<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<cpn> <button>按钮</button></cpn>
<cpn> <span>哈哈哈</span></cpn>
<cpn><span slot="left">标题</span></cpn>
<cpn></cpn>
</div>
<template id="cpn">
<div>
<h2>我是组件</h2>
<p>我是组件 哈哈哈</p>
<slot name="left"><span>左边</span></slot>
<slot name="center"><span>中间</span></slot>
<slot name="right"><span>右边</span></slot>
</div>
</template>
<script src="./js/vue.js"></script>
<script>
const cpn = Vue.extend({
template: `#cpn`
})
const app = new Vue({
el: '#app',
data() {
return {
message: 'geyao'
}
},
components: {
cpn: cpn
}
})
</script>
</body>
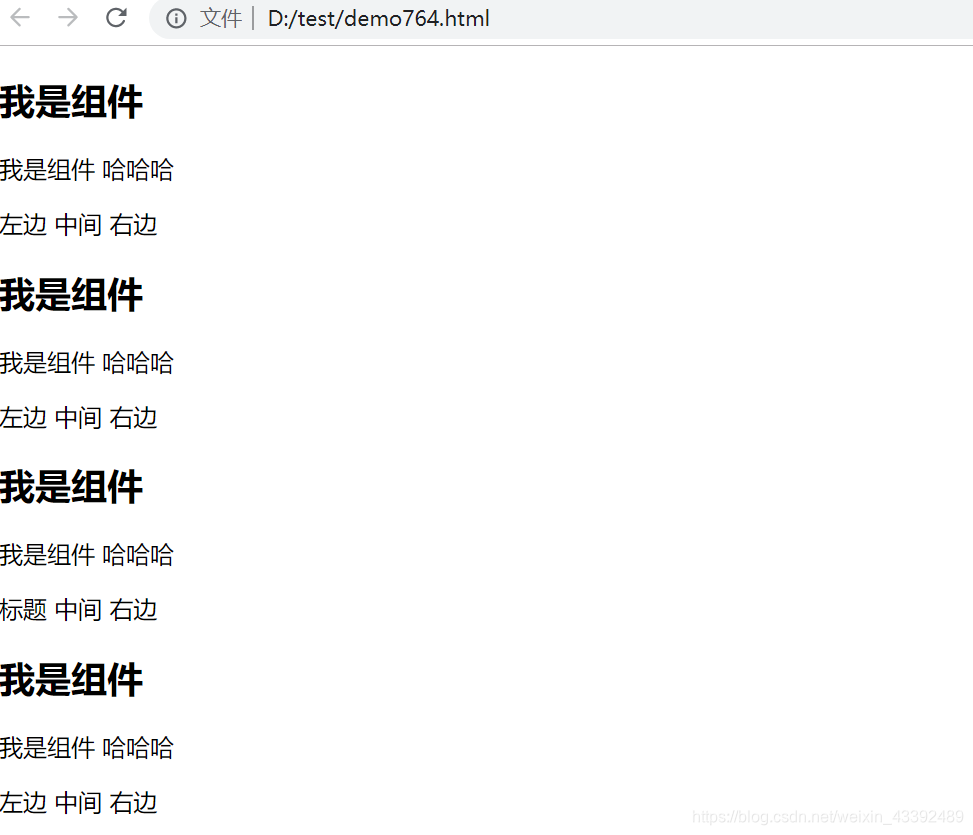
</html>运行结果