秒杀系统核心高性能解决方案(待续)
秒杀系统能力由核心处理能力和承载容量极限决定。
课程目标:
基于免费课程的项目做性能上质的提升
互联网架构核心技术的拓展化应用
动手实践,理论应用相结合
课程介绍:

学习环境:

技术储备:
 linux和redis都还没学。。。
linux和redis都还没学。。。
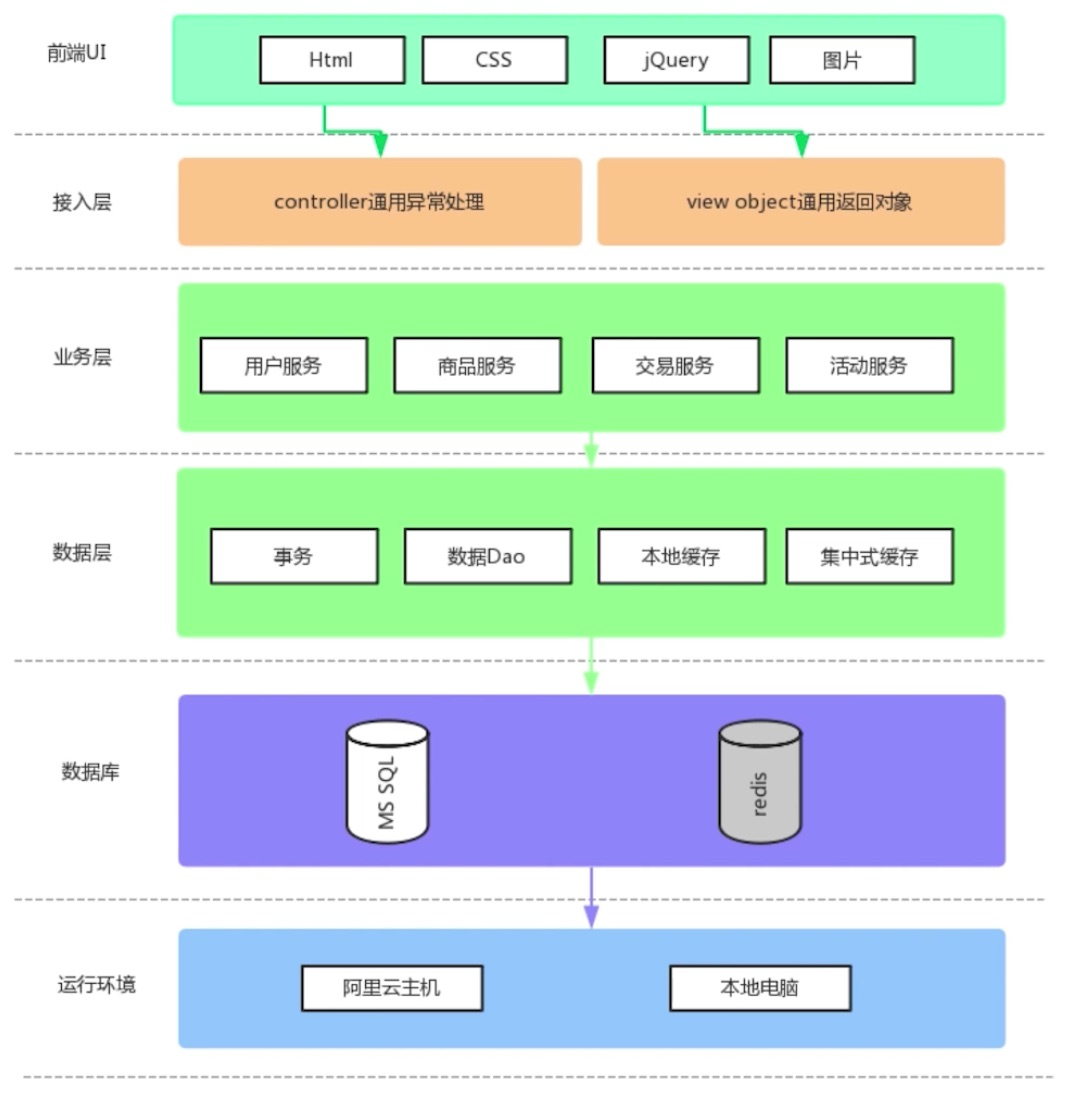
2-1 分层设计
之前结尾那张图


对应的三层模型在秒杀项目当中得到的一些启示:

