app.vue
<template>
<div id="app">
<h2>{{message}}</h2>
<h2>{{$store.state.counter}}</h2>
<button @click="addtion">+</button>
<button @click="subtraction">-</button>
<hello-vuex :counter="counter"></hello-vuex>
<h2>{{$store.state.counter*$store.state.counter}}</h2>
<h2>{{$store.getters.more20stu}}</h2>
</div>
</template>
<script>
import HelloVuex from './components/HelloWorld.vue'
export default {
name: 'App',
components:{
HelloVuex
},
data(){
return {
message:'我是app组件',
counter:1000
}
},
methods:{
addtion(){
this.$store.commit('increment')
},
subtraction(){
this.$store.commit('decrement')
}
}
}
</script>
<style>
</style>
main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import store from './store'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
store,
components: { App },
template: '<App/>'
})index.js
import Vue from 'vue'
//第一步
import Vuex from 'vuex'
Vue.use(Vuex)
//创建对象
const store = new Vuex.Store({
state: {
counter: 1000
},
mutations: {
increment(state) {
state.counter++
},
decrement(state) {
state.counter--
},
},
getters: {
},
modules: {
}
})
//
export default storeindex.js
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
}
]
})
index.js
import Vue from 'vue'
//第一步
import Vuex from 'vuex'
Vue.use(Vuex)
//创建对象
const store = new Vuex.Store({
state: {
counter: 1000,
students: [{
id: 110,
name: 'geyao',
age: 18,
}, {
id: 111,
name: 'geyao',
age: 18,
}, {
id: 112,
name: 'geyao',
age: 22,
}, {
id: 113,
name: 'geyao',
age: 21,
}, ]
},
mutations: {
increment(state) {
state.counter++
},
decrement(state) {
state.counter--
},
},
getters: {
powerCouter(state) {
return state.counter * state.counter
},
more20stu(state) {
return state.students.filter(s => {
return s.age > 20
})
},
more20stu(state) {
return state.students.filter(s =>
s.age > 20
).length
},
moreAgestu(state) {
return function(age) {
return state.students.filter(s => s.age > 20)
}
}
},
modules: {
}
})
//
export default storeHelloWorld.js
<template>
<div id="app">
<h2>{{$store.state.counter}}</h2>
<h2>{{$store.getters.powerCouter}}</h2>
<h2>{{$store.getters.more20stu}}</h2>
<h2>{{$store.getters.more20stu.length}}</h2>
</div>
</template>
<script>
export default {
name: 'HelloVuex',
props:{
counter:Number
},
data(){
return {
}
}
}
</script>
<style>
</style>
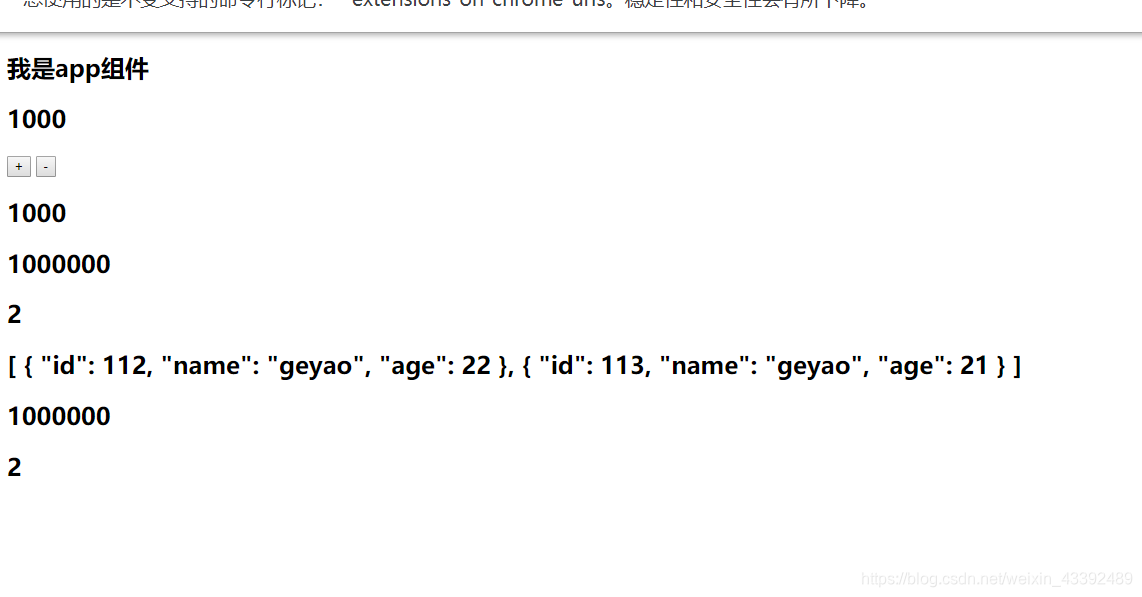
运行结果

运行结果