03 2023 档案
摘要: 配置开发环境 脚手架工具create-react-app 储备知识:终端或命令行、代码编辑器 React官方中文文档 create-react-app 其是基于Node的快速搭建React项目的脚手架工具。 npx create-react-app testdemo cd testdemo npm
阅读全文
配置开发环境 脚手架工具create-react-app 储备知识:终端或命令行、代码编辑器 React官方中文文档 create-react-app 其是基于Node的快速搭建React项目的脚手架工具。 npx create-react-app testdemo cd testdemo npm
阅读全文
 配置开发环境 脚手架工具create-react-app 储备知识:终端或命令行、代码编辑器 React官方中文文档 create-react-app 其是基于Node的快速搭建React项目的脚手架工具。 npx create-react-app testdemo cd testdemo npm
阅读全文
配置开发环境 脚手架工具create-react-app 储备知识:终端或命令行、代码编辑器 React官方中文文档 create-react-app 其是基于Node的快速搭建React项目的脚手架工具。 npx create-react-app testdemo cd testdemo npm
阅读全文
摘要:简单来说,一句话概括CSS in JS (JSS),就是"行内样式"(inline style)和"行内脚本"(inline script)。
阅读全文
摘要:终端主要的目的是可以让我们在文件系统中进行四处浏览和打开/运行某些东西,只是在 windows 上我们之前都是用 GUI 界面进行操作的,现在是在终端中使用 shell 命令进行操作而已。
阅读全文
摘要:Vuex概述 组件之间共享数据的方式(小范围) 全局事件总线 Vuex是什么? 专门在Vue中实现集中式状态(数据)管理的一个Vue插件,可以方便的实现组件之间的数据共享。 使用Vuex统一管理状态的好处 能够在vuex中集中管理共享的数据,易于开发和后期维护 能够高效地实现组件之间的数据共享,提高
阅读全文
摘要:概述:模块化的基本概念、Node.js中模块的分类、npm和包、模块的加载机制
阅读全文
摘要: 多个路由通过路由器进行管理。 前端路由的概念和原理 (编程中的)路由(router)就是一组key-value对应关系,分为:后端路由和前端路由 后端路由指的是:请求方式、请求地址和function处理函数之间的对应关系 在SPA程序中,所有组件的展示和切换都在这唯一的一个页面内完成,此时,不同组件
阅读全文