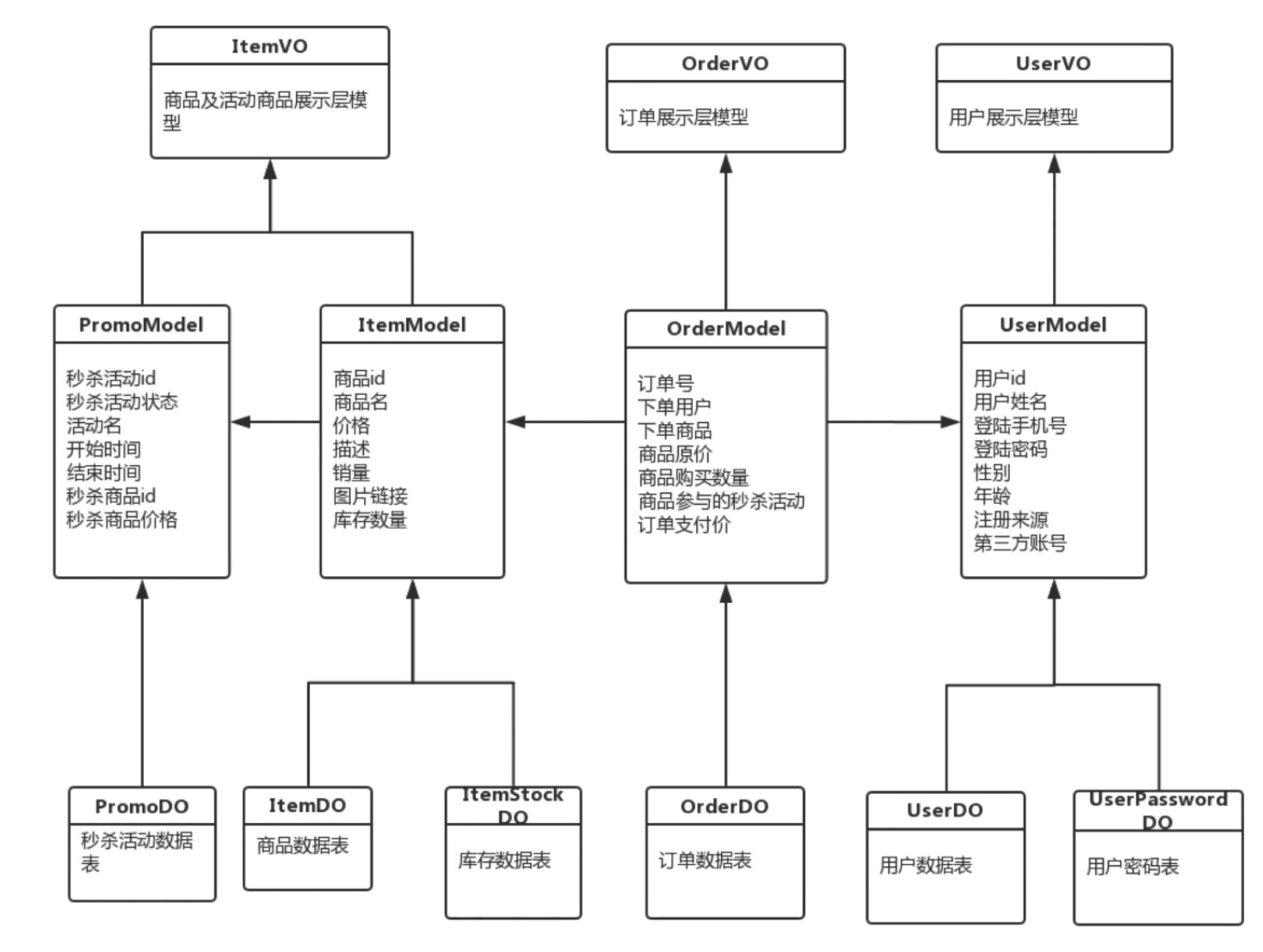
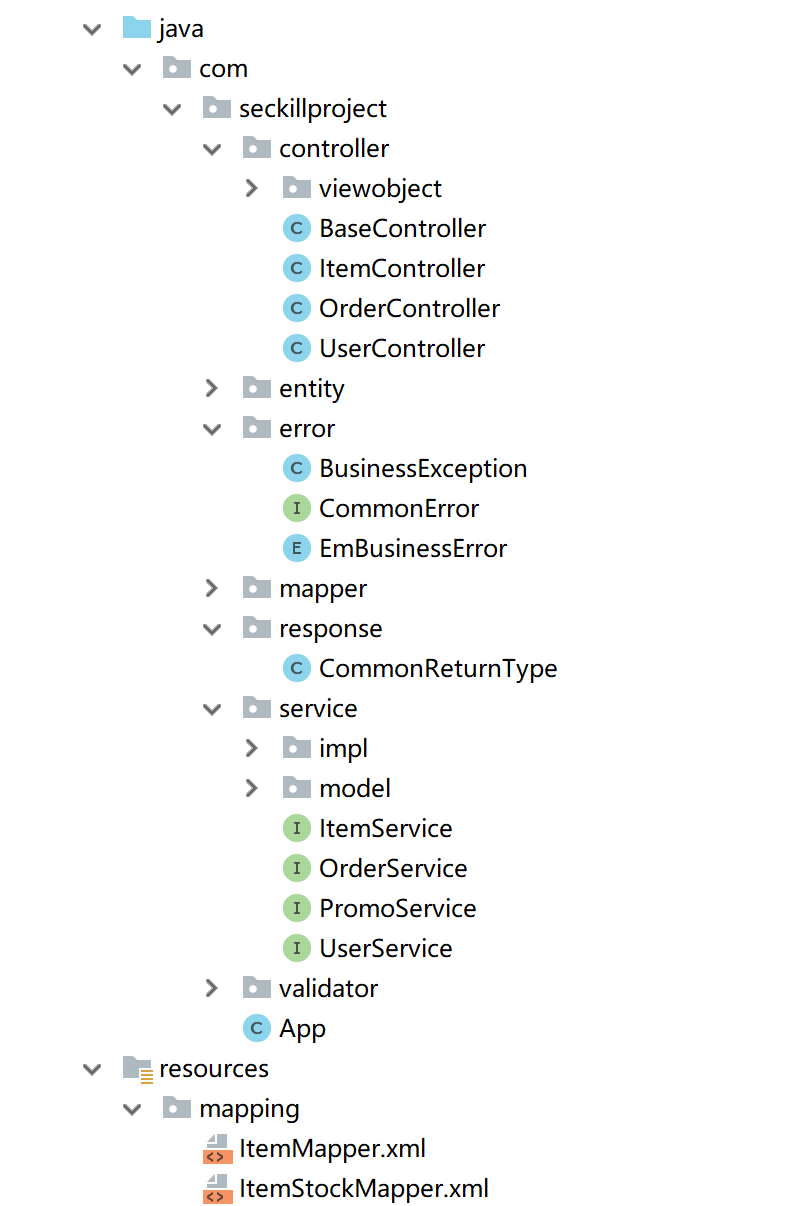
2-2 回顾秒杀项目包结构的信息


