
import React from 'react';
import ReactDOM from 'react-dom';
class Clock extends React.Component {
constructor(props) {
super(props)
//状态 时间
this.state = {
time: new Date().toLocaleTimeString()
}
console.log(this.state.time)
}
render() {
return ( <
div >
<
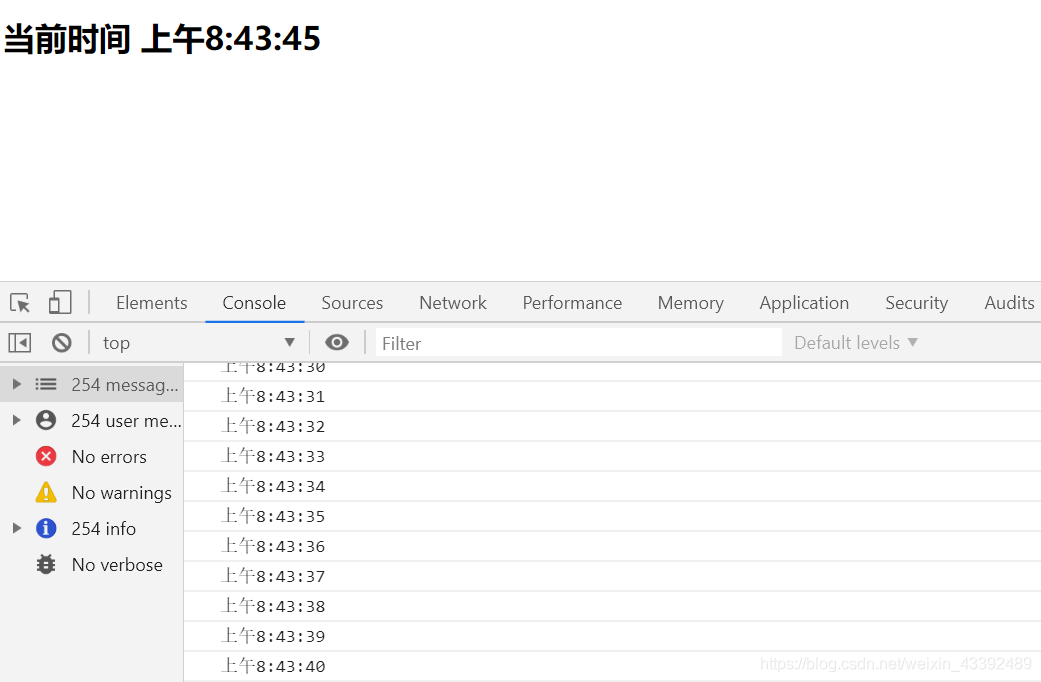
h1 > 当前时间 { this.state.time } < /h1> < /
div >
)
}
/* 生命周期函数 */
componentDidMount() {
setInterval(() => {
console.log(this.state.time)
// this.state.time = new Date().toLocaleTimeString() <
this.setState({
time: new Date().toLocaleTimeString()
})
// console.log(this.state.time)
}, 1000)
}
}
//console.log("这是渲染函数")
ReactDOM.render( < Clock / > , document.querySelector("#root"))运行结果