SVG平移和旋转
在SVG中可以对所画的形状进行平移(translate)运动,下面是一个平移的例子
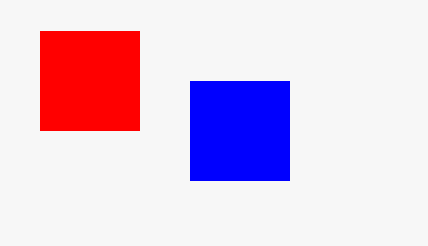
<svg> <rect x="20" y="20" width="50" height="50" style="fill: red"/> <rect x="20" y="20" width="50" height="50" style="fill: blue" transform="translate(75,25)" /> </svg>

在上面的例子中通过把<rect>矩形元素的transform属性值设置为translate(75,25),使得原来的正方形(红色)向右平移75像素,向下平移25像素,得到一个新的正方形(蓝色)。
在SVG中也可以对所画的形状进行旋转(rotate)运动,下面是一个旋转的例子
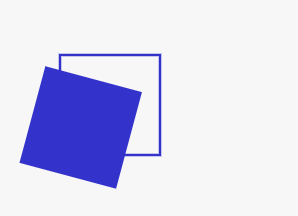
<svg> <rect x="20" y="20" width="40" height="40" style="stroke: blue; fill:none;" /> <rect x="20" y="20" width="40" height="40" style="fill: blue" transform="rotate(15)" /> </svg>

在这个例子中将原来的矩形(白色)沿着左上角顺时针旋转了15度,得到了新的蓝色的矩形。当把15改成-15时将会沿着
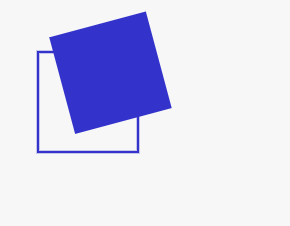
左上角逆时针旋转15度,效果如下:

在上面旋转的例子中是以矩形的左上角为中心旋转的,如果不想以左上角为中心,而是自己指定旋转中心
这可以在rotate函数中把旋转中心的坐标也写进去,例如:rotate(15, 40, 40),意思是以(40,40)为中心旋转15度
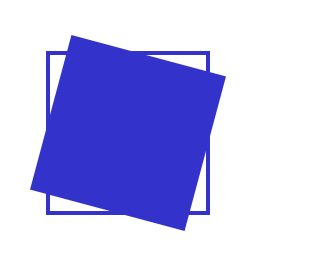
效果如下:
<svg> <rect x="20" y="20" width="40" height="40" style="stroke: blue; fill:none;" /> <rect x="20" y="20" width="40" height="40" style="fill: blue" transform="rotate(45, 40, 40)" /> </svg>

民大赵老师



