td>
<td>
<img id="img2" src="image/mobileTab2.jpg">
</td>
</tr>
<tr>
<td colspan="2">
<img id="img3" src="image/mobile.jpg">
</td>
</tr>
<tr>
<td colspan="2">
<img src="image/fly.jpg">
</td>
</tr>
</table>
</body>
</html>
<script type="text/javascript">
var img1=document.getElementById("img1");
var img2=document.getElementById("img2");
var img3=document.getElementById("img3");
img2.onclick=function(){
img1.src="image/gameTab1.jpg";
img2.src="image/mobileTab2.jpg";
img3.src="image/mobile.jpg";
}
img1.onclick=function(){
img1.src="image/gameTab2.jpg";
img2.src="image/mobileTab1.jpg";
img3.src="image/game.jpg";
}
</script>
轮辐广告
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<style type="text/css">
.ad{
width: 360px;
height: 190px;
background-image: url(image/ad-01.jpg);
}
.ad div{
width: 20px;
height: 20px;
background-color: #2C61AF;
color: white;
float: left;
position: relative;
left: 280px;
top: 170px;
text-align: center;
line-height: 20px;
font-size: 13px;
cursor: pointer;
}
#active{
background-color: white;
color: #2C61AF;
}
</style>
<body>
<div class="ad">
<div onmouseenter="enterMenu(1)" onmouseleave="playAd()">1</div>
<div onmouseenter="enterMenu(2)" onmouseleave="playAd()">2</div>
<div onmouseenter="enterMenu(3)" onmouseleave="playAd()">3</div>
<div onmouseenter="enterMenu(4)" onmouseleave="playAd()">4</div>
</div>
</body>
</html>
<script type="text/javascript">
var ad = document.querySelector(".ad");
//播放图片的索引
var index = 1;
//轮播定时器
var timer;
/**
* 轮播广告
* [playAd description]
* @return {[type]} [description]
*/
function playAd(){
//变更图片
ad.style.backgroundImage = "url(image/ad-0"+index+".jpg)";
//高亮呈现对应的图片序号
var menus = document.querySelectorAll(".ad div");
for(var i = 0; i < menus.length; i++){
//判断是否当前正在呈现的图片
if((i+1) == index){
//高亮呈现
menus[i].style.color = "#2C61AF";
menus[i].style.backgroundColor = "white";
}
else{
//还原默认样式
menus[i].style.color = "white";
menus[i].style.backgroundColor = "#2C61AF";
}
}
//修改图片索引
index++;
if(index > 4){
index = 1;
}
//开启定时器
timer = window.setTimeout("playAd()",1000);
}
playAd();
/**
* 鼠标进入菜单
* [enterMenu description]
* @return {[type]} [description]
*/
function enterMenu(imageIndex){
//将轮播的定时器暂停
window.clearTimeout(timer);
//根据进入的菜单显示对应的广告
ad.style.backgroundImage = "url(image/ad-0"+imageIndex+".jpg)";
//高亮呈现菜单
//高亮呈现对应的图片序号
var menus = document.querySelectorAll(".ad div");
for(var i = 0; i < menus.length; i++){
//判断是否当前正在呈现的图片
if((i+1) == imageIndex){
//高亮呈现
menus[i].style.color = "#2C61AF";
menus[i].style.backgroundColor = "white";
}
else{
//还原默认样式
menus[i].style.color = "white";
menus[i].style.backgroundColor = "#2C61AF";
}
}
//更改图片索引,下次播放时从当前图片位置继续播放
index = imageIndex;
}
</script>
分类:
html






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!