
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
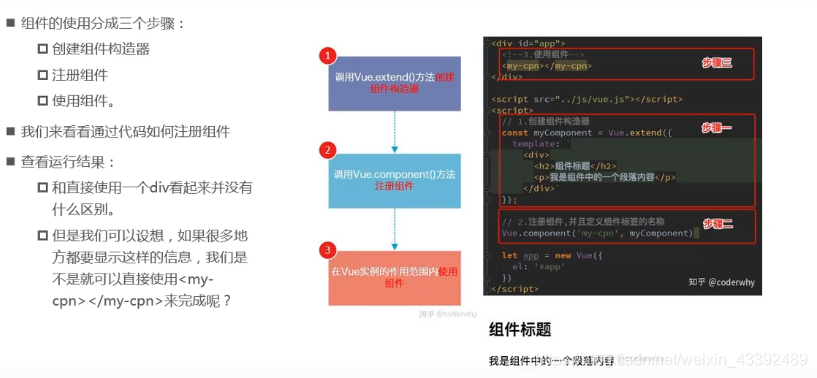
<!-- <cpn>
<h2>我是标题</h2>
</cpn> -->
<div id="app">
<my-cpn></my-cpn>
</div>
<script src="./js/vue.js">
</script>
<script>
const conc = Vue.extend({
template: `<div><h2>哈哈</h2></div>`
})
Vue.component('my-cpn', conc)
const app = new Vue({
el: '#app',
data: {
message: 'geyao',
age: ''
},
})
</script>
</body>
</html>运行结果






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· DeepSeek 开源周回顾「GitHub 热点速览」
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了