

main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
//import axios from 'axios'
//import { request } from 'https';
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
/* axios({
url: 'http://123.207.32.32:8000/home/multidata'
}).then(res => {
console.log(res)
})
axios({
url: 'http://123.207.32.32:8000/home/data',
params: {
type: 'pop',
page: 1
}
}).then(res => {
console.log(res)
})
//基础url
axios.defaults.baseURL = 'http://123.207.32.32:8000'
//超时时间
axios.defaults.timeout = 5000
//并发请求
axios.all([axios({
url: '/home/multidata'
}), axios({
url: '/home/data',
params: {
type: 'sell',
page: 4
}
})]).then(result => {
console.log(result)
})
axios({
url: '/category'
}) */
/* const instances = axios.create({
baseURL: 'http://123.207.32.32:8000',
timeout: 5000
})
instances({
url: '/home/multidata'
}).then(res => {
console.log(res)
})
instances({
url: '/home/data',
params: {
type: 'sell',
page: 4
}
}).then(res => {
console.log(res)
}) */
import { request } from './network/require'
/*
request({
url: '/home/multidata'
}, res => {
console.log(res)
}, err => {
console.log(err)
}) */
request({
url: '/home/multidata'
}).then(res => {
console.log(res)
}).catch(err => {
console.log(err)
})require.js
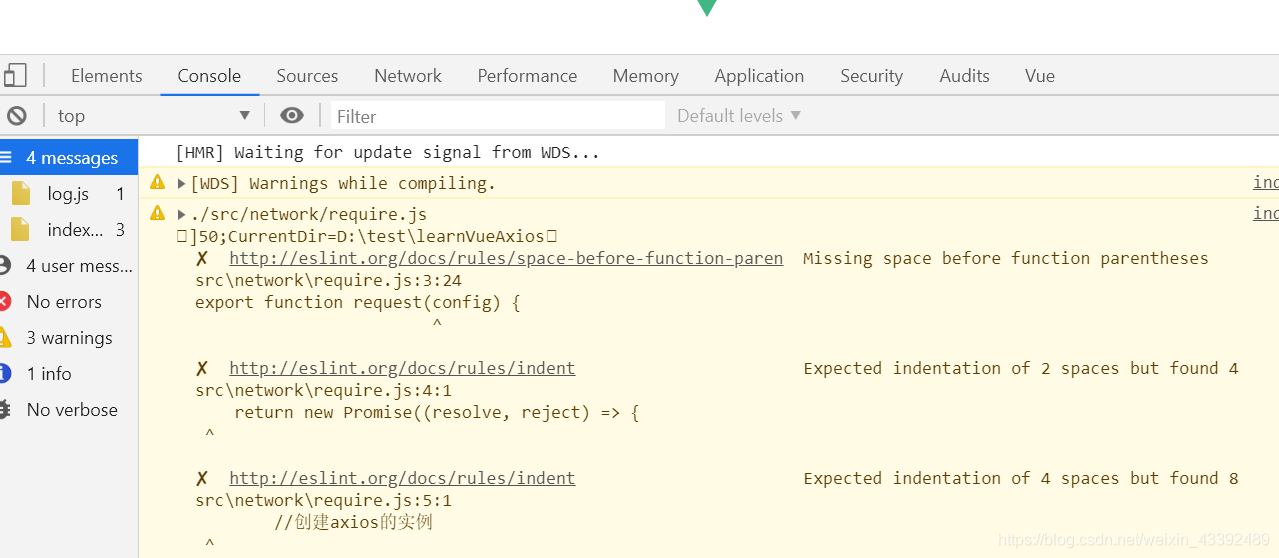
import axios from 'axios'
export function request(config) {
return new Promise((resolve, reject) => {
//创建axios的实例
const instance = axios.create({
baseURL: 'http://123.207.32.32:8000',
timeout: 5000
})
//发送网络请求
/* instance(config)
.then(res => {
resolve(res)
})
.catch(err => {
reject(err)
}) */
return instance(config)
})
}运行结果