APP-自动化定位WEB页面元素
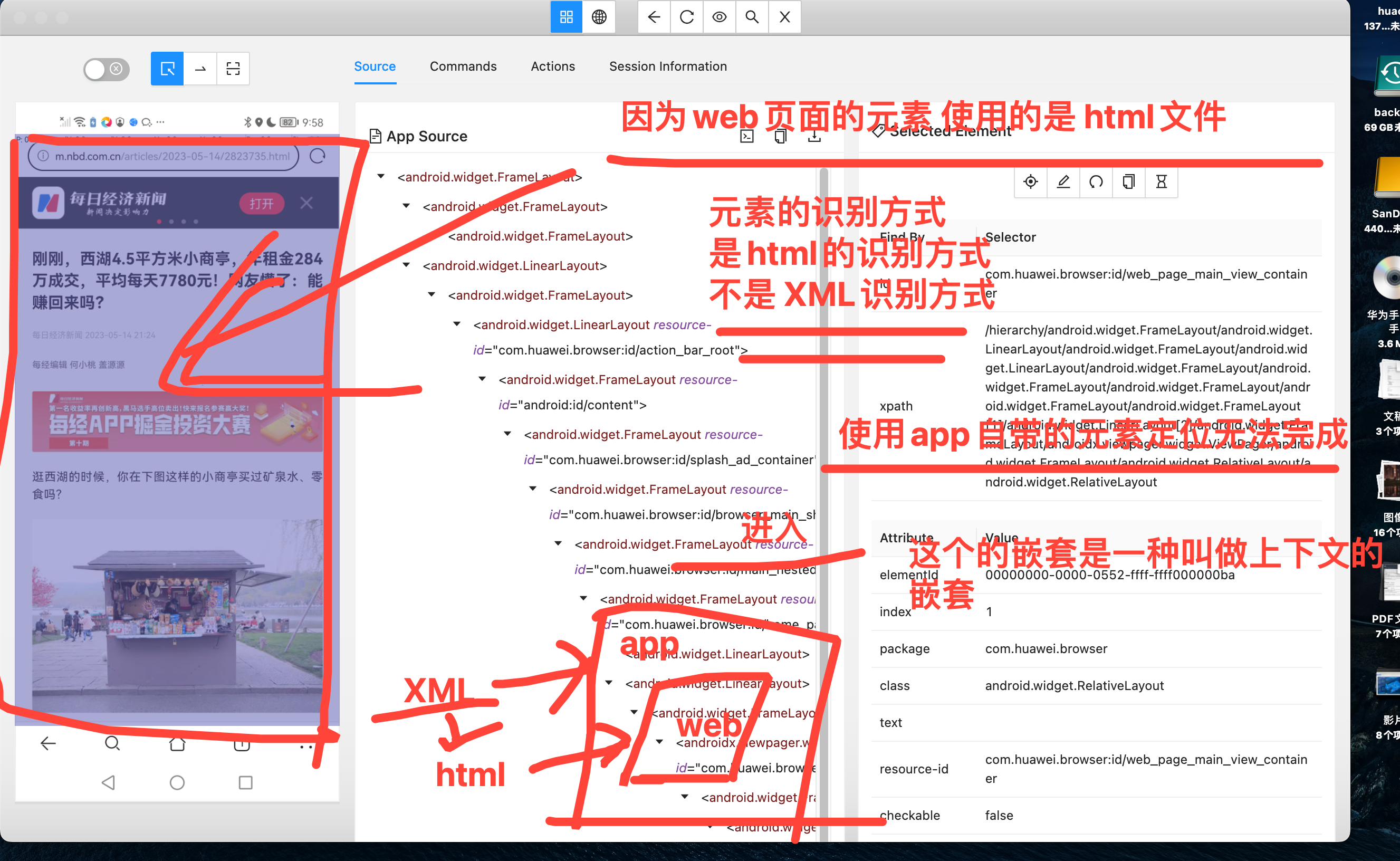
APP定位浏览器这种上下文嵌套的页面时,发现有的元素是无法定位

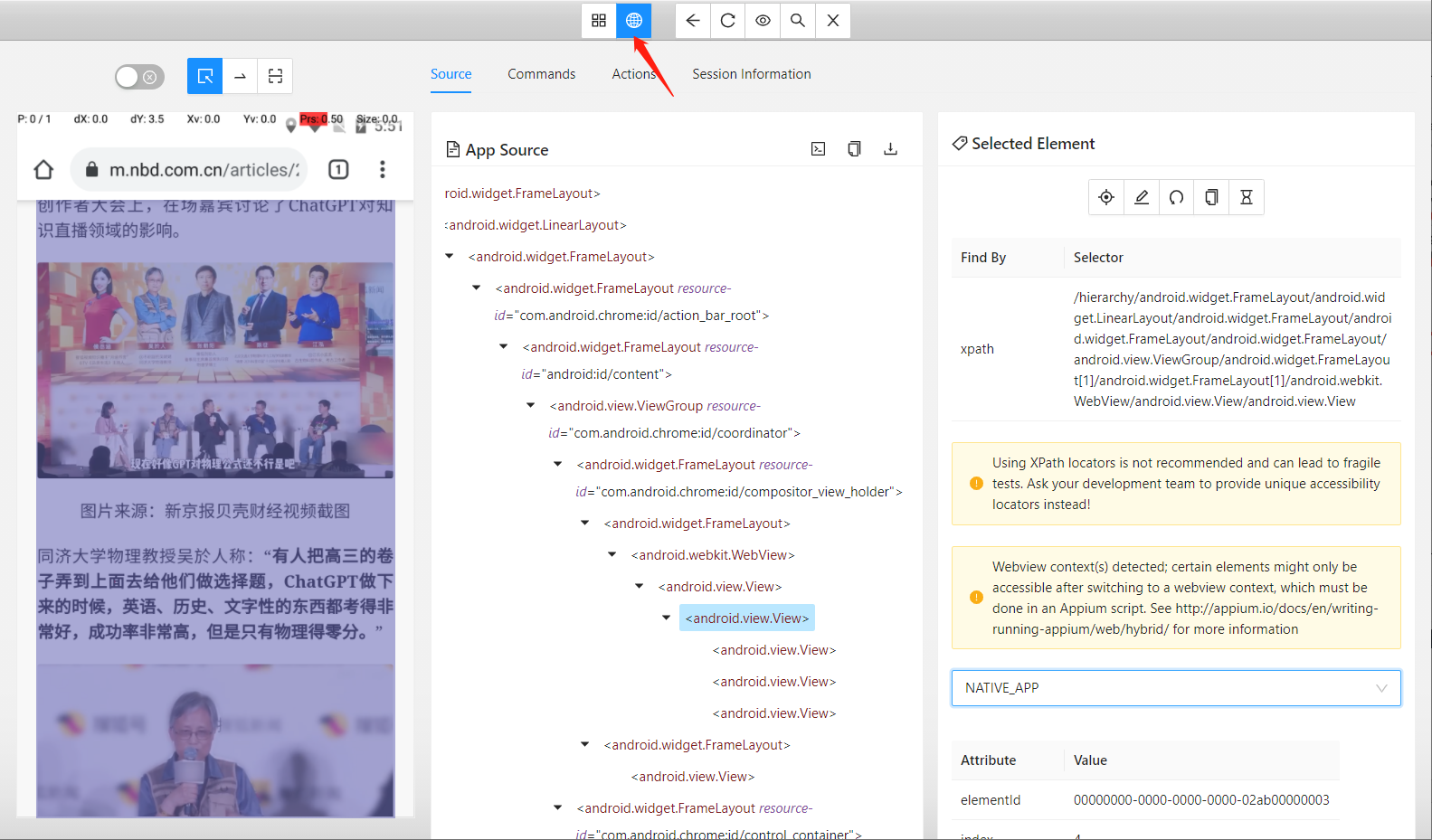
点击上面的地球图标,

点击NATIVE_APP(原生APP下面的选项),切换到web_view选项。