多个路由通过路由器进行管理。 前端路由的概念和原理 (编程中的)路由(router)就是一组key-value对应关系,分为:后端路由和前端路由 后端路由指的是:请求方式、请求地址和function处理函数之间的对应关系 在SPA程序中,所有组件的展示和切换都在这唯一的一个页面内完成,此时,不同组件
阅读全文
 多个路由通过路由器进行管理。 前端路由的概念和原理 (编程中的)路由(router)就是一组key-value对应关系,分为:后端路由和前端路由 后端路由指的是:请求方式、请求地址和function处理函数之间的对应关系 在SPA程序中,所有组件的展示和切换都在这唯一的一个页面内完成,此时,不同组件
阅读全文
多个路由通过路由器进行管理。 前端路由的概念和原理 (编程中的)路由(router)就是一组key-value对应关系,分为:后端路由和前端路由 后端路由指的是:请求方式、请求地址和function处理函数之间的对应关系 在SPA程序中,所有组件的展示和切换都在这唯一的一个页面内完成,此时,不同组件
阅读全文
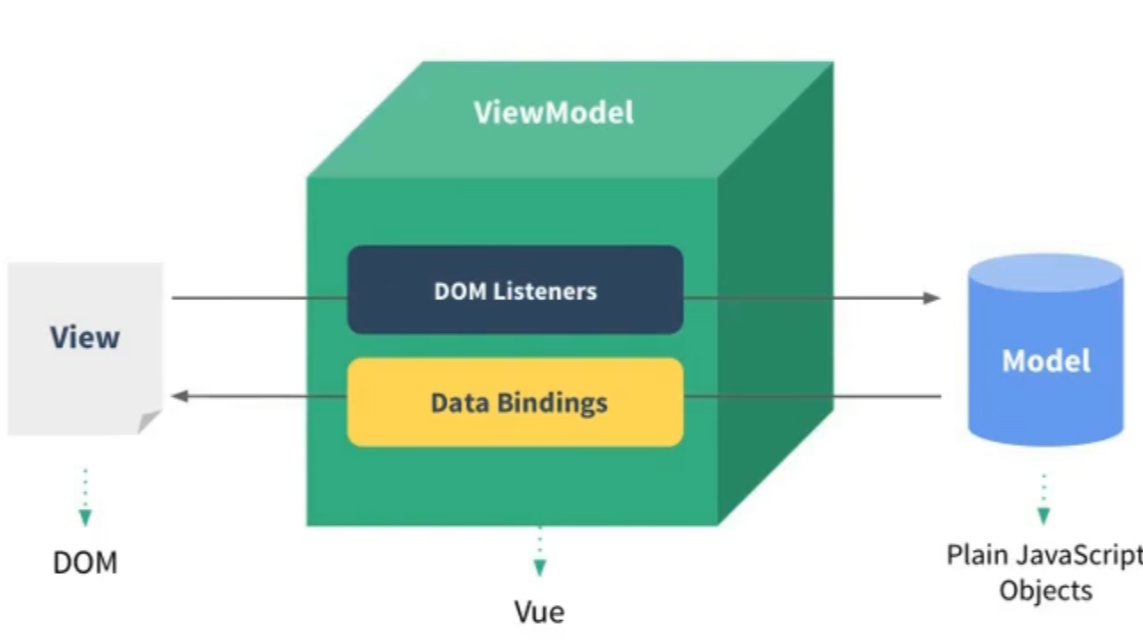
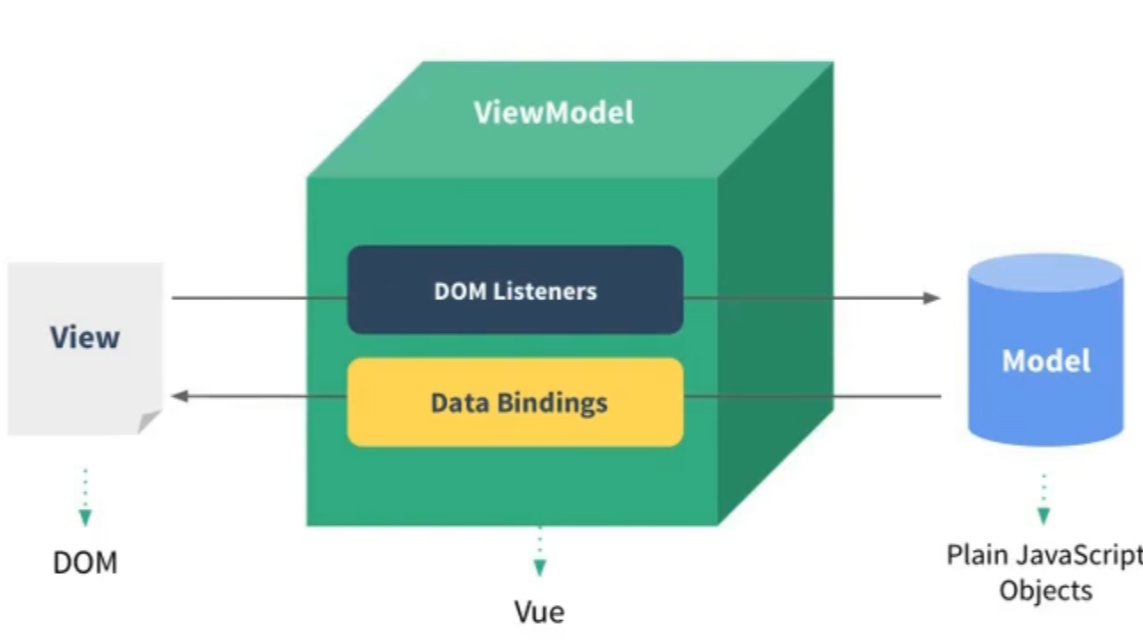
摘要: MVVM M:模型(Model):data V:视图(View):模板 VM:视图模型(ViewModel):Vue实例对象 Vue收到了MVVM模型的启发,MVVM是vue实现数据驱动视图和双向数据绑定的核心原理,通过ViewModel监听DOM和数据源的变化。 Object.defineProp
阅读全文
MVVM M:模型(Model):data V:视图(View):模板 VM:视图模型(ViewModel):Vue实例对象 Vue收到了MVVM模型的启发,MVVM是vue实现数据驱动视图和双向数据绑定的核心原理,通过ViewModel监听DOM和数据源的变化。 Object.defineProp
阅读全文
 MVVM M:模型(Model):data V:视图(View):模板 VM:视图模型(ViewModel):Vue实例对象 Vue收到了MVVM模型的启发,MVVM是vue实现数据驱动视图和双向数据绑定的核心原理,通过ViewModel监听DOM和数据源的变化。 Object.defineProp
阅读全文
MVVM M:模型(Model):data V:视图(View):模板 VM:视图模型(ViewModel):Vue实例对象 Vue收到了MVVM模型的启发,MVVM是vue实现数据驱动视图和双向数据绑定的核心原理,通过ViewModel监听DOM和数据源的变化。 Object.defineProp
阅读全文
摘要:Vue进阶 生命周期 组件运行的过程 组件的生命周期是:组件从创建->运行(渲染)->销毁的整个过程,是一个时间段 如何监听组件的不同时刻 vue框架为组件内置了不同时刻的生命周期函数,是他在关键时刻帮我们调用的一些特殊名称的函数,生命周期函数会伴随着组件的运行而自动调用。 created函数 组件
