index.js
import React from 'react';
import ReactDOM from 'react-dom';
class Clock extends React.Component {
constructor(props) {
super(props)
//状态 时间
this.state = {
time: new Date().toLocaleTimeString()
}
console.log(this.state.time)
}
render() {
return ( <
div >
<
h1 > 当前时间 { this.state.time } < /h1> < /
div >
)
}
}
setInterval(() => {
console.log("这是渲染函数")
ReactDOM.render( < Clock / > , document.querySelector("#root"))
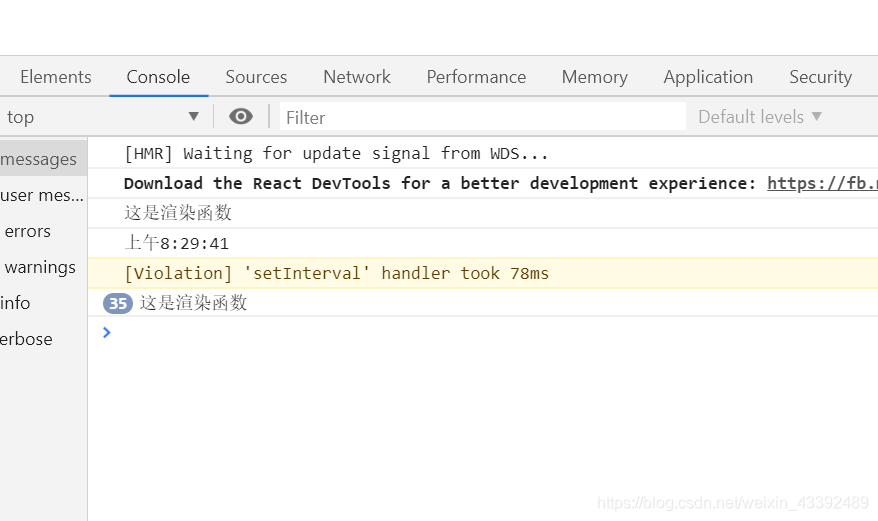
}, 1000);运行结果






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!