就是使用HTML页面。

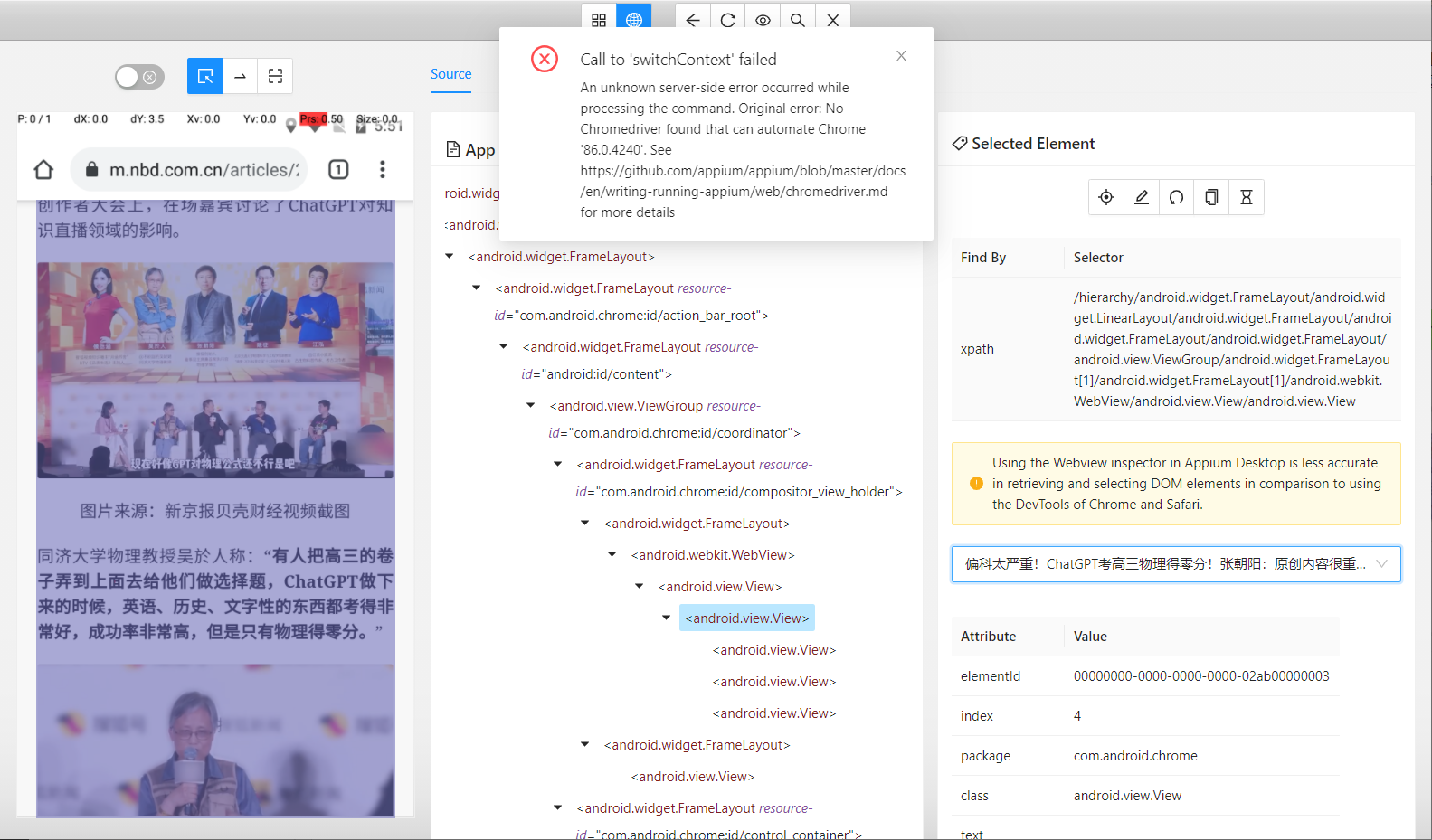
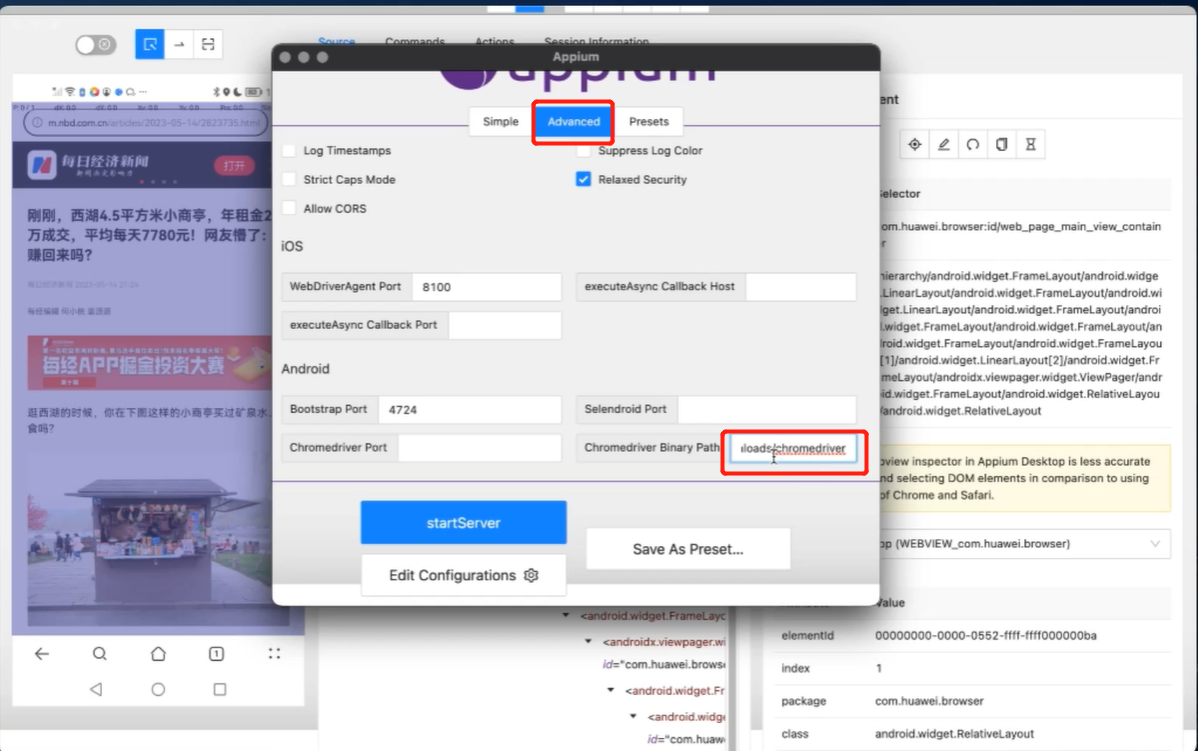
但是这个时候会报错,记住报错信息中的版本信息,这里是86.0.4240
上图的报错是指缺乏对应版本的驱动;