阅读全文
摘要:模板语法 插值语法 Mustache插值采用{{ }},用于解析标签体内容,将Vue实例中的数据插入DOM中 <h1>Hello {{name}}</h1> 指令语法 指令用于解析标签,是vue为开发者提供的一套模板语法,辅助开发者渲染页面的基本结构。 (指令是vue开发中最基础、最常用、最简单的知
阅读全文
摘要: Vue是什么? Vue是一套用于构建用户界面的渐进式JavaScript框架 构建用户界面:用vue往html页面中填充数据 渐进式:Vue可以自底向上逐层的应用,从轻量小巧核心库的简单应用,到引入各式各样插件的复杂应用。 框架:一整套现成的解决方案,遵守框架的规范,学习框架,就是学习框架中的规定用
阅读全文
Vue是什么? Vue是一套用于构建用户界面的渐进式JavaScript框架 构建用户界面:用vue往html页面中填充数据 渐进式:Vue可以自底向上逐层的应用,从轻量小巧核心库的简单应用,到引入各式各样插件的复杂应用。 框架:一整套现成的解决方案,遵守框架的规范,学习框架,就是学习框架中的规定用
阅读全文
 Vue是什么? Vue是一套用于构建用户界面的渐进式JavaScript框架 构建用户界面:用vue往html页面中填充数据 渐进式:Vue可以自底向上逐层的应用,从轻量小巧核心库的简单应用,到引入各式各样插件的复杂应用。 框架:一整套现成的解决方案,遵守框架的规范,学习框架,就是学习框架中的规定用
阅读全文
Vue是什么? Vue是一套用于构建用户界面的渐进式JavaScript框架 构建用户界面:用vue往html页面中填充数据 渐进式:Vue可以自底向上逐层的应用,从轻量小巧核心库的简单应用,到引入各式各样插件的复杂应用。 框架:一整套现成的解决方案,遵守框架的规范,学习框架,就是学习框架中的规定用
阅读全文
摘要:概述:了解Node.js,熟悉内置模块:fs模块、path模块、http模块
阅读全文
摘要:1949年9月9日,天气非常炎热,有一只娥死在了70号继电器里面,造成电路不通,机器死机,经过近一天的检查,Grace Hopper(格蕾斯哈珀)终于找到了真凶,原来正是被光吸引过来的娥造成了机器宕机,在这儿之后,在计算机科学中,Bug就从虫子变成了程序的缺陷,一只虫子就这样被载入了计算机史册。
阅读全文
摘要:概述:数据库的基本概念、安装配置MySQL、MySQL的基本使用、在Expres中操作MySQL
阅读全文
摘要:Leftpad撤包事件、event-stream投毒事件、Ant Design彩蛋时间,使得我们不得不开始重新思考npm生态真的存在的问题,甚至去问自己:我们是不是早已忘记该如何好好地编程?
阅读全文


