<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<cpn :number1="num1" :number2="num2" @num1change="num1change" @num2change="num2change"></cpn>
</div>
<template id="cpn">
<div>
<h2>props:{{number1}}</h2>
<h2>data:{{dnumber1}}</h2>
<input type="text" v-bind:value="dnumber1" @input="numInput1">
<h2>props:{{number2}}</h2>
<h2>data:{{dnumber2}}</h2>
<input type="text" v-bind:value="dnumber2" @input="numInput2">
</div>
</template>
<script src="./js/vue.js">
</script>
<script>
const app = new Vue({
el: '#app',
data: {
num1: 1,
num2: 0
},
methods: {
num1change(value) {
this.num1 = parseFloat(value)
},
num2change(value) {
this.num2 = parseFloat(value)
}
},
components: {
'cpn': {
template: '#cpn',
props: {
number1: Number,
number2: Number,
},
data() {
return {
dnumber1: this.number1,
dnumber2: this.number2,
}
},
methods: {
numInput1(event) {
this.dnumber1 = event.target.value
this.$emit('num1change', this.dnumber1)
this.dnumber2 = this.dnumber1 * 100
this.$emit('num2change', this.dnumber2)
},
numInput2(event) {
this.dnumber2 = event.target.value
this.$emit('num2change', this.dnumber2)
this.dnumber1 = this.dnumber2 / 100
this.$emit('num1change', this.dnumber1)
},
}
}
},
})
</script>
</body>
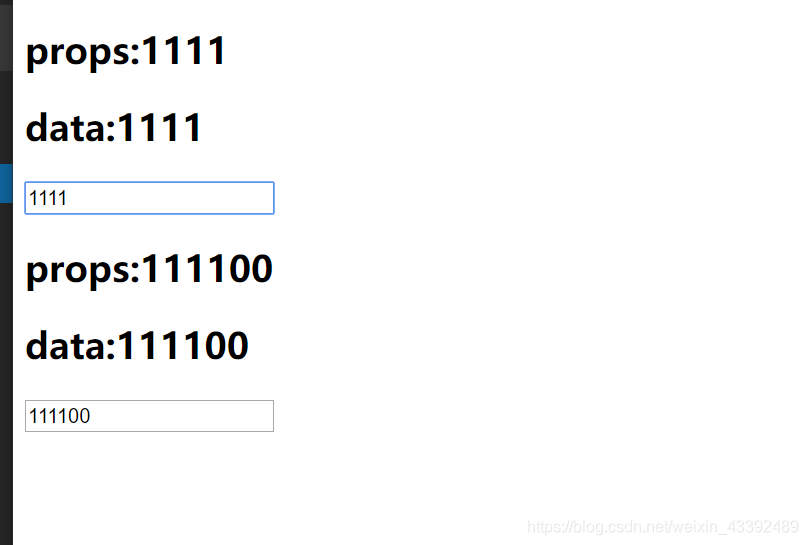
</html>运行结果