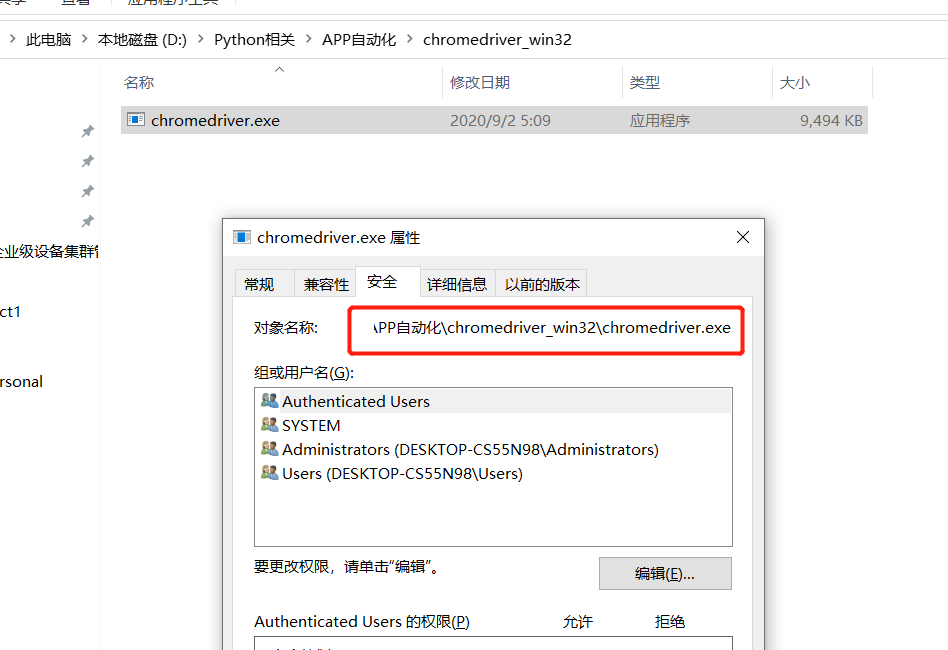
下载好解压后,将驱动的路径配置到appium server中去:(注意):完整的路径名,即包含文件名


有可能本身软件BUG不能用,就用下面的方法:
chrome://inspect/#devices (chrome浏览器地址)
