[Python-web]-前言
一、Python WEB框架
Python作为当前最流行的解释型编程语言之一,除了丰富的内置模块和第三方模块支持快速开发外,也支持Web开发,与模块类似,Python的WEB开发有很多Web框架。
如Django\Tornado\Flask\Twisted\Bottle和Web.py等,部分Web框架历史悠久,已停止开发与维护。
当前主流的python WEB框架简介如下:
Djang:产生于2003年,以一站式服务闻名,社区活跃,各个模块间高效集成,有丰富的开发工具。
Tornado:发布于2009年支持协程、高效并发和扩展,如FriendFeed、Facebook等社交网站
Flask:发布于2010年,吸收其它框架的优点,主要聚集于微小项目上,可用于做一些验证性的工作
Twisted:适用于从传输层到自定义应用协议的所有类型的网络程序的开发,并在不同的操作系统上提供很高的运行效率。
二、知识储备
- Python基础
- 前端HTML、CSS、Javascript语言
- 数据库、缓存、消息队列技术
- Linux基础
- 性能优化经验--Web Performance in Action,Designing for Performance,High Performance JavaScript
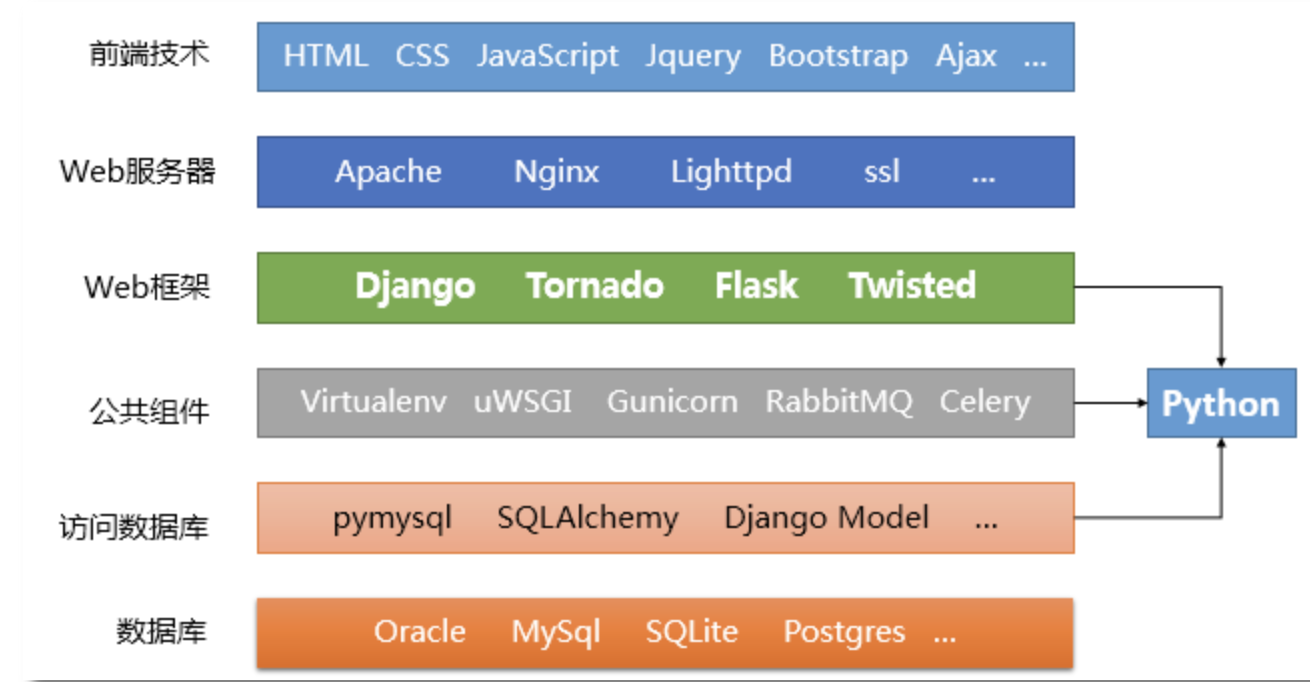
三、Python的Web开发技术栈

四、Python-WEB学习road-map
4.1前端
HTML 5、CSS 3 和 JavaScript(ES6),这其中有涉及,比如,CSS 3 引申出来的 Canvas(位图)、SVG(矢量图) 和 WebGL(3D 图),以及 CSS 的各种图形变换可以让你做出非常丰富的渲染效果和动画效果。ES6 简直就是把 JavaScript 带到了一个新的台阶,JavaScript 语言的强大,大大释放了前端开发人员的生产力,让前端得以开发更为复杂的代码和程序
•JavaScript 的核心原理•浏览器的工作原理•HTTP 协议:HTTP/2,短连接、长连接、Stream连接、WebSocket
4.2 前端框架及性能调优
目前而言,前端社区有三大框架 Angular.js、React.js 和 Vue.js。
React 和 Vue 更为强大,可以从 Vue 开始学习。
前端性能优化方面可以看以下几本书籍:
Web Performance in Action ,是一本很不错的书,其中有 CSS、图片、字体、JavaScript 性能调优等。
Designing for Performance ,讲了很多网页优化的技术和相关的工具,可以让你对整体网页性能优化有所了解。
High Performance JavaScript 让你了解如何提升各方面的性能,包括代码的加载、运行、DOM 交互、页面生存周期等。雅虎的前端工程师尼古拉斯·扎卡斯(Nicholas C. Zakas)和其他五位 JavaScript 专家介绍了页面代码加载的最佳方法和编程技巧,来帮助你编写更为高效和快速的代码。
4.3 后端技能学习
首先是服务器相关的协议,诸如 WSGI,ASGI 协议的了解,其次前面提到的Python 相关的 Web 框架,还包括一些 API 框架,如:Django REST Framework、FastAPI、Flask REST frameworks 等等。
此外还要学习数据库相关的知识,SQL 语言,数据库相关的查询优化也是不可或缺的。
4.4 服务端部署的相关技术学习
包括 nginx、uwsgi、gunicorn、https 协议等。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)