
app.vue
<template>
<div id="app">
<router-link to="/home">首页</router-link>
<router-link to="/about">关于</router-link>
<router-link v-bind:to="'/user/'+userId">用户</router-link>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App',
data(){
return{
userId:'geyao'
}
},
methods:{
}
}
</script>
<style>
</style>
Home.vue
<template>
<div>
<h2>
我是首页
</h2>
<p>我是首页内容</p>
<router-link to="/home/news">新闻</router-link>
<router-link to="/home/message">新闻</router-link>
<router-view></router-view>
</div>
</template>
<script>
export default{
name:"Home"
}
</script>
<style scoped>
</style>about.vue
<template>
<div>
<h2>
我是about
</h2>
<p>我是首页内容</p>
</div>
</template>
<script>
export default{
name:"Home"
}
</script>
<style scoped>
</style>User.vue
<template>
<div>
<h2>
我是user
</h2>
<p>我是首页内容</p>
<h2>{{userId}}</h2>
</div>
</template>
<script>
export default{
name:"User",
computed:{
userId(){
return this.$route.params.userId
}
}
}
</script>
<style scoped>
</style>HelloWorld.vue
<template>
<div>
<h2>
我是about
</h2>
<p>我是首页内容</p>
<p>我是首页内容</p>
<p>我是首页内容</p>
<p>我是首页内容</p>
<ul>
<li>
1
</li>
</ul>
</div>
</template>
<script>
export default{
name:"Home"
}
</script>
<style scoped>
</style>index.js
import VueRouter from 'vue-router'
import Vue from 'vue'
import Home from '../components/Home'
import About from '../components/About'
import User from '../components/User'
import HomeNew from '../components/HelloWorld'
import HomeMessage from '../components/Hello'
Vue.use(VueRouter)
const routes = [{
path: '/',
redirect: '/home'
}, {
path: '/home',
component: Home,
children: [{
path: 'news',
component: HomeNew
},
{
path: 'message',
component: HomeMessage
},
]
},
{
path: '/about',
component: About
},
{
path: '/user/:userId',
component: User
},
]
//安装插件
const router = new VueRouter({
//配置之间的关系
routes,
mode: 'history',
linkActiveClass: 'active'
})
export default routerHello.vue
<template>
<div>
<h2>
我是about
</h2>
<p>我是首页内容</p>
</div>
</template>
<script>
export default{
name:"Home"
}
</script>
<style scoped>
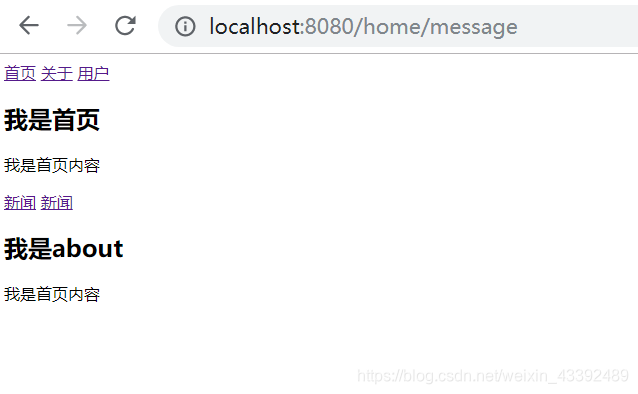
</style>运行结果






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!