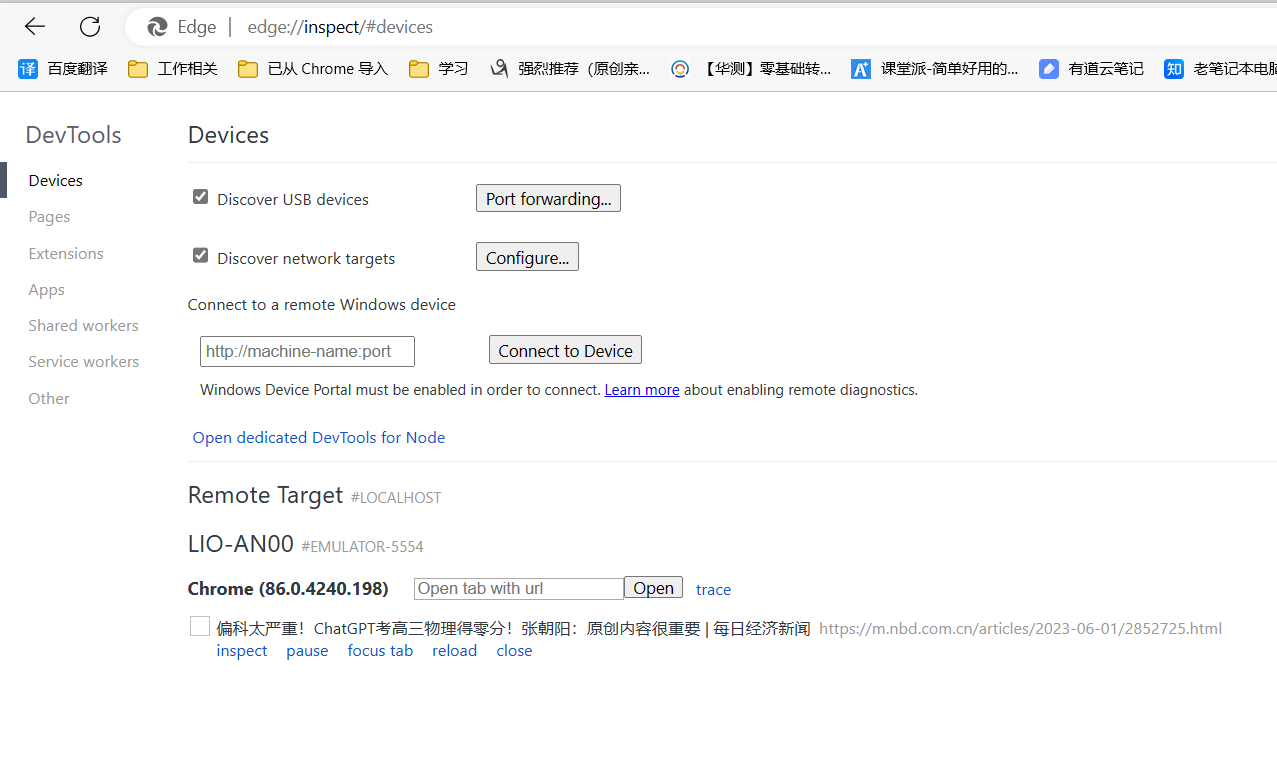
edge://inspect/#devices (edge浏览器地址)

使用谷歌浏览器打开webview的方式
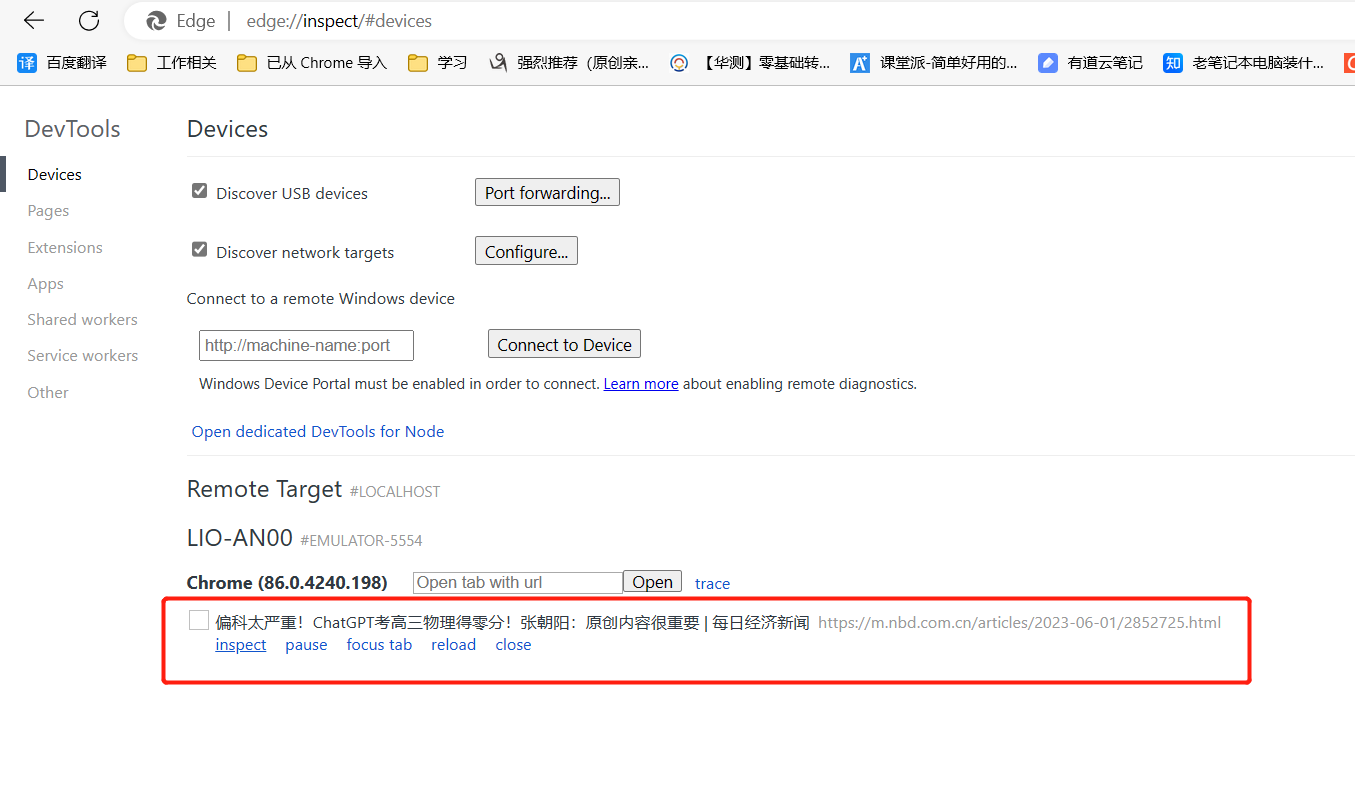
打开手机app找到需要定位的页面(webview)然后刷新chrome网页,这个时候会出现一些内容,点击inspect或者输入在网页中输入地址。

