
app.vue
<template>
<div id="app">
<h2>{{message}}</h2>
<h2>{{$store.state.counter}}</h2>
<button @click="addtion">+</button>
<button @click="subtraction">-</button>
<button @click="addCount(5)">+5</button>
<button @click="addStudent">学生</button>
<button @click="updateInfo">修改信息</button>
<hello-vuex :counter="counter"></hello-vuex>
<h2>{{$store.state.counter*$store.state.counter}}</h2>
<h2>{{$store.getters.more20stu}}</h2>
<h2>{{$store.state.info}}</h2>
<h2>{{$store.state.a.name}}</h2>
<button @click="UpdateName">修改名字</button>
<h2>{{$store.getters.fullname}}</h2>
<h2>{{$store.getters.fullname2}}</h2>
</div>
</template>
<script>
import HelloVuex from './components/HelloWorld.vue'
//import {INCREMENT} from './store/mutations-type'
export default {
name: 'App',
components:{
HelloVuex
},
data(){
return {
message:'我是app组件',
counter:1000
}
},
methods:{
addtion(){
this.$store.commit('increment')
},
subtraction(){
this.$store.commit('decrement')
},
addCount(count){
this.$store.commit('incrementCount',count)
},
addStudent(){
const stu = { id: 115, name: 'abc', age: 21 }
this.$store.commit('addStudent',stu)
},
updateInfo(){
// this.$store.commit('updateInfo')
this.$store.dispatch('aUpdate','我是携带的信息').then
(res=>{
console.log(res)
})
},
UpdateName(){
this.$store.commit('UpdateName','lisi')
}
}
}
</script>
<style>
</style>
main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import store from './store'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
store,
components: { App },
template: '<App/>'
})index.js
import Vue from 'vue'
//第一步
import Vuex from 'vuex'
Vue.use(Vuex)
//创建对象
const store = new Vuex.Store({
state: {
counter: 1000
},
mutations: {
increment(state) {
state.counter++
},
decrement(state) {
state.counter--
},
},
getters: {
},
modules: {
}
})
//
export default store
index.js
import Vue from 'vue'
//第一步
import Vuex from 'vuex'
import { INCREMENT } from './mutations-type'
Vue.use(Vuex)
const moduleA = {
state: {
name: 'geyao'
},
mutations: {
UpdateName(state, payload) {
state.name = payload
}
},
actions: {
},
getters: {
fullname(state) {
return state.name + '1111'
},
fullname2(state, getters) {
return getters.fullname + '2222'
}
}
}
//创建对象
const store = new Vuex.Store({
state: {
counter: 1000,
students: [{
id: 110,
name: 'geyao',
age: 18,
}, {
id: 111,
name: 'geyao',
age: 18,
}, {
id: 112,
name: 'geyao',
age: 22,
}, {
id: 113,
name: 'geyao',
age: 21,
}, ],
info: {
name: 'kobe',
age: 40,
height: 1.88,
}
},
mutations: {
increment(state) {
state.counter++
},
decrement(state) {
state.counter--
},
incrementCount(state, count) {
state.counter += count
},
addStudent(state, stu) {
state.students.push(stu)
},
updateInfo(state) {
state.info.name = 'geyao'
Vue.set(state.info, 'address', '合肥')
}
},
getters: {
powerCouter(state) {
return state.counter * state.counter
},
more20stu(state) {
return state.students.filter(s => {
return s.age > 20
})
},
more20stu(state) {
return state.students.filter(s =>
s.age > 20
).length
},
moreAgestu(state) {
return function(age) {
return state.students.filter(s => s.age > 20)
}
},
},
actions: {
aUpdate(context, payload) {
return new Promise((resolve, reject) => {
setTimeout(() => {
//错误代码
context.commit('updateInfo')
console.log(payload)
resolve('1111')
}, 1000)
})
}
},
modules: {
a: moduleA
}
})
//
export default storeHelloWorld.js
<template>
<div id="app">
<h2>{{$store.state.counter}}</h2>
<h2>{{$store.getters.powerCouter}}</h2>
<h2>{{$store.getters.more20stu}}</h2>
<h2>{{$store.getters.more20stu.length}}</h2>
</div>
</template>
<script>
export default {
name: 'HelloVuex',
props:{
counter:Number
},
data(){
return {
}
}
}
</script>
<style>
</style>
mutations-type,js
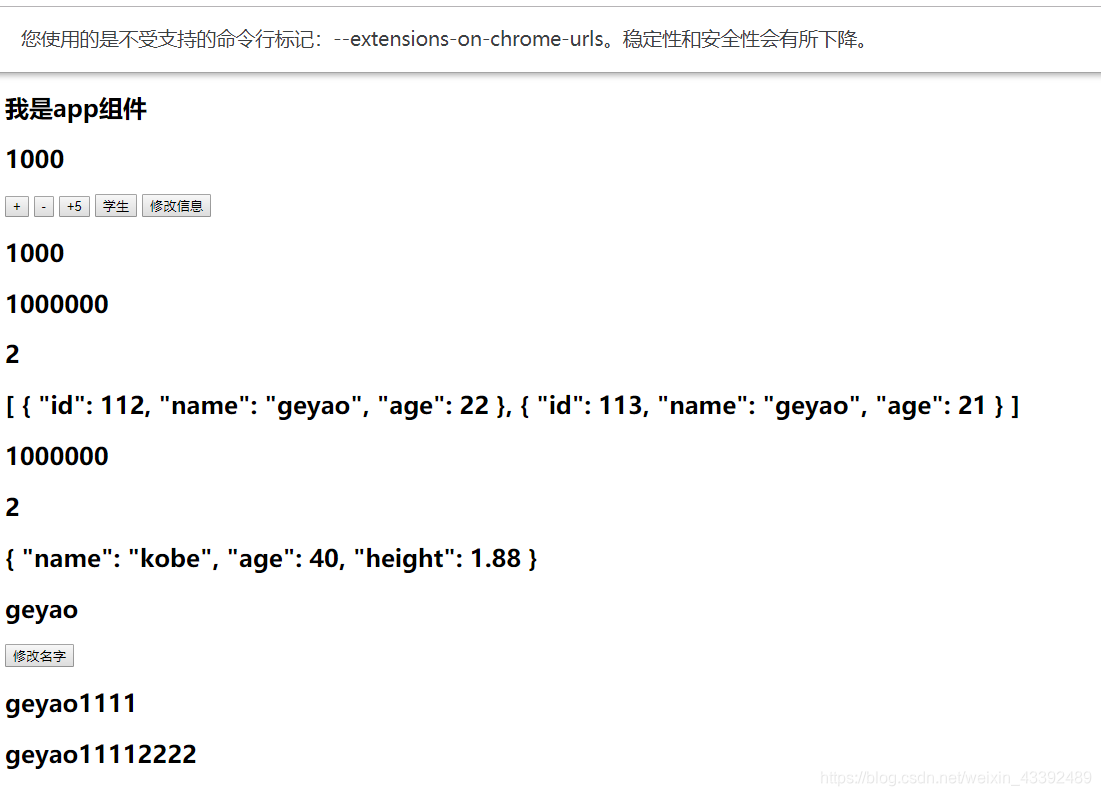
export const INCREMENT = 'increment'运行结果