2-3/2-4/2-5 基础课源码走读
有点忘记活动那个是怎么完成的了,回顾一下
(又被卡住了,就是增加了promoid的oder_info表的mapper信息也要重新mvn生成,不然就每条sql语句手动增加上promoid)
---------------------------------------------------------------------------------------------------------------
关于活动状态:
promoModel里面增加一个状态属性用Integer类型:
/**
* 活动状态:1表示未开始,2表示进行中,3表示已结束
*/
private Integer status;
之后在promoservice里面设置不同的状态就是set就行:
promoModel.setStatus(2);
再就是在orderService和ItemService里的使用就是:
itemModel.getPromoModel().getStatus().intValue() != 2 //则活动进行中
这样来判断状态的!!!!
------------------------------------------------------------------------------------------------------------
2-6 问题答疑
1.跨域问题
由于是前后端分离,所以前后端都要做相应处置。但是safari浏览器是阻止跨站的,在偏好设置里面去掉勾选就可以。
2.出现404,405
404是url错误,405是比如参数没传
不用baseController它进不了,重新定一个GlobalExceptionHandler类,@ControllerAdvice对应controller的一个切面编程。
doError方法
【程序代码】。。。
对于404 修改application.pro文件,加入
spring.mvc.throw-exception-if-no-handler-found=true
spring.resources.add-mappings=false
2-7 数据安全
想要安全的传输,最重要也是唯一的解决方案就是加密。通用意义上的加密技术分为哈希散列(课之前程用的用户密码md5加密),对称加密和非对称加密三种。

浏览器上确实能拿到密码。。。。
因此若要确保你的应用可以安全的传输密码,最好的选择即是使用https协议
2-8 充分理解跨域问题并解决跨域问题
跨域产生的条件
- 使用xmlHttpRequest,即我们通常说的ajax请求
- 浏览器做了这个事
- 访问的域名不同,即访问的html页面是a域名下的,但内部js发送的ajax请求的目标地址却是b域名
以上三个条件缺一不可,尤其是第三个条件许多做移动端的同学可能都没有听过,因为移动端爽爽的用各种http请求狂发不同的域名,但是浏览器不允许我们这么做,为了一个词 安全
(移动端上没有用ajax,ajax是网页上的技术,移动端可以用okhttp发送异步请求接收回调的响应结果
// 4、使用okhttpClient对象获取请求的回调方法,enqueue()方法代表异步执行
okHttpClient.newCall(request).enqueue( new Callback() {
// 5、重写两个回调方法
3-1 云端部署--系统构建