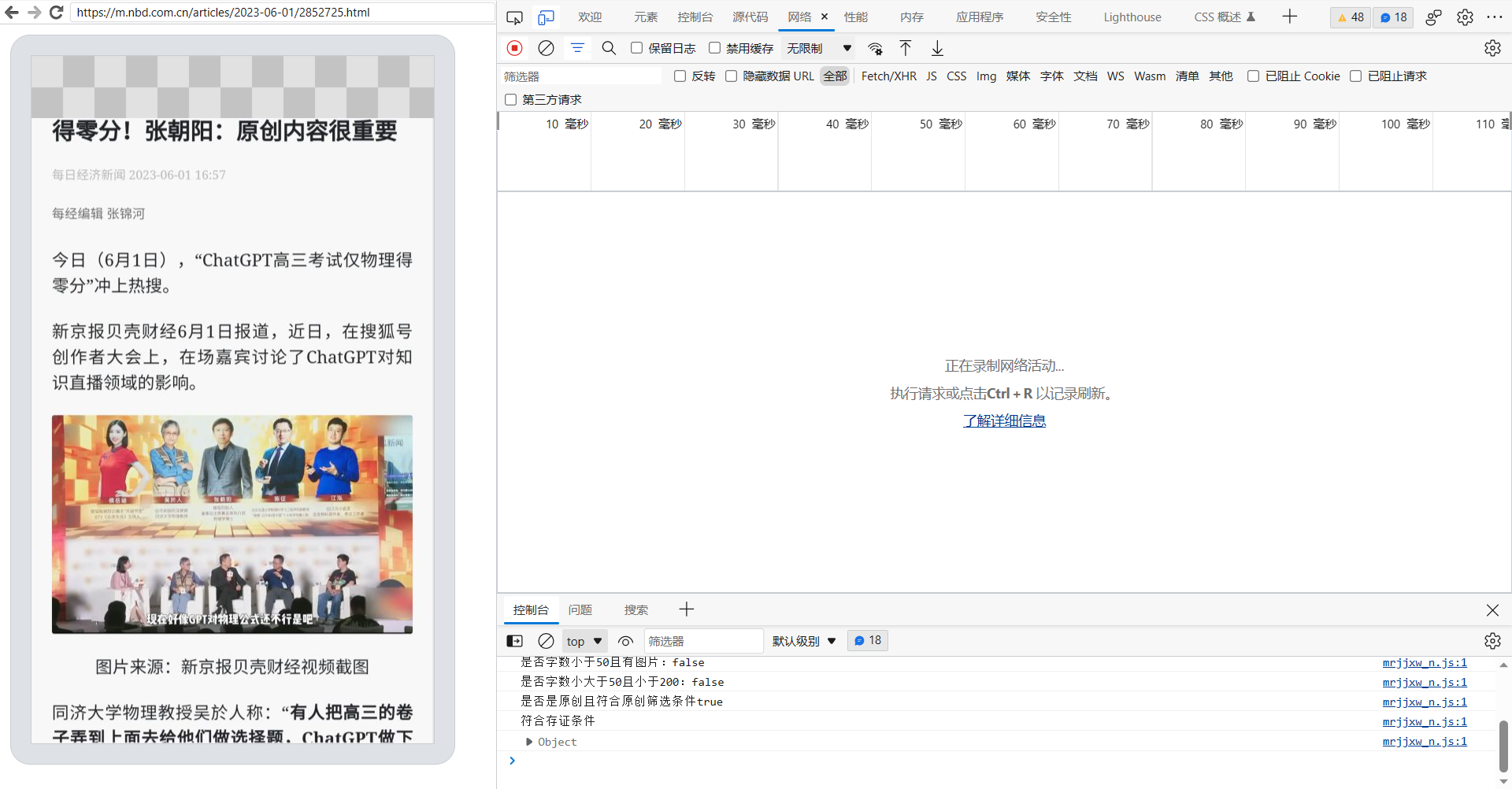
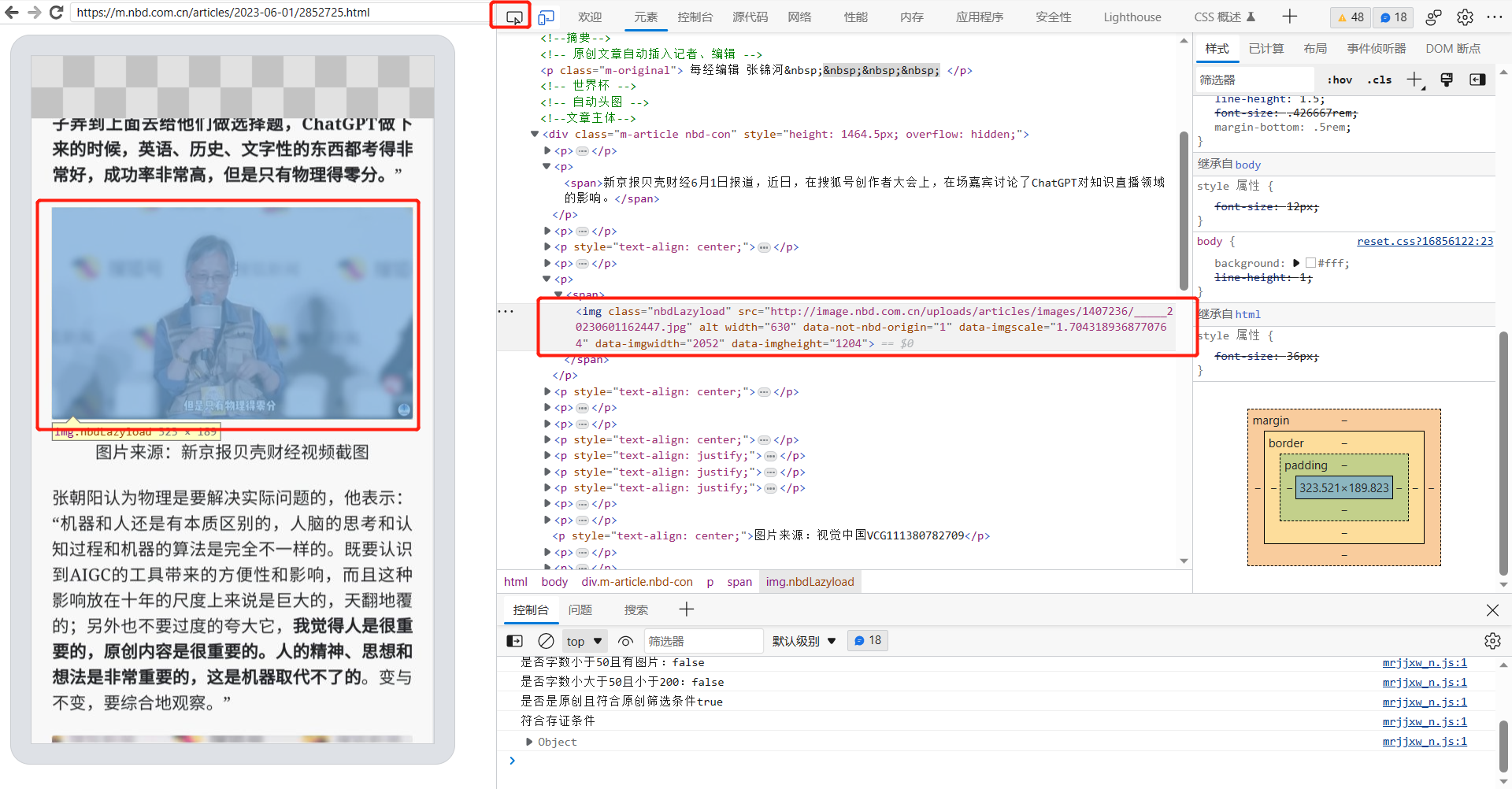
点击inspece 进入调试页面:

选择元素,就可以按照selenium的方式定位了

webview切换不了原因:
1、手机的webview构建版本(跟随操作系统版本的,不能降级)
2、appium server 的兼容版本(可以降级,可以升级)
我的推理过程:找了一个appium server 很老的版本,还不成功;我就意识到:androidDeviceSerial 这个参数是由 手机的webview 控制的;
我就只能升级appium server 的版本;
appium 的2.0 版本;
appium2.0的版本剔除了GUI(也就是桌面版)只保留了 命令行版本;
即新版本的appium安装如下:
npm i -g appium@next appium driver install uiautomator2
启动新版的appium server 的方法:
appium
或者
appium server
拓展知识:
继appium2.0之后,一个app能否进入webview,现在起需要打开app应用的webview的debug模式; 也就是说,我们不能去测别人的非原生的APP了。 以前webview 随便进; 也就是以后除了你们自己开发的app,其它的app你都进不了webview了。 从腾讯开始的,X5debug;


