

// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import axios from 'axios'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
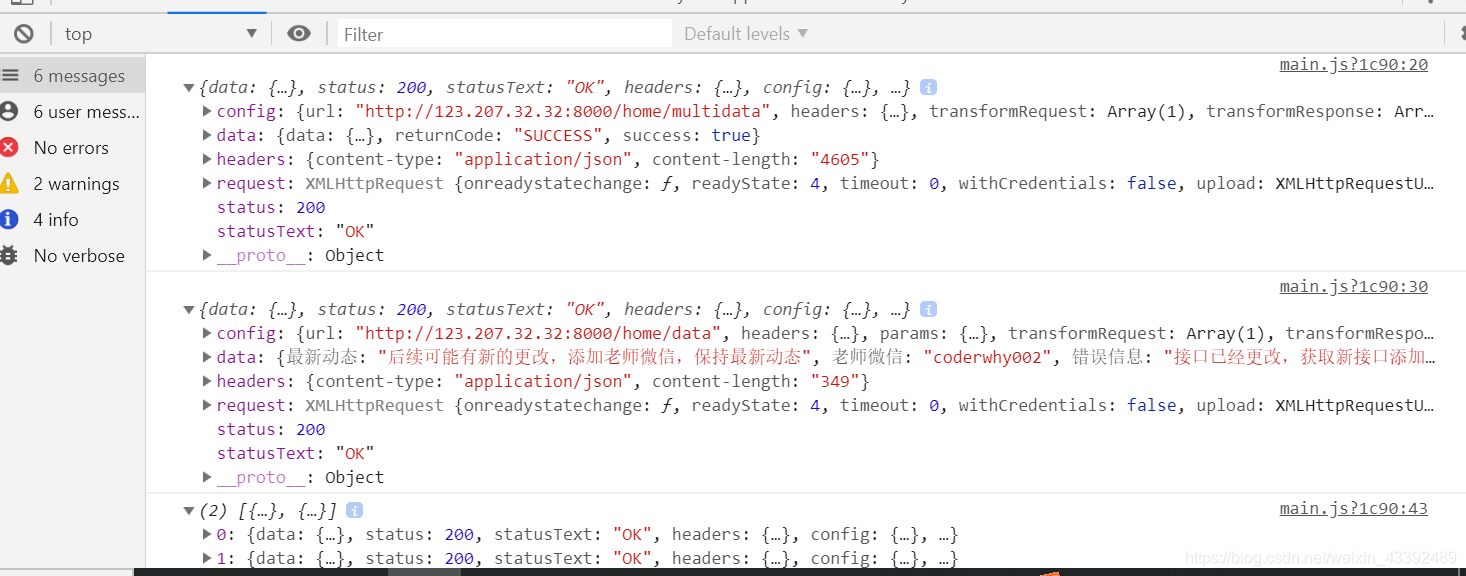
axios({
url: 'http://123.207.32.32:8000/home/multidata'
}).then(res => {
console.log(res)
})
axios({
url: 'http://123.207.32.32:8000/home/data',
params: {
type: 'pop',
page: 1
}
}).then(res => {
console.log(res)
})
//并发请求
axios.all([axios({
url: 'http://123.207.32.32:8000/home/multidata'
}), axios({
url: 'http://123.207.32.32:8000/home/data',
params: {
type: 'sell',
page: 4
}
})]).then(result => {
console.log(result)